Maison >interface Web >tutoriel HTML >Explication détaillée des propriétés d'animation CSS
Explication détaillée des propriétés d'animation CSS
- 零下一度original
- 2017-06-23 09:54:082586parcourir
Les propriétés d'animation CSS déclencheront le réarrangement de la page entière, le redessinage, la recomposite de la réorganisation
La peinture est généralement la plus chère d'entre elles, autant que possible Évitez d'utiliser des propriétés d'animation CSS qui déclenchent la peinture. C'est pourquoi nous recommandons d'utiliser
webkit-transform: translateX(3em)au lieu deleft: 3emdans les animations CSS, carleftdéclenchera en plus la mise en page et la peinture, tandis quewebkit-transformne déclenchera que la composition entière de la page <.>
div {
-webkit-animation-durée : 5s;
-webkit-animation-nom : déplacer; span >
-kit web-animation-itération-compte : infini;
largeur : 200px;
hauteur : 200px;
marge : 100px;
fond-couleur : #808080; span >
position : absolu; } |
|
@-webkit-images clés déplacer{ de {
gauche : 100px; span>
}
à {
gauche : 200px;
}
}
|
left

@-webkit-keyframes move{
from {
-webkit-transform: translateX(100px);
}
to {
-webkit-transform: translateX(200px);
}
}
|
@-webkit-images clés déplacer{
de {
-kit Web-transformer : translateX(100px); span>
}
à { span>
-webkit-transformation : translateX(200px);
}
}
|
Pièce jointe : "[Han Shunping] gère facilement la conception Web ( html+css+js)》
Utilisez -webkit-transform comme indiqué ci-dessous. La page sera uniquement réorganisée, affichant une bordure orange :

- <.>
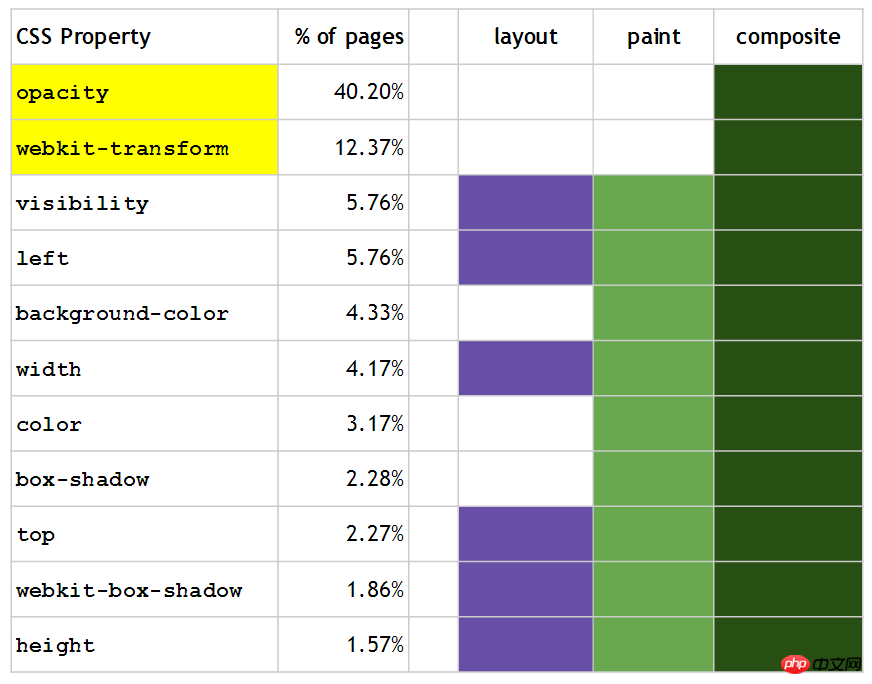
- Tableau de comportement des propriétés CSS dans l'animation CSS
|
-webkit -transformation : translate3d -sy ">(0, 0, 0) ; span>
-moz-transform : translate3d(0, 0, 0 ); span>
-ms-transform : translate3d( 0, 0, 0);
transformation : translate3d(0, 0, 0 ); span> |
|
-webkit-face arrière-visibilité : caché;
-moz-face arrière-visibilité : caché;
-ms-face arrière-visibilité : cachée ;
face arrière-visibilité : caché;
-webkit-perspective : 1000;
-moz-perspective : 1000;
-ms-perspective : 1 000;
perspective : 1 000;
|
如下面一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性:
|
#ball -1 { transition : -webkit- transformer .5s facilité;
-webkit-transformation : translate3d(0, 0, 0); span>
}
#ball-1.slidein {
-webkit-transform : translate3d(500px, 0, 0);
}
#ball -2 {
transition : gauche . -cn">5s facilité;
gauche : 0; }
#ball-2.slidein {
gauche : 500px;
}
| tr>
Remarque : la déformation 3D consommera plus de mémoire et d'énergie. Elle ne doit être utilisée qu'en cas de réels problèmes de performances. C'est également un compromis entre
utiliser le moins possible. box-shadows et gradients
box-shadows et gradients sont souvent des tueurs de performances de page, surtout lorsqu'ils sont utilisés dans un élément en même temps, alors adoptez le design plat.
