Maison >interface Web >js tutoriel >Explication détaillée du processus d'écriture de JS
Explication détaillée du processus d'écriture de JS
- 零下一度original
- 2017-06-25 09:49:172432parcourir
Page statique html + css
js Interaction dynamique
Principe : js consiste à modifier le style, comme faire apparaître une boîte de dialogue La pop-up. Le processus est que la case est désactivée. Changer pour afficher : activer. Ou changer la couleur lorsque la souris pointe dessus, ce qui est un outil pour modifier le style.
- Le processus d'écriture de JS
Mise en page : HTML+CSS
Événement : Déterminer les opérations effectuées par l'utilisateur (conception du produit)
- Écrire JS : Dans l'événement, utilisez JS pour modifier le style de l'élément de page(Attributs supplémentaires : déterminez les attributs à modifier)
Qu'est-ce qu'un événement
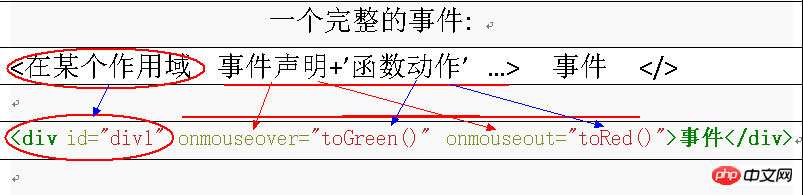
Un événement complet =
Portée : Balise d'action
Déclaration d'événement : une opération utilisateur, par exemple : entrée et sortie de la souris onmouseover, onmouseout,
Action de fonction : une action bien encapsulée qui peut être comprise comme une déclaration d'événement
plus complexe. une partie de cette portée Un attribut, une fonction est une série d'actions effectuées par cet attribut

Localisation et emballage standard
-
Format :
<script></li> </ul>fonction+nom+()<h2></h2>{action 1+Action 2+Action 3+…… ><h2></h2></script> Position : <script> : balise de code Js, les fonctions sont généralement placées dans la tête À l'intérieur.<h2></h2> Encapsulation :<p></p>Fonction : fuction+name+()<p></p> <p></p>Placer du code non encapsulé dans des balises provoquera une confusion visuelle pour les lecteurs. Encapsulez l'intégralité du code dans une fonction, puis appelez. la fonction dans la balise. Le document deviendra plus propre <p></p> <ol class=" list-paddingleft-2"> <li>Lorsque plusieurs balises appellent la même fonction à plusieurs reprises, pas besoin de retaper l'intégralité du code, appelez simplement le nom de la fonction <p>. </p> </li> <li>Variables : var + nom + () <p></p>Les variables ne sont que des structures complexes. Attribuer à l'objet un nom simple réduira la quantité de code lorsqu'il est appelé 🎜></li>. </ol> <p><script></p> <p></p> <p></p> <div> <table style="border-collapse: collapse" border="0"> <colgroup><col style="width: 575px"></colgroup> <tbody valign="top">fonction<tr class="firstRow"><td style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> toGreen()<p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></strong></span></p> </td></tr>{<tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong></strong></span></span> </p></td>var</tr> <tr> oDiv<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">=<p>document<span style="font-family: 宋体; font-size: 12pt">.getElementById(</span>'div1'</p>);</td> </tr> <tr>Action 1 : div1 attribue la valeur 2 à oDiv<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="font-family: 宋体"><span style="font-size: 12pt"><span style="color: green"><strong></strong></span><span style="color: #666666"> <span style="color: green"> </span><span style="color: #ba2121"></span></span></span><span style="font-size: 7pt"></span> oDiv.style.width</span>=</p>'300px'</td>;</tr> L'action 2/3 modifie la largeur de div1<tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="font-family: 宋体; font-size: 12pt"></span></p> </td> </tr> oDiv.style.height<tr>=<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">'300px'<p>;<span style="font-family: 宋体; font-size: 12pt"> <span style="color: #666666"><span style="color: #ba2121"></span></span></span></p> </td> oDiv.style.background</tr>=<tr>'green'<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">;<p> Action 4, le fond devient vert <span style="font-family: 宋体; font-size: 12pt"><span style="color: #666666"></span></span></p> </td> </tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script> ;</strong></span></p></td></tr></tbody></table></div><p>Notez que s'il y a des instructions dans le script qui ne doivent pas encore être exécutées, vous pouvez // commenter out </p><p><span style="color: red"><strong>Explication détaillée de la structure hiérarchique des actions de fonction et explication de Document.getElementById : (Points clés)</strong></span></p><p>Les propriétés de l'objet sont divisées en plusieurs couches , chaque couche est séparée par '.' Ce qui suit est le sous-attribut (attribut) précédent, qui peut être compris comme '的' en chinois </p><p>. vous voyez est section par section. En fait, par exemple, </p><p><span style="font-family: 宋体; font-size: 12pt">oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span> Cette action appartient à : </span></p><p>Document.getElementById('div1').style.width = '300px' Et tout ce paragraphe appartient à :</p><p>Window.Document.getElementById('div1').style.width = '300px' </p><div><table style="border-collapse: collapse" border="0"><colgroup><col style="width: 575px"/></colgroup><tbody valign=" top">< tr class="firstRow"><td valign="middle" style="padding-left : 7px ; padding-right : 7px ; bordure supérieure : bordure gauche : bordure solide 0,5 pt ; -bas : solide 0,5 pt ; bordure droite : solide 0,5 pt"><p style="text-align: center"><table style="border-collapse: collapse" border="0"><colgroup><col style="width: 575px"/></colgroup><tbody valign="top"><tr class="firstRow"><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><span style="color: red">这一整条</span>就是一条完整的事件<span style="color: