Maison >interface Web >js tutoriel >Comment utiliser le plug-in de zone de sélection mobile
Comment utiliser le plug-in de zone de sélection mobile
- PHP中文网original
- 2018-05-10 14:42:532784parcourir
Comme son nom l'indique, le plug-in mobile-select-area est un plug-in de sélection de région sur le terminal mobile, et il est simple à utiliser, je vais vous expliquer comment je l'utilise
1. Préparation
Tout d'abord, vous devez télécharger le fichier css+js correspondant. au plug-in,


Après avoir téléchargé ces éléments, tout est prêt et tout ce dont vous avez besoin est Dongfeng -> pour écrire du code. . . . Tout d'abord, il s'agit d'un plug-in qui s'utilise sur le terminal mobile. L'angle de vision doit être contrôlé sur le terminal mobile, sinon il peut paraître confortable sur le navigateur mais pas beau sur le terminal mobile <.>
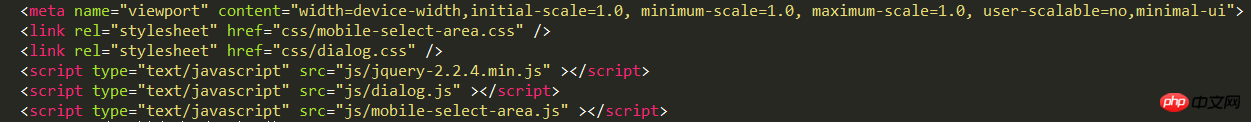
Ensuite, importez les fichiers que vous avez téléchargés dans l'ordre, je ferai une capture d'écran de ceci

2. méthode + effet
Quelque introduction à l'API du plug-in, l'introduction de l'API est reproduite à partir de ici; contient également GitHUb. L'adresse peut télécharger des ressourcespar défaut :
0||1
0为空,true时默认选中第一项,默认1
déclencheur :
触发弹窗的DOM元素 ,可以是input或其他
valeur :
初始值,
niveau :
int
级别数,默认是3级的
séparateur :
,
id值分隔符
nom de l'événement :
tap|click
触发事件名称,默认click,使用zeptojs的可以用tap事件
données :
当data为json对象时可以直接解析,此时直接接收数组 当data为string发送ajax请求后返回json,格式如下:rappel : fonction (défilement, text,value)
{
"data": [{
"id": 1,
"name": "浙江省",
"child": [{
"id": "1",
"name": "杭州市",
"child": [{
"id": 1,
"name": "滨江区"
}]
}]
}, {
"id": 2,
"name": "江苏省",
"child": [{
"id": "1",
"name": "南京",
"child": [{
"id": 1,
"name": "解放区"
}]
}]
}, {
"id": 3,
"name": "湖北省"
}]
}
第一个是容器,第二个是选中后的text值,第三个参数是选中后的id。 并且this指向当前对象。 选中后的回调,默认有填充trigger的value值,以及赋值它后面紧跟着的hidden的value值,以逗号分隔id,空格分隔文字Je vais mettre le code principal du front-end, vous pouvez essentiellement le copier et l'utiliser quel que soit votre style. voulez faire, vous devez le concevoir et le mettre en œuvre vous-même, je ne le fournirai pas
<p class="shopaddress spaing">
<i></i>
<input type="text" placeholder="地址:请选择省市区" id="check_area" >
<span id="_check" class="check"><i></i></span>
<script>
var selectArea = new MobileSelectArea();
selectArea.init({trigger:'#check_area',data:'js/data.json',default:1,level:3});
</script>
</p>Vous auriez dû voir la partie js La méthode d'utilisation est aussi simple que de créer. un nouvel objet et le définissant via l'API. Ce code contrôle la position de sortie via l'identifiant dans l'entrée, confirmez la position de sortie de la région en définissant la valeur de l'ID du déclencheur, les données sont les informations de la région lors de la fenêtre contextuelle. la fenêtre apparaît, par défaut : 0 ou 1, qui indique si la première ligne est sélectionnée par défaut, le niveau est le niveau de la région de sortie, 3 : province-ville-district ; 2 : Province-Ville 1 : Ville
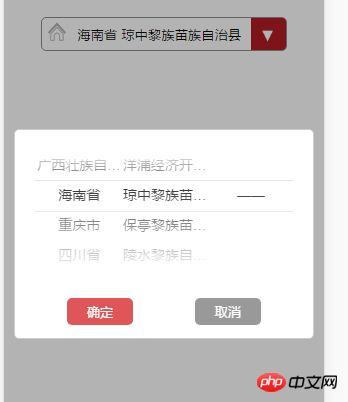
Ce qui suit est l'effet spécifique de mise en œuvre

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