Gardez autant que possible les éléments animés hors du flux de documents pour réduire la redistribution
position : fixé;
position : absolu;
|
优化 Disposition DOM
我们从实例开始描述这个主题:
var newWidth = aDiv.offsetWidth + 10;
aDiv.style.largeur = newWidth + 'px';
var newHeight = aDiv.offsetHeight + 10;
aDiv.style.hauteur = newHeight + 'px';
var newWidth = aDiv.offsetWidth + 10;
var newHeight -o">= aDiv.offsetHeight + 10 ;
aDiv.style.largeur = newWidth + 'px'; aDiv.style. hauteur = nouvelleHauteur + 'px'; span>
|
Ce sont deux morceaux de code qui sont complètement équivalents dans La différence explicite, comme nous pouvons le voir, réside uniquement dans l’ordre d’exécution. Mais est-ce vraiment le cas ? Voici une version commentée du code, qui illustre d'autres différences :
//Déclencher la mise en page deux fois
var newWidth = aDiv.offsetWidth + 10; // Lire
aDiv.style. width = newWidth + 'px'; // Écrire
var newHeight = aDiv.offsetHeight + 10; // Lire
aDiv.style.hauteur = nouvelleHauteur + 'px'; // Écrire
// Disposition du déclencheur uniquement
var newWidth = aDiv.offsetWidth + 10; // Lire
var newHeight = aDiv.offsetHeight + 10; // Lire
aDiv.style.width = newWidth + 'px'; // Écrire
aDiv.style.hauteur = nouvelleHauteur + 'px'; // Écrire
|
Peut être trouvé dans commentaires En règle générale, la lecture continue des propriétés offsetWidth/Height et la définition continue des propriétés width/height peuvent déclencher la mise en page une fois de moins que la lecture et la définition d'une seule propriété séparément.
D'après la conclusion, cela semble être lié à la file d'attente d'exécution. Oui, c'est la stratégie d'optimisation du navigateur. Toutes les opérations pouvant déclencher la mise en page seront temporairement placées dans layout-queue. Lorsqu'elles doivent être mises à jour, les résultats de toutes les opérations dans l'ensemble de la file d'attente seront calculés. De cette manière, la mise en page ne peut être effectuée qu'une seule fois, améliorant ainsi les performances.
La clé est l'opération qui peut déclencher layout Sous quelles opérations la mise en page sera-t-elle mise à jour (également appelée reflow ou relayout) ?
Nous partons de l'implémentation du code source du navigateur, en prenant comme exemple le open source Webkit/Blink Pour mettre à jour la mise en page, Webkit utilise principalement deux méthodes : Document::updateLayout et Document::updateLayoutIgnorePendingStylesheets :
void Document::updateLayout()
{
ASSERT(isMainThread());
FrameView* frameView = vue();
if (frameView && frameView ->isInLayout()) {
ASSERT_NOT_REACHED();
retour;
}
si (Élément* oe = ownerElement())
oe->document()- > updateLayout();
updateStyleIfNeeded();
StackStats::LayoutCheckPoint layoutCheckPoint;
if (frameView && rendu() && (frameView->layoutPending() || rendu()->needsLayout()))
frameView->mise en page ();
si (m_focusedNode && !m_didPostCheckFocusedNodeTask) {
postTask(CheckFocusedNodeTask::créer());
m_didPostCheckFocusedNodeTask = true;
}
}
void Document::updateLayoutIgnorePendingStylesheets()
{
bool oldIgnore = m_ignorePendingStylesheets;
if (!haveStylesheetsLoaded()) {
m_ignorePendingStylesheets = true;
HTMLElement* bodyElement = body();
si (bodyElement && !bodyElement->rendu() && m_endingSheetLayout == NoLayoutWithPendingSheets) {
m_endingSheetLayout = DidLayoutWithPendingSheets;
styleResolverChanged(RecalcStyleImmediately);
} else if (m_hasNodesWithPlaceholderStyle )
recalcStyle(Forcer);
} updateLayout();
m_ignorePendingStylesheets = oldIgnore;
}
|
从 updateLayoutIgnorePendingStylesheets 方法的内部实现可知,其也是对 updateLayout 方法的扩展,并且在现有的 layout 更新模式中,大部分场景都是调用 updateLayoutIgnorePendingStylesheets 来进行layout的更新。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!