Maison >interface Web >js tutoriel >Exemples d'utilisation d'événements composés jQuery associés
Exemples d'utilisation d'événements composés jQuery associés
- 巴扎黑original
- 2017-06-22 17:38:301587parcourir
Cet article présente principalement l'utilisation des événements composés jQuery et analyse la définition et l'utilisation simples des événements composés jQuery sous la forme d'exemples spécifiques. Les amis dans le besoin peuvent s'y référer
Les exemples de cet article. décrire l'utilisation des événements composés jQuery. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复合事件</title>
<style type="text/css" >
a{
color:#000;
text-decoration:none;
}
ul{
list-style:none;
}
ul li{
width:140px;
}
#menu_1{
border:1px dotted #666;
border-top:none;
padding:0px 5px 5px 5px;
}
#menu_1 li{
margin: 5px 0px;
}
li.fli{
display:block;
float:left;
padding:0px 10px;
}
</style>
<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
<script language="JavaScript">
$(document).ready(function () {
$("#myaccound").hover(
function () {
$("#menu_1").css("display","block");
},
function () {
$("#menu_1").css("display","none");
});
});
</script>
</head>
<body>
<p id="nav">
<ul>
<li class="fli"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的订单</a></li>
<li class="fli" id="myaccound">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的宜美惠▼</a>
<ul id="menu_1" style="display:none;">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的优惠券</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >收藏夹</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >短信息</a></li>
</ul>
</li>
<li class="fli"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我网站导航▼</a></li>
</ul>
</p>
</body>
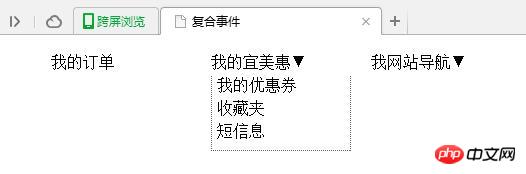
</html>Le rendu de l'opération est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction à l'utilisation de la fonction last()Article suivant:Introduction à l'utilisation de la fonction last()
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

