Maison >interface Web >js tutoriel >Jquery : compréhension approfondie du sélecteur de premier enfant
Jquery : compréhension approfondie du sélecteur de premier enfant
- 黄舟original
- 2017-06-23 14:28:301640parcourir
Aperçu
correspond au premier élément enfant
':first' ne correspond qu'à un seul élément, tandis que ce sélecteur correspondra à un enfant pour chaque élément parent Élément
Exemple
Description :
Trouver le premier li
Code HTML :
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery Code :
$("ul li:first-child") Résultat :
[ <li>John</li>, <li>Glen</li> ]
$("p:first-child") définition :
Sélectionnez le premier élément p appartenant à son élément parent et tous les éléments frères :
Exemple de code
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>first-child选择器</title>
<script src="../../jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:first-child").css("background-color","red");
}); </script>
</head>
<body>
<p>the first paragraph in body</p>
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>the last paragraph in div.</p>
</div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<p>The first paragraph in another div.</p>
<p>The last paragraph in another div.</p>
</div>
</body></html>
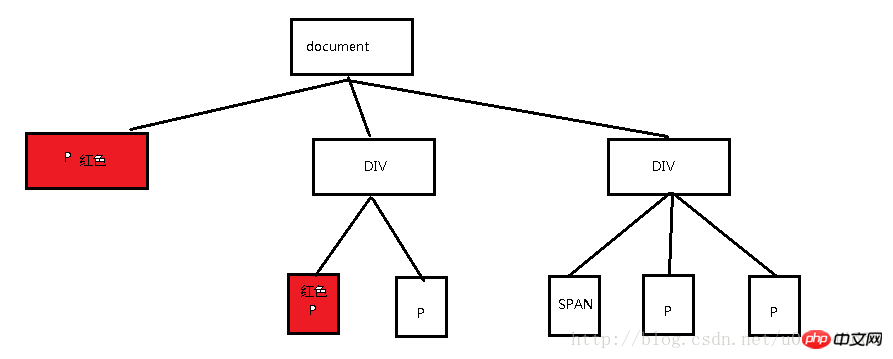
Structure arborescente DOM

Explication populaire
Localisez d'abord l'élément parent de tous les éléments p dans le document actuel, puis localisez son premier élément enfant, puis modifiez l'effet d'ombre arrière, $("p:last -child") est exactement le contraire. Si le premier élément ne l'est pas. p, mais un élément span, l'effet d'ombre arrière ne sera pas modifié.
Extended
$("p:nth-child(n)")
Sélectionne chaque élément p qui est le nième élément enfant de son élément parent.
Si le n-ème élément n'est pas un p élément, il n'appartient pas à la plage sélectionnée par ce sélecteur.
$(“p:nth-last-child(n)”)
Sélectionnez l'élément p qui est le troisième élément enfant de son élément parent, en comptant à partir du dernier élément enfant
Si vous comptez down Si le nième élément n'est pas un élément p, il n'appartient pas à la plage sélectionnée par ce sélecteur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

