Maison >interface Web >tutoriel HTML >Comment utiliser la hauteur de ligne lors de la création d'une page ?
Comment utiliser la hauteur de ligne lors de la création d'une page ?
- PHP中文网original
- 2017-06-21 09:59:024073parcourir
Lors de la création d'une page, vous rencontrez souvent des situations dans lesquelles le texte et les images doivent être centrés. Pour le moment, il vous suffit de définir l'attribut line-height du texte égal à la hauteur de l'élément qui enveloppe le texte. centrez le texte. Premier venu Regardez ce phénomène.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行高</title> 6 <style type="text/css"> 7 .line-height-demo { 8 background-color: red; 9 height: 100px;10 font-size: 30px;11 }12 </style>13 </head>14 <body>15 <div class="line-height-demo">16 这是一个测试行高的文本17 </div>18 </body>19 </html>
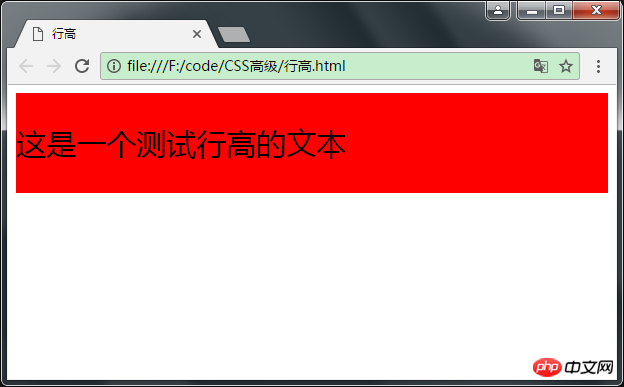
Par défaut, le texte est placé dans le coin supérieur gauche du div. Définissez maintenant l'attribut line-height du texte.


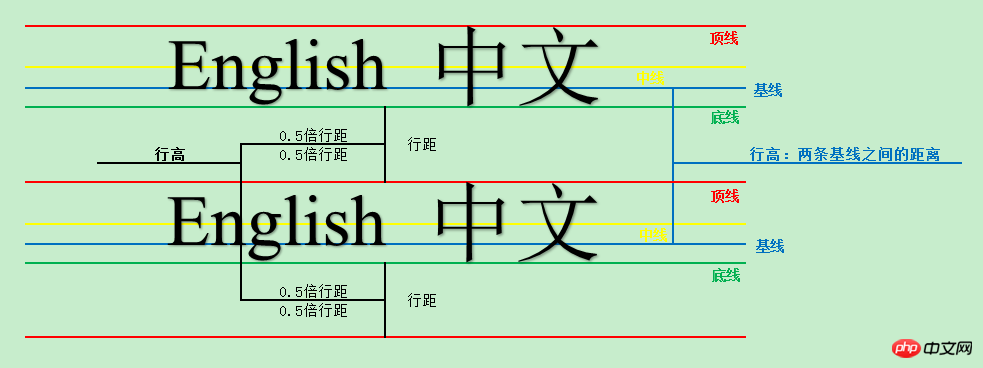
À ce moment, vous pouvez voir que le texte est centré comme par magie. Pourquoi ? Pour en connaître la raison, vous devez comprendre ce qu'est l'attribut line-height et ce qu'il signifie. L'attribut line-height est utilisé pour définir l'espacement des lignes, qui est la distance entre les lignes. Il est généralement appelé hauteur de ligne, qui est. plus officiel. Cela est expliqué comme la distance entre les lignes de base des lignes de texte. Il y a un terme ici qui doit être expliqué, je pense que vous auriez dû le deviner. Oui, c'est la ligne de base. Alors, quelle est la base de référence ? Regardez l'image ci-dessous

C'est très impressionnant ce sont les quatre lignes et trois grilles utilisées lors de l'apprentissage du Pinyin à l'école primaire. Ce modèle est similaire au modèle de la ligne-. principe de hauteur qui sera introduit Très similaire.

D'après la figure ci-dessus, la relation équivalente suivante peut être facilement tracée
Hauteur de la ligne = la distance entre les lignes de base entre deux lignes de texte =Haut ligne de texte à la ligne de base du texte + Ligne de base du texte à la ligne inférieure du texte + Espacement d'une ligne = Ligne supérieure du texte + Ligne inférieure du texte + Espacement d'une ligne (0,5 fois au-dessus + 0,5 fois en dessous)
Depuis le texte Il y a 0,5 fois l'interligne au-dessus et en dessous, donc notre texte sera naturellement pris en sandwich au milieu. Cela explique également pourquoi après avoir défini la hauteur de ligne du texte égale à la hauteur de l'élément qui enveloppe le texte, le texte. sera centré.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

