Maison >interface Web >tutoriel HTML >Introduction à la mise en page flexible de la mise en page réactive
Introduction à la mise en page flexible de la mise en page réactive
- PHP中文网original
- 2017-06-20 10:05:041968parcourir
La mise en œuvre d'une mise en page réactive constitue un très grand pas en avant dans l'ingénierie front-end. Sa moulabilité très flexible permet au même site Web de montrer une vitalité différente sur différents terminaux. Profitant de cette opportunité aujourd'hui, j'aimerais partager et discuter avec vous de quelques mises en page élastiques qui sont couramment utilisées pour mettre en œuvre des méthodes de mise en page réactives.
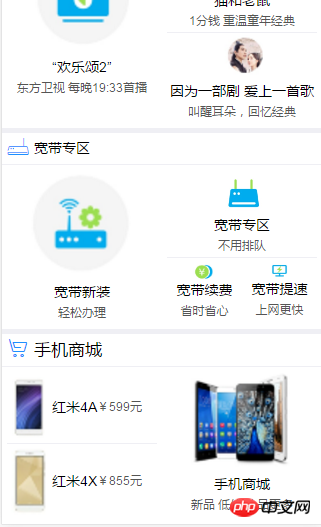
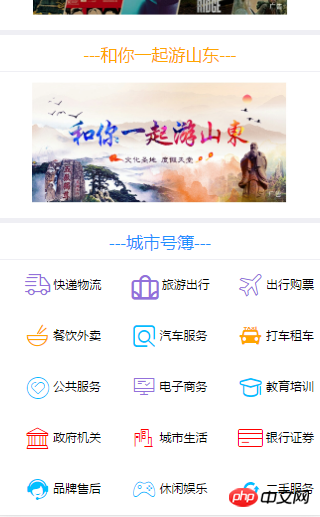
La mise en page élastique est un moyen très pratique d'implémenter une mise en page réactive qui repose uniquement sur les styles CSS. C'est également la méthode la plus couramment utilisée par K pour implémenter une mise en page réactive. Surtout maintenant, les pages de sites Web de commerce électronique ou d'applications mobiles telles que Taobao et Taobao peuvent être facilement mises en œuvre en utilisant une mise en page élastique. Ce qui suit est une copie de l'application mobile de Taobao utilisant une partie de mise en page élastique.


Comme vous pouvez le constater, surtout lorsque de petites icônes sont disposées ou que des zones sont fréquemment divisées, la flexibilité de la mise en page est très pratique. Ensuite, K vous amènera à revoir la mise en page flexible (display:flex).
Mise en page flexible flex est une valeur d'attribut display en CSS En ajoutant l'attribut display:flex au conteneur parent, vous pouvez obtenir une disposition flexible de ses éléments enfants dans l'élément parent. . Mais il convient de noter que le style display:flex; ne s'appliquera qu'au conteneur parent qui ajoute cet attribut et au conteneur enfant non générationnel. conteneur parent Il ne provoquera pas de disposition flexible pour les éléments enfants dans ses éléments enfants directs. D’une manière générale, un père ne peut contrôler que son fils, mais pas son petit-fils. Si nous voulons continuer à utiliser la disposition flexible dans la couche suivante, nous pouvons à nouveau ajouter l'attribut display:flex; à l'élément enfant correspondant pour y parvenir.
La disposition flexible a des attributs correspondants sur les éléments parent et enfant pour réguler "l'élasticité" des éléments enfants dans l'élément parent.
Sur l'élément parent, les propriétés liées à la mise en page flexible que nous utilisons souvent incluent principalement flex-direction, flex-wrap, justification-content, align-items, align-content, Ces les attributs régulent la flexibilité de l'élément dans l'élément parent depuis la direction de l'axe principal, s'il doit être enroulé, l'alignement de l'élément sur l'axe principal, l'alignement de l'élément sur l'axe transversal et l'alignement de l'élément sur plusieurs axes.
Sur les éléments enfants, les propriétés liées à la mise en page flexible que nous utilisons souvent incluent principalement order, flex-grow, flex-shrink, flex-basis, align-self. Chaque attribut régule le. flexibilité du projet lui-même depuis le tri du projet, le taux d'agrandissement du projet, le taux de réduction du projet, l'espace de l'axe principal occupé par le projet et l'alignement d'un seul projet sur l'axe transversal.
Vous pouvez trouver les valeurs d'attribut spécifiqueset les fonctions de ce qui précède dans mon blog () Ici, je vais vous parler de certaines des choses déroutantes que j'ai ressenties à l'époque. .
(1) Axe principal et axe transversal. Dans une disposition flexible, l'axe principal et la direction de l'axe principal dépendent de la valeur de l'attribut flex-direction. Il peut être dans la direction horizontale ou verticale, ou vers l'avant ou vers l'avant. positif.Inverser, ici, les amis qui sont exposés à ce concept pour la première fois devraient faire attention.Ne jamais assimiler « axe principal » à « avant horizontal », bien que la valeur par défaut spécifiée dans CSS soit comme ceci. L'axe transversal représente l'axe perpendiculaire à l'axe principal.
(2) Ligne de base. Dans la mise en page élastique, le mot « baseline » est également mentionné. La ligne de base fait référence au bord inférieur de la lettre x. L'alignement dit de base de nombreuses valeurs d'attribut fait référence à l'alignement le long de l'extrémité inférieure d'un x minuscule dans une rangée, comme s'il existait toujours un modèle de comparaison.
(3) Plusieurs axes croisés. Plusieurs axes croisés sont une situation qui peut se produire une fois que l'attribut flex-wrap est défini sur wrap, c'est-à-dire que plusieurs lignes apparaissent dans le conteneur parent et chaque ligne a son propre axe.
Ce qui précède est un résumé et des idées de K sur l'utilisation de méthodes de mise en page flexibles dans la mise en œuvre d'une mise en page réactive. La prochaine fois, K continuera à discuter avec vous de plusieurs autres méthodes de mise en œuvre d'une mise en page réactive.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

