Maison >interface Web >tutoriel HTML >Résumé des sélecteurs de pseudo-classes
Résumé des sélecteurs de pseudo-classes
- PHP中文网original
- 2017-06-19 17:36:393615parcourir
Résumé des sélecteurs de pseudo-classes
-
Sélecteur de pseudo-classe structurelle Sélecteur de pseudo-classe structurelle
Il peut sélectionner des éléments en fonction de leur position dans le document. Ces éléments ont un préfixe " : "
1. Root Le sélecteur d'élément ne fonctionne que sur les balises inférieures telles que html. Il est rarement utilisé..:root
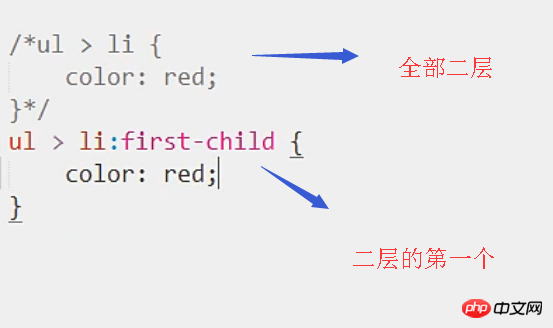
Toutes les sélections doivent être plus détaillées. dernier- enfant Le dernier
ul>li:only-child{ } Ajouter une pseudo-classe only-child Ceux qui n'en ont qu'un affectent l'enfant unique
<.>
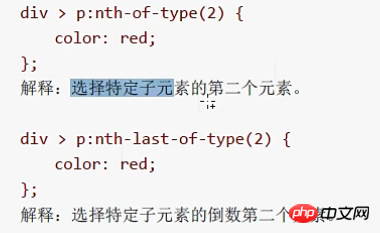
div>p: only-of type{ } Ajouter une pseudo-classe Class only-of-type sélectionne l'élément enfant du type spécifié. En fait, la fonction est similaire à celle d'un seul div>p
Les pseudo-classes doivent ajouter des présélecteurs pour limiter la plage

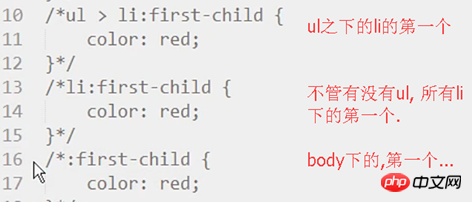
3. ul>li:nth -child(2) { } Le deuxième élément enfant de li sous ul
ul>li:nth-last-child(2) { } ….
Autres :
Sélecteur de pseudo-classe de l'interface utilisateur
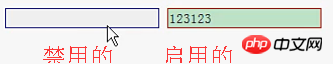
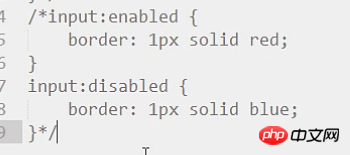
: activer
: désactiver

- fichier html
fichier css
effet : coché Celui coché prend effet
: coché Celui coché prend effetfichier html
 fichier css
fichier css
:default La valeur par défaut est en vigueur, rarement utilisée
fichier CSS

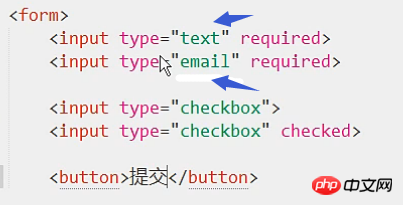
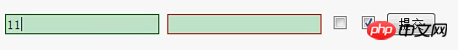
:valide Valable si légal
:invalide Valide si illégal
fichier html

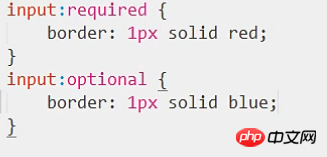
fichier css
Si vous remplissez le bon numéro, il deviendra vert.
facultatif Non requis Le
fichier html > a:link agit sur le texte entre une balise
a:link agit sur le texte entre une balise
input:focus
change le curseur de saisie de texte, la zone de saisie a changé de couleur
 Autre pseudo -sélecteurs de classe
Autre pseudo -sélecteurs de classe
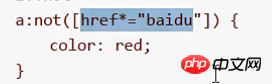
:not La sélection inverse se concentre sur

Les hyperliens sans baidu sont rouges
:empty agit comme une balise vide, un bit Comme le remplacement des espaces par mot signifie
fichier html

avant de remplacer

fichier css

Si vous ne souhaitez pas affecter certaines parties vides, vous pouvez spécifier comme
p:empty{ } Ensuite, le CSS le fera n'affecte que les balises vides sous p
après remplacement

:lang

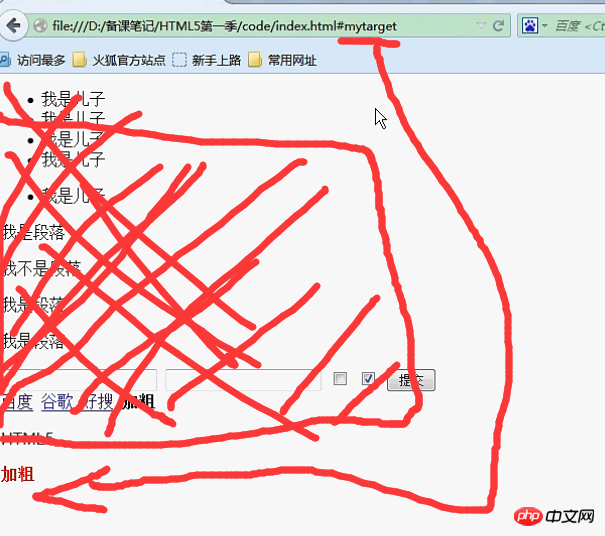
:point d'ancrage de positionnement cible au sein de la page, une certaine position prendra effet immédiatement

name ou id Oui, l'ancre peut être définie dans n'importe quelle balise. Quant au lien hypertexte , c'est juste un hyperlien Ici, entrez #anchor name directement dans le navigateur, et l'effet est. appuyer sur href C'est pareil après ça.

Lors du test, ajoutez "#anchor name" à la fin
Effet (En fait, les ancres de positionnement se trouvent pour la plupart sur certaines pages très longues, et elles peuvent être positionnées en un seul clic. Et les bords deviennent rouges.)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!







 : coché Celui coché prend effet
: coché Celui coché prend effet