Maison >interface Web >js tutoriel >jquery : Pourquoi le sélecteur de premier enfant n'est-il pas valide dans ce cas ?
jquery : Pourquoi le sélecteur de premier enfant n'est-il pas valide dans ce cas ?
- 黄舟original
- 2017-06-23 14:32:401807parcourir
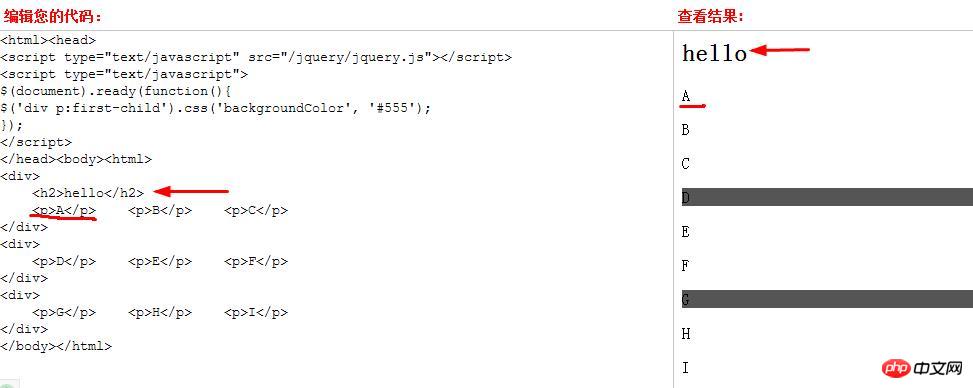
Pourquoi le premier enfant dans jQuery ne prend-il pas effet s'il y a une balise h2 supplémentaire ? Voir photo ci-dessous. Merci
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js">
</script>
<script type="text/javascript"> $(document).ready(function(){
$('div p:first-child').css('backgroundColor', '#555');
});
</script>
</head>
<body>
<html>
<div>
<h2>hello</h2>
<p>A</p>
<p>B</p>
<p>C</p>
</div>
<div>
<p>D</p>
<p>E</p>
<p>F</p></div>
<div>
<p>G</p>
<p>H</p>
<p>I</p>
</div>
</body>
</html>
le premier enfant ne traversera que jusqu'au premier élément enfant
car il n'y a pas de premier et l'élément p est
$("div > p").first(), mais la balise p est sélectionnée, pas h2 ?
$("div > p").first()Non. Seul A a un effet, D et G n’ont aucun effet.
nth-of-type
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:jQuery : problèmes liés à l'utilisation du sélecteur de premier enfantArticle suivant:jQuery : problèmes liés à l'utilisation du sélecteur de premier enfant
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

