Maison >interface Web >js tutoriel >Introduction à l'utilisation du sélecteur de frères et sœurs précédent dans jQuery
Introduction à l'utilisation du sélecteur de frères et sœurs précédent dans jQuery
- 巴扎黑original
- 2017-06-22 13:35:051143parcourir
Comme le titre l'indique, il est utilisé pour faire correspondre tous les éléments frères et sœurs après l'élément précédent. Voici un exemple à partager avec vous. Les amis qui ne le savent pas peuvent en tirer des leçons
1. frères et sœurs : faites correspondre les frères et sœurs après l'élément précédent. Tous les éléments frères et sœurs
2,
(1) précédent : tout sélecteur valide
(2) frères et sœurs : un sélecteur et il agit comme un frère du premier sélecteur
3. Exemple
(1) Code source
siblings.html
Le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>prev ~ siblings选择器</title>
<script type="text/
javascript
" src="
jquery
-2.0.3.js"></script>
<style type="text/css">
body{
width:100%;
height
:100%;
font-size
:18px;
color:#00FF00;
}
</style>
<script type="text/javascript">
$(function(){
//匹配所有元素
$("*").css("
background-color
","#FFE4E1");
//prev ~ siblings选择器运用
$("label ~ input").css("font-size","30px");
//点击事件,prev ~ siblings选择器运用
$("#pwd").click(function(){
alert("我被选中!");
});
});
</script>
</head>
<body>
<form id="form_body">
<label class="username">用户名:</label>
<input type="text" id="username" name="username"/>
<label class="password">密 码:</label>
<input type="password" id="password" name="password"/>
<input type="button" id="login" name="login" value="登录"/>
<input type="reset" id="reset" name="reset" value="重置"/>
<input type="checkbox" id="pwd" name="pwd"/>记住密码
</form>
</body>
</html>
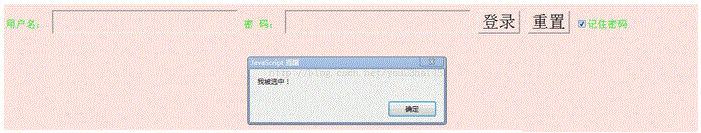
(2) Le le résultat affiché est le suivant 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

