Maison >interface Web >js tutoriel >Sélecteur précédent + suivant de JQuery
Sélecteur précédent + suivant de JQuery
- 巴扎黑original
- 2017-06-22 10:17:493910parcourir
1 Introduction
Le sélecteur prev + next est utilisé pour faire correspondre tous les éléments suivants immédiatement après l'élément précédent. Parmi eux, prev et next sont deux éléments du même niveau. Le sélecteur
prev + next est utilisé comme suit :
$("prev + next");
prev fait référence à tout sélecteur valide.
next est un sélecteur valide qui suit immédiatement le sélecteur précédent.
Par exemple, pour faire correspondre la balise a1f02c36ba31691bcfe87b2722de723b après la balise e388a4556c0f65e1904146cc1a846bee, vous pouvez utiliser le code jQuery suivant :
$("p + img") ;
La deuxième application
filtre la balise e388a4556c0f65e1904146cc1a846bee qui suit immédiatement la balise 17bc257102169cbee8e20a03c884d3e6 et modifie la couleur d'arrière-plan de l'élément correspondant Il est bleu clair.
Trois codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<style type="text/css">
.background{background:#cef}
body{font-size:12px;}
</style>
<p>
<label>第一个label</label>
<p>第一个p</p>
<fieldset>
<label>第二个label</label>
<p>第二个p</p>
</fieldset>
</p>
<p>p外面的p</p>
<script type="text/javascript" charset="GBK">
$(document).ready(function() {
$("label+p").addClass("background"); //为匹配的元素添加CSS类
});
</script
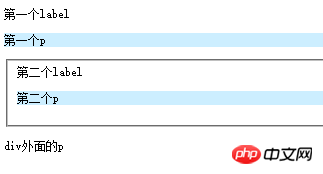
Quatre résultats de course

Cinq instructions de course
Vérifiez que les paragraphes de "premier p" et "second p" ont des arrière-plans ajoutés, tandis que le "p extérieur à p" n'a pas d'arrière-plan ajouté car ce n'est pas un élément frère de l'élément label.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

