Maison >interface Web >tutoriel CSS >Utilisation de la propriété CSS background-position
Utilisation de la propriété CSS background-position
- 黄舟original
- 2017-06-21 14:55:382116parcourir
S'il vous plaît dites-moibackground-position : left -29px ; Qu'est-ce que cela signifie ? ? Au premier coup d'œil, je pensais qu'il s'agissait de -29 pixels déplacés vers la gauche, mais lorsque je l'ai testé, ce n'était pas le cas. Demandez aux experts
permet de localiser la position de l'image.
Il est principalement utilisé lorsqu'il y a plusieurs logos ou icônes sur un seul png. À l'heure actuelle, la position d'arrière-plan est utilisée
Position d'arrière-plan : x y x est égal à l'axe parallèle et y est égal à l'axe vertical. .
La valeur de x y peut être un nombre positif ou un nombre négatif
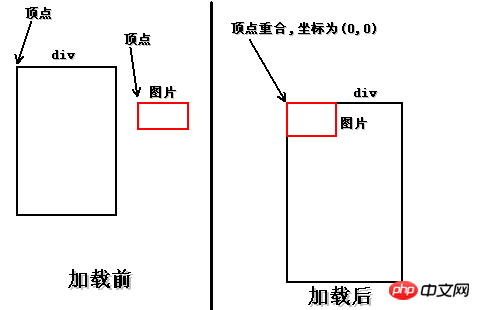
div peut être compris comme une boîte rectangulaire, son coin supérieur gauche est le sommet et le sommet de l'image d'arrière-plan est également le sommet coin gauche. Lorsque le div charge l'image d'arrière-plan, les deux sommets se chevauchent et les coordonnées des sommets sont (0,0). Si vous ne comprenez pas, regardez la photo, c’est très simple. . .

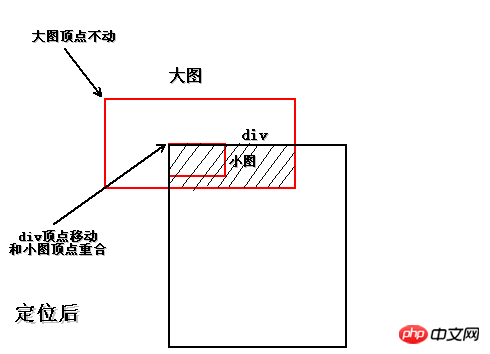
La petite image +1 est mélangée dans la grande image. Si vous souhaitez l'extraire, vous devez utiliser l'attribut background-position. la grande image inchangée et en déplaçant les sommets du div Déplacez-vous vers la position du sommet de la petite image cible, comme indiqué ci-dessous :

De cette façon, ce qui est affiché dans le div est la petite image, mais ce qui est affiché n'est pas seulement une petite image, mais la partie ombrée de l'image. Que dois-je faire ? Définissez la largeur et la hauteur du div pour qu'elles soient identiques à la largeur et à la hauteur de la petite image ! !
Jetons un coup d'œil à l'attribut background-position. Il a deux paramètres, à savoir les pixels déplacés dans le sens horizontal et les pixels déplacés dans le sens vertical, tous deux exprimés sous forme de nombres négatifs. Si la grande image ne bouge pas et que le div bouge, il ne peut se déplacer que vers la droite ou vers le bas. N'oubliez pas que les pixels se déplaçant dans ces deux directions sont représentés par des nombres négatifs !
Par conséquent, trouvez simplement les pixels de mouvement horizontal et les pixels de mouvement vertical de la petite image par rapport au sommet du coin supérieur gauche de la grande image. Xiaocai ne nécessite aucun outil professionnel. Il est très pratique de prendre des captures d'écran. Commencez à prendre des captures d'écran à partir du coin supérieur gauche de la grande image et arrêtez-vous au sommet de la petite image. Une fois que vous voyez les pixels, c'est presque pareil. Ensuite, vous pouvez déboguer et déboguer, et c'est essentiellement fait.
Dans cet exemple, le déplacement de la petite image A est : -25px -374px, et la taille de la petite image A est : 24px 16px. Le style css est donc le suivant :
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}L'effet est le suivant :

De cette façon, la petite image est découpée ! Restez simple ! !
Laissez-moi d'abord vous expliquer le problème. Il y a un +1 sur l'image, et j'ai écrit un +1 sur le lien hypertexte. C'est parce que souvent, le contenu du texte n'est pas écrit sur l'image, ce qui l'est trop. inflexible. Le texte est le texte Afin de donner à chacun une démonstration complète, Xiaocai a écrit un autre +1 et s'en occupera ensuite !
Le premier centre +1 est divisé en centrage horizontal et centrage vertical hyperlink nécessite la définition de text-align:center sur le div. est destiné aux nœuds enfants ; pour un lien hypertexte dans un div centré verticalement, il vous suffit de définir l'attribut line-height de la balise a pour qu'il soit identique à la hauteur du div. Le style est le suivant :
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}L'effet est le suivant :

Cette technique a des avantages et des inconvénients c'est que depuis les photos. sont tous réunis, uniquement lors de la demande. Il vous suffit de demander une image, ce qui réduit le nombre d'interactions avec le serveur et peut également résoudre le problème du chargement retardé en survol. L'inconvénient est qu'il est difficile à contrôler et que l'évolutivité n'est pas très bonne. S'il y a des changements dans le futur, on peut dire que cela affecte tout le corps, et parfois une rupture d'arrière-plan se produit en raison de différentes résolutions d'écran.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi les marges automatiques ne fonctionnent-elles pas avec le positionnement absolu en CSS ?
- Pourquoi mon animation SVG ne fonctionne-t-elle pas dans Internet Explorer 11 ?
- Comment créer une forme incurvée transparente avec des côtés arrondis en CSS ?
- Comment incliner uniquement les extrémités des images dans un conteneur de grille CSS ?

