Maison >interface Web >js tutoriel >Explication détaillée des exemples de location.search et location.hash
Explication détaillée des exemples de location.search et location.hash
- 巴扎黑original
- 2017-06-23 10:12:351675parcourir
Contexte
Les enfants qui ont utilisé Vue Router devraient avoir une certaine idée de la manière de transmettre les paramètres dans le routage. Vue Router prend en charge deux manières de transmettre les paramètres : query et params ; dans l'itinéraire. L'ajout de paramètres après l'URL est la méthode de requête d'obtention de http ; quelle est la relation entre Vue Router et la recherche d'emplacement et le hachage ?
Sujet principal
Tout d'abord, jetons un coup d'œil à la méthode de requête pour transmettre les paramètres
Route A
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23
5 }6 this.$router.push({name: 'detail', query: query})Détail de l'itinéraire
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query))
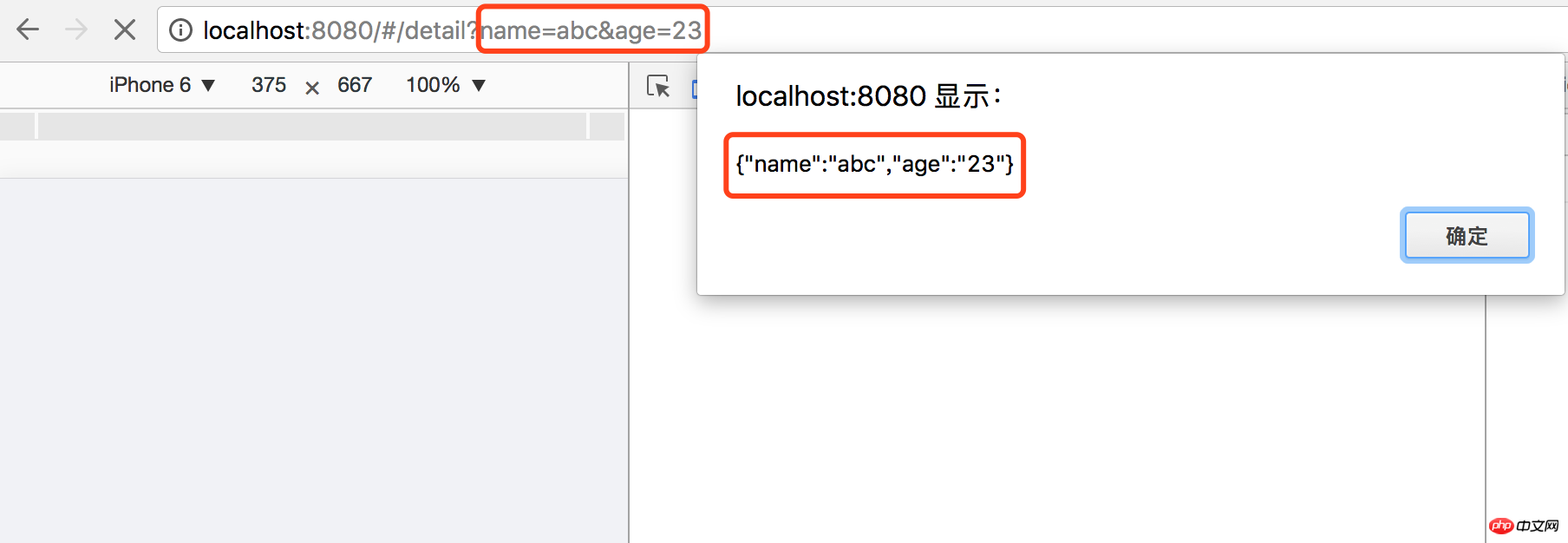
4 }Captures d'écran de l'opération

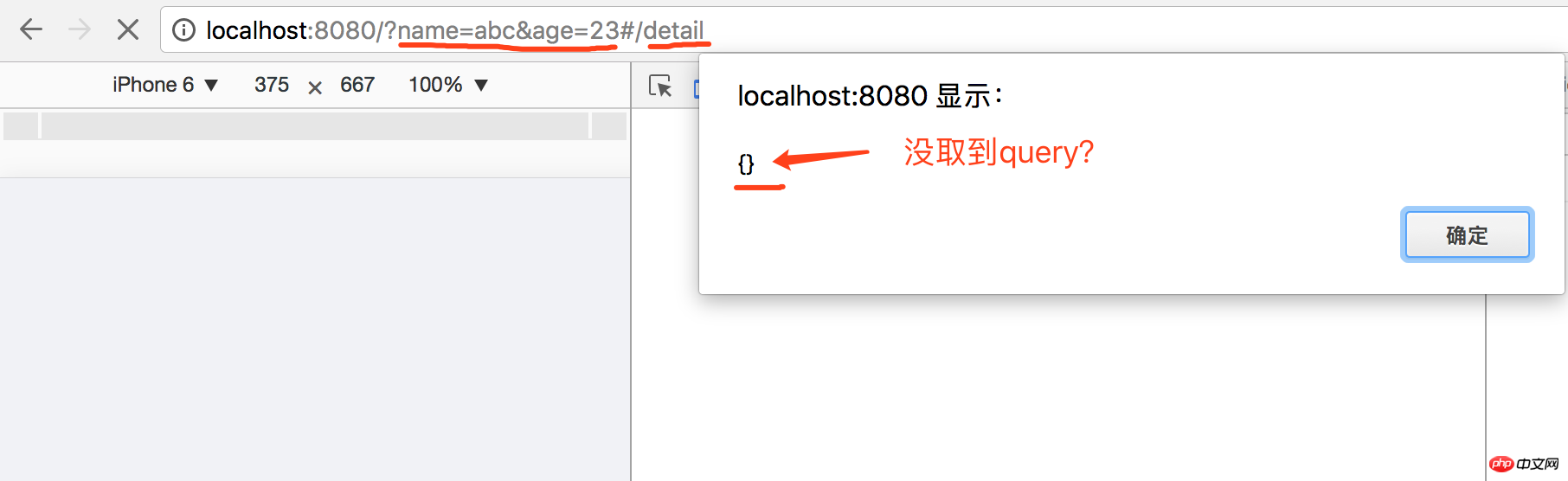
Tout semble aller bien, mais à cause de ma forte curiosité, tout est un un peu maladroit. Au bout d'un moment, j'ai échangé les positions des détails du lien et de la requête dans la barre d'adresse, et la situation suivante est apparue

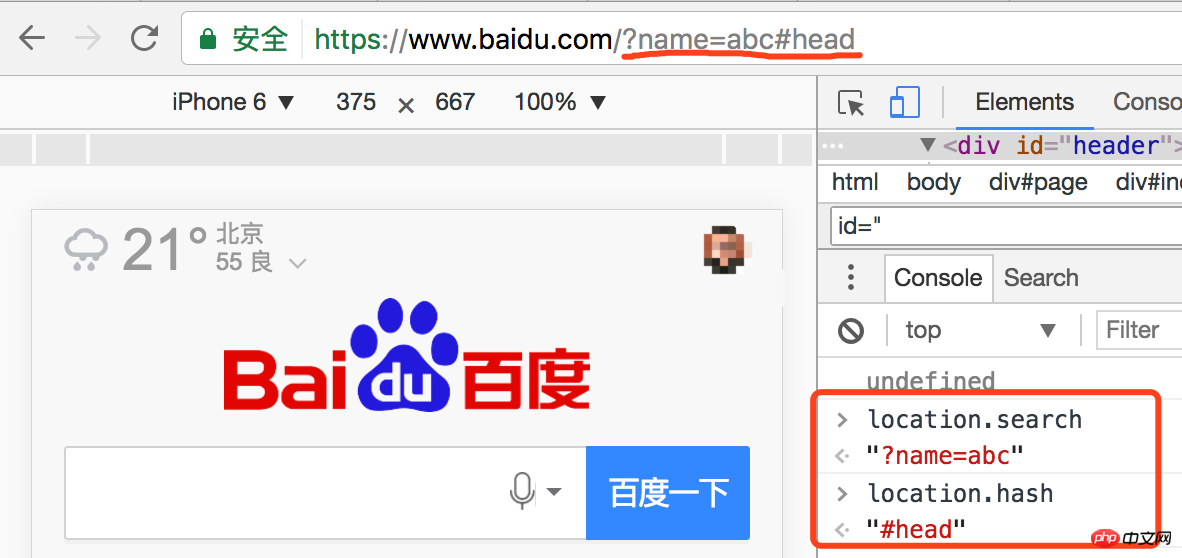
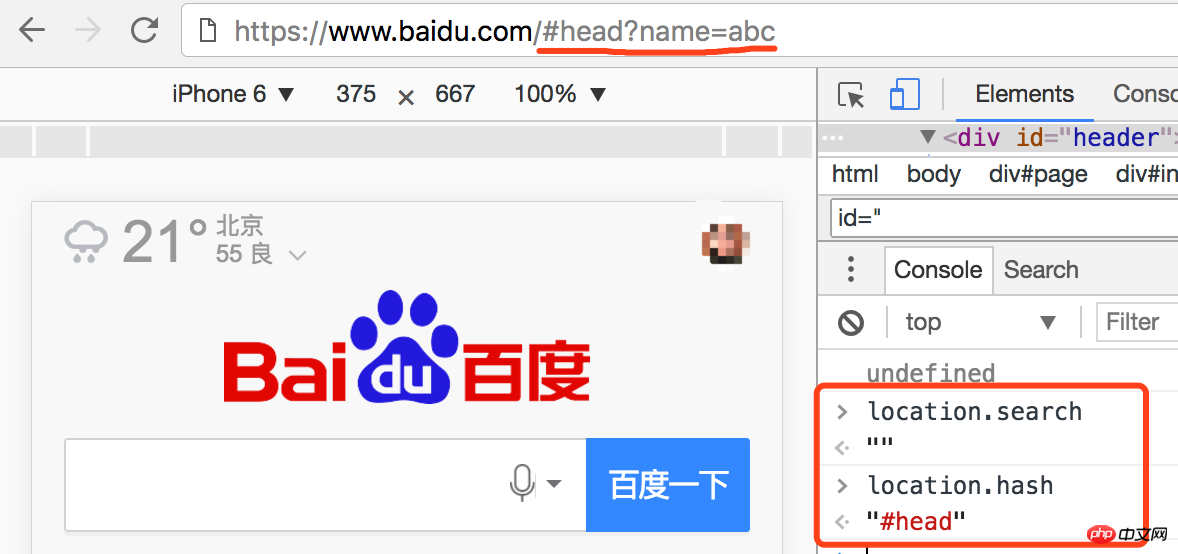
<.> Cela semble possible. C'est un problème avec Vue Router (Router a automatiquement ajouté la requête après le hachage, et cela semble idiot si vous insistez pour échanger les positions lorsque vous utilisez Vue Router quotidiennement, tant que notre URL le fait). n'échangez pas manuellement les positions de requête et de hachage, cela fonctionnera. Il n'y aura aucun problème ; ce que je veux vraiment dire ici, c'est que dans le développement de modèles traditionnels, si la recherche et le hachage coexistent dans l'URL et que vous souhaitez utiliser ces requêtes, votre valeur de hachage doit être placée après la requête. Ci-dessous, nous utilisons la page Utiliser Baidu pour démontrer Cas 1 : la requête est devant le hachage


1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3")); 1 function GetRequest() {
2 var url = location.search; //获取url中"?"符后的字串 3 var theRequest = new Object();
4 if (url.indexOf("?") != -1) {
5 var str = url.substr(1);
6 strs = str.split("&");
7 for(var i = 0; i < strs.length; i ++) {
8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
9 }
10 }
11 return theRequest;
12 }13 14 // 调用方式15 var urlParams = GetRequest();16 urlParams["参数名称"] Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