red">动作</span>,</p></td></tr><tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center">window是上层对象</p></td></tr><tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center">document是二层对象</p></td></tr><tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><节点>节点<节点>节点<节点>节点<节点>节点</strong></span></p></td></tr> <tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><span style="color: red"><strong>getElementById是三层对象(方法)</strong></span></p></td></tr> <tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><span style="color: red"><strong>style四层对象 (一层属性)</strong></span></p></td></tr> <tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><span style="color: red"><strong>height 五层对象 (二层属性)</strong></span></p></td></tr> </tbody> </table>Cette ligne entière est un événement completAction, <td valign="middle" style="padding-left : 7px ; padding-right : 7px ; bordure supérieure : aucune ; bordure gauche : solide 0,5 pt ; bordure inférieure : solid 0.5pt ; border-right : solid 0.5pt"><p style="text-align: center">la fenêtre est l'objet de niveau supérieur</p></td> <td valign=" middle" style=" padding-left : 7px ; padding-right : 7px ; bordure-haut : aucun ; bordure-gauche : solide 0,5 pt ; bordure-droite : solide 0,5 pt"><p style="text- align: center">le document est un objet de deuxième couche</p></td> <td valign="middle" style="padding-left: 7px; padding-right: 7px ; bordure supérieure : aucune ; bordure gauche : solide 0,5 pt ; bordure inférieure : solide 0,5 pt ; node>node< ;Node>Node<Node>Node<🎜><🎜><🎜><🎜><td valign=" middle><p style="text-align: center">getElementById est un élément à trois couches. object (Méthode)</p></td> <td valign="middle" style="padding-left : 7px ; padding-right : 7px ; border-top : aucun ; bordure gauche : solide 0,5 pt ; bordure inférieure : solide 0,5 pt ; bordure droite : solide 0,5 pt"><p style="text-align: center">objet de style à quatre calques (un -attribut de couche) </p></td> <td valign="middle" style="padding-left : 7px ; padding-right : 7px ; border-top : aucun ; bordure gauche : solide 0,5 pt ; bordure inférieure : solide 0,5 pt ; bordure droite : solide 0,5 pt"> <p style="text-align: center">hauteur de l'objet à cinq couches (deux -attribut de couche)</p> <p> </p> <p>la fenêtre est omise car nous opérons en HTML, qui par défaut est document</p> <p> et parce que nous avons défini oDiv, l'expression finale devient <span style="font-family: 宋体; font-size: 12pt">oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span> form.</span></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/43e6ea8f3db1aa16208387d1d4cc67cd-1.png" class="lazy" alt=""></p> <p>Quant à Document, c'est un JS pour faire fonctionner la méthode au niveau du document (méthode d'action), les nœuds de base du document <html> sont contrôlés par celui-ci. Ces nœuds incluent les nœuds de texte et les nœuds d'étiquette (attribut). Toutes les plages en dehors des crochets angulaires deviennent des nœuds de texte, les crochets angulaires Le nœud d'attribut de pied à l'intérieur. Si nous ne disons pas de quel nœud il s'agit, il fait généralement référence à celui qui se trouve entre les crochets </p> <p>DOM (Objet Document) : </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/43e6ea8f3db1aa16208387d1d4cc67cd-2.png" class="lazy" alt=""></p> <p> (. La méthode est l'action que nous avons décrite ci-dessus) </p> <p> </p> <div><table style="border-collapse: collapse" border="0"> <colgroup><col style="width: 575px"></colgroup> <tbody valign="top"> <tr class="firstRow"><td style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong><html></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong><head></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong><meta</strong></span><span style="color: #7d9029">charset=<span style="color: #ba2121">"utf-8"<span style="color: green"><strong> ></strong></span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong><title></strong></span>Document sans titre<span style="color: green"><strong></title></strong></span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong> <style></strong></span></p></td></tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: blue">#div1</span> {</span></p></td> </tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>largeur</strong><span style="color: #666666">:200px</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>hauteur</strong><span style="color: #666666">:200px</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>fond</strong><span style="color: #666666"> :<span style="color: green">rouge</span>;</span></span></span></p> </td></tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td> </tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></style></strong></span></p> </td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong><script></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>fonction</strong></span> toGreen()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666"> =<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td></tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td> </tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'vert'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> </td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>fonction</strong></span> toRed()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span> );</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p> <span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv .style.height<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'rouge'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script>id="div1" onmouseover="toGreen()" onmouseout="toRed()">