Maison >interface Web >tutoriel HTML >Comment retarder le chargement des images ?
Comment retarder le chargement des images ?
- PHP中文网original
- 2017-06-22 10:51:312614parcourir
Êtes-vous toujours inquiet de la vitesse de chargement des pages Web ? Avez-vous déjà constaté que les pages Web sont très rapides dans certains navigateurs, mais très lentes dans d'autres ? Aujourd'hui, je voudrais vous présenter pourquoi ces situations se produisent et partager avec vous les méthodes spécifiques de mise en œuvre
1. Vous expliquer d'abord pourquoi les images doivent être chargées en différé
Tout le monde connaît le. formats courants d'images Eh bien, une image est un groupe de pixels qui sont assemblés petit à petit. Plus une image a de pixels, plus elle sera grande. Généralement, les images font plusieurs kilo-octets, des dizaines de kilo-octets ou plusieurs mégaoctets. Imaginez que si votre image fait 10 Ko, peu importe qu'elle soit retardée ou non, mais si elle fait des dizaines ou des centaines de Ko, combien de secondes supplémentaires l'utilisateur devra-t-il attendre ? Vous ne pouvez pas faire attendre les utilisateurs des dizaines de secondes pour voir le contenu juste à cause d’une image, n’est-ce pas ?
2. Implémentation du chargement différé des images
En fait, la fonction de chargement différé des images n'est plus rare, et certains navigateurs ont implémenté le chargement différé des images par le navigateur, mais ce n'est pas le cas. pris en charge. Qu'en est-il du navigateur ?
Alors je vais le découvrir moi-même, d'accord ! Pas grand-chose, collez d'abord le code :
// window.imageList=[
// { id:"图像1ID", url:"URL", onload=加载函数 },
// { id:"图像2ID", url:"URL", onload=加载函数 },
// { id:"图像3ID", url:"URL", onload=加载函数 },
// ....
// ];
//在页面加载完成后调用 onLoadImage();
function onLoadImage()
{
var i=0;
if(window.imageList){
//if(typeof window.imageList != "array")
// return;
for(i=0;i<window.imageList.length;i++){
var now=window.imageList[i];
var id,url,onloadfn;
if(now.id){
id=now.id;
}
if(now.url){
url=now.url;
}
if(now.onload){
onloadfn=now.onload;
}
if(id == null || url == null){
continue;
}
var nelement = document.getElementById(id);
nelement.src = url;
if(onloadfn)
(onloadfn)(nelement,url);
id = url = onloadfn = null;
}
}
console.log("All Image is loaded!Total "+i+" Image!");
if(window.onImageAllLoad)
(window.onImageAllLoad)();
}Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是一个测试</title>
</head>
<body>
<img id="img1" alt="正在加载"></img>
<img id="img2" alt="正在加载"></img>
<img id="img3" alt="正在加载"></img>
<script src="SuperImageLoader.js"></script>
<script>
window.imageList=[
{
id:"img1",
url:"https://www.baidu.com/img/baidu_jgylogo3.gif",
onload:function(){
alert('第一张图片已加载完成!');
}
},
{ id:"img2", url:"https://www.baidu.com/img/baidu_jgylogo3.gif"},
{ id:"img3", url:"https://www.baidu.com/img/baidu_jgylogo3.gif"}
];
window.onImageAllLoad=function(){
alert('所有图片已加载!');
}
onLoadImage();
</script>
</body>
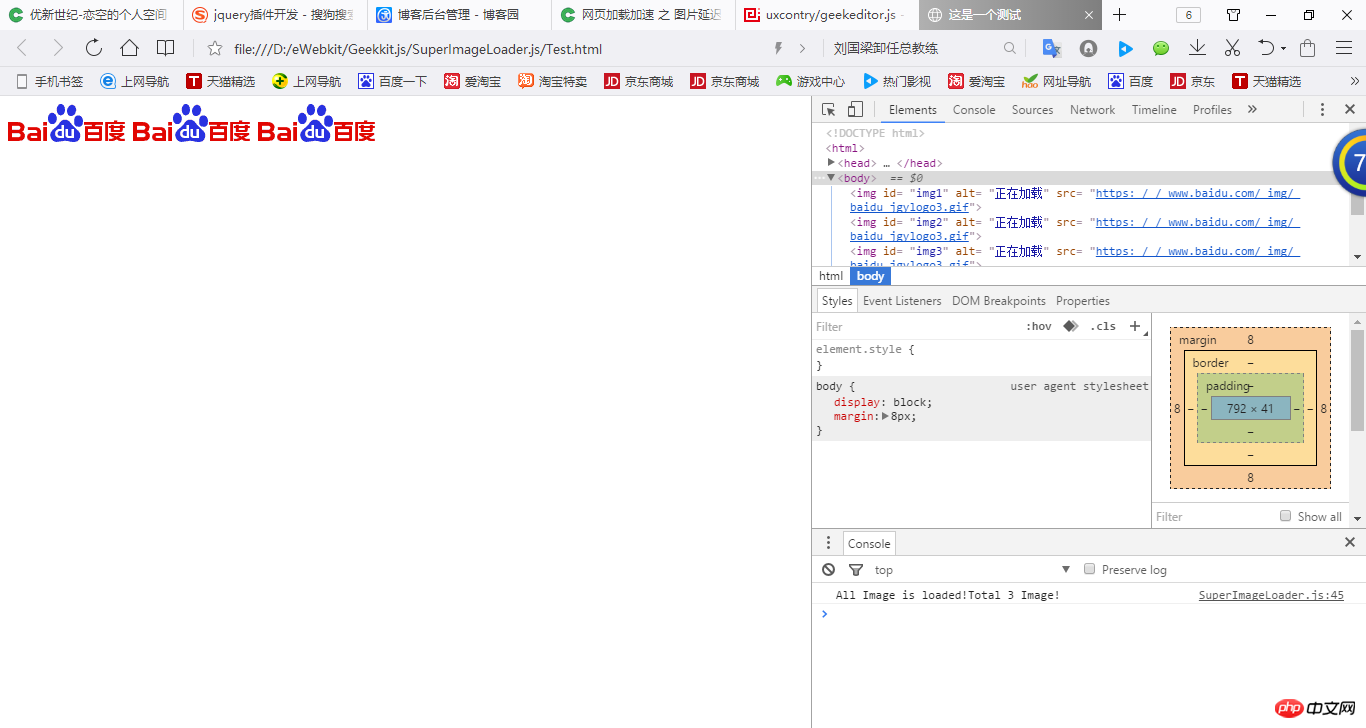
</html>Ce qui suit est une capture d'écran de test :



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

