Maison >interface Web >js tutoriel >Résumé des exemples d'utilisation des sélecteurs jquery : first-child et :last-child
Résumé des exemples d'utilisation des sélecteurs jquery : first-child et :last-child
- 黄舟original
- 2017-06-23 14:47:022793parcourir
Le sélecteur
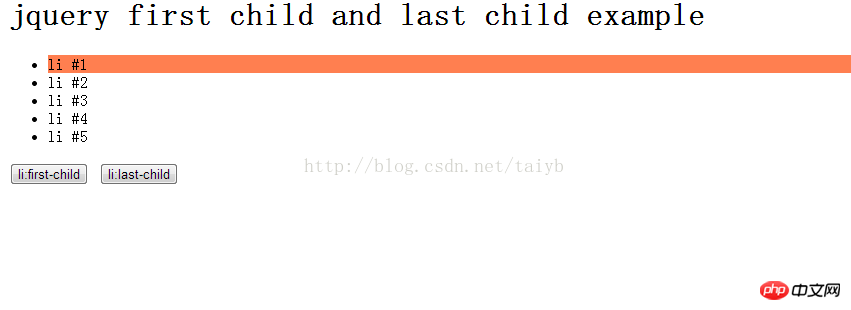
:first-child est utilisé pour sélectionner la première balise enfant de la balise parent. Il s'agit d'une forme abrégée de :nth-child(1).
Par exemple :
$('li:first-child')—utilisé pour sélectionner la première balise enfant li de toutes les balises parents li.
$('tr:first-child')—similaire. Le sélecteur
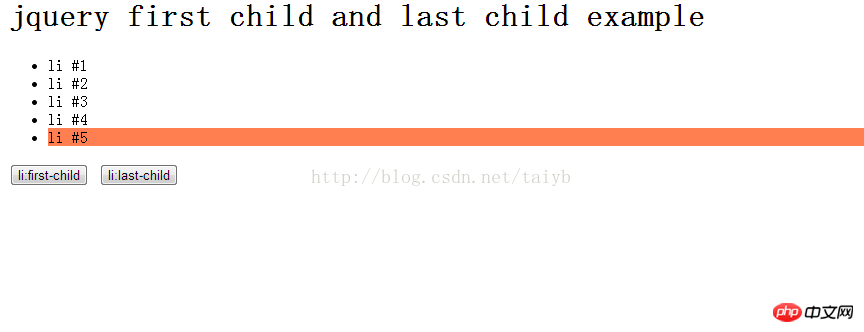
:last-child est utilisé pour sélectionner le dernier enfant correspondant de leur balise parent.
Par exemple :
$('li:last-child')—sélectionne la dernière balise enfant li parmi toutes les balises parents li.
$('tr:last-child')—similaire.
<html>
<head>
<title>jquery first child and last child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1> jquery first child and last child example</h1>
<ul>
<li>li #1</li>
<li>li #2</li>
<li>li #3</li>
<li>li #4</li>
<li>li #5</li>
</ul>
<button>li:first-child</button>
<button>li:last-child</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("li").css("background","white");
$(str).css("background","coral");
});
</script>
</body>
</html>
Effet :


Cliquez sur le bouton 2 :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

