Maison >interface Web >tutoriel HTML >Introduction à la différence entre HTML
Introduction à la différence entre HTML et
- 黄舟original
- 2017-06-20 14:30:262607parcourir
Le align=left pour les images, le texte, le corps du tableau, le tr th td, la musique, etc. est-il le même que le centre ? Ces éléments de base ont-ils ces deux méthodes ? La musique a-t-elle l'attribut d'alignement ?
tr td th est centré par rapport au tableau. D'autres sont centrés par rapport au corps ?
Et l'image est centrée par rapport au texte (par rapport au texte), non quand l'image est utilisée seule, là ? il n'y a pas de "align=", n'est-ce pas ?
Il n'y a pas d'autre texte dans le corps, n'est-ce pas ? font align=> "body align=" n'est pas correct non plus ?
align=left Est-ce que ça va si la gauche est laissée sans guillemets ?
La relation entre align et center en HTML est la suivante : align est une balise en HTML qui définit l'alignement du texte ou de l'image, et center est une valeur d'attribut d'align, ce qui signifie centrage, donc l'un est une étiquette et l'autre est une valeur d'attribut, et le centre est la valeur d'attribut d'aligner.
align : C'est une balise qui définit l'alignement du texte ou des images un par un. Ses attributs communs sont : left (alignement à gauche), right (alignement à droite), center (centre). )
Par exemple :
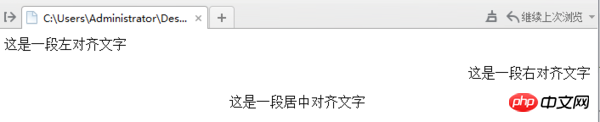
<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>
L'effet est le suivant :

align est l'attribut d'alignement. Sa valeur peut être gauche, centre ou droite, ce qui signifie respectivement gauche, centre ou droite. L'effet sera certainement différent si le contenu à aligner a la même taille que le conteneur, comme la largeur de. l'image que vous ajoutez dans C'est la même chose que la fenêtre, donc il n'y a pas de différence d'alignement, sinon il y a une différence.
Beaucoup ont des attributs d'alignement tels que table, p, div, etc., mais tous ne le peuvent pas. Plus précisément, quels éléments prennent en charge l'alignement, je vous suggère de ne pas les mémoriser en cas de besoin et de voir. si cela ne fonctionne pas. Pensez simplement à d'autres moyens (comme placer un conteneur à l'extérieur qui prend en charge l'alignement, tel que
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

