Maison >interface Web >tutoriel CSS >Dans l'attribut de positionnement de position de CSS : la différence entre absolu et fixe
Dans l'attribut de positionnement de position de CSS : la différence entre absolu et fixe
- 怪我咯original
- 2017-06-22 10:11:533410parcourir
Nous savons que dans l'attribut positionpositionnement du css, il y en a deux qui représentent le positionnement absolu Valeur, valeurabsolue et valeurfixe.
sont tous deux des positionnements absolus. Ils sont à la fois cohérents et différents. Alors quelle est la différence entre les deux ? Autrement dit, l'élément positionné par la valeur fixed de position sera fixé à sa position d'origine, peu importe la façon dont vous faites glisser la barre de défilement, l'élément le sera. ne sera pas fixe. Changera de position , ce qui peut également être vu à partir de la signification du mot anglais fixe, "fixe, immuable, têtu ". L'absolu est exactement le contraire Lorsque vous faites glisser la barre de défilement, l'élément changera de position avec .
Voici un exemple :
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>测试absolute与fixed</title>
<style type="text/css">
div{
width:100px;
height:100px;
background:green;
}
#left{
left:0px;
top:100px;
position:absolute;
}
#right{
right:0px;
top:100px;
position:fixed;
}
</style>
</head>
<body style="height:1000px;">
<div id="left">absolute</div>
<div id="right">fixed</div>
</body>
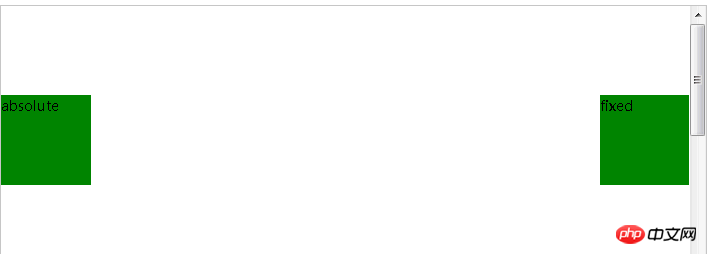
</html>La page d'origine ressemble à ceci :

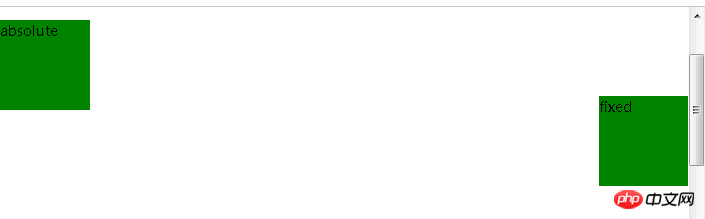
Lorsque la barre de défilement est déplacée vers le bas, l'effet est comme ceci :

Le changement est très évident.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment ajouter une animation CSS révéler à vos images
- Une introduction aux requêtes de conteneurs dans CSS
- Comment utiliser CSS Backgrack-Size and Background Position
- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Configuration de Tailwind en tant que système de conception

