Maison >interface Web >tutoriel HTML >Explication détaillée de la façon d'utiliser la balise html
Explication détaillée de la façon d'utiliser la balise html
- 黄舟original
- 2017-06-21 10:34:429664parcourir
La nouvelle balise
Utilisation
Généralement, les détails sont utilisés pour expliquer davantage le contenu affiché sur la page. L'effet affiché est similaire à celui du plug-in accordéon jQuery.
Il s'écrit grossièrement comme suit :
<details>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>Il y a d'abord la balise . sera affiché sur la page. Vous pouvez ensuite suivre n'importe quel type d'élément HTML en tant que contenu détaillé, qui ne sera affiché que lorsque vous cliquez sur
L'effet présenté par le code ci-dessus sera le suivant :

Les détails sont masqués dans un premier temps et seront affichés lorsque vous cliquez dessus.
open attribut
Bien sûr, vous pouvez également définir l'attribut open sur la balise
<details open>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
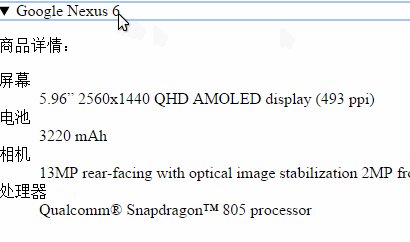
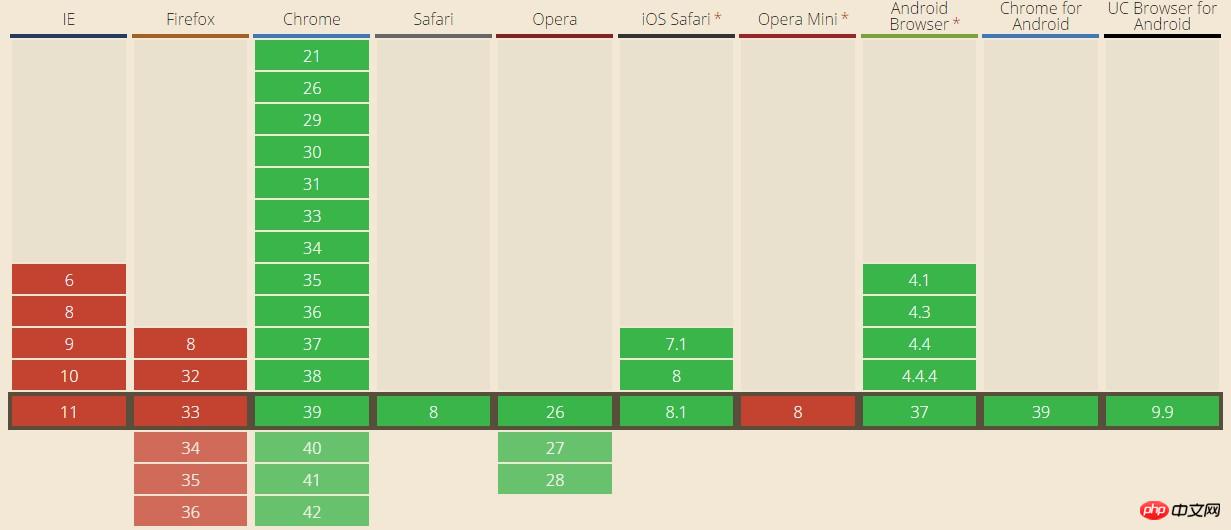
</details>Les détails seront développés par défaut et seront réduits après avoir cliqué sur le titre. ExempleL'exemple est comme ci-dessus Pour prévisualiser la version en ligne, cliquez ici. Compatibilité des navigateursEn raison de la nouvelle balise HTML5, la prise en charge du navigateur n'est pas idéale. À en juger par les données de caniuse, cette balise n'est actuellement prise en charge que par Chrome, Safari 8+ et Opera 26+. La bonne nouvelle est que si vous activez l'option « Afficher les résultats du navigateur UC » dans caniuse, vous constaterez que le navigateur UC national prend également en charge cette balise.

Sexe :
HommeComme indiqué : j'utilise cette balise Lorsque , une bordure marron apparaîtra (le fond de ma page web est noir et la police est blanche Comment ne pas afficher cette bordure ?)

Mais votre balise est HTML5, je ne l'ai jamais vue auparavant ; Haha~~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

