Maison >développement back-end >tutoriel php >Qu'est-ce qu'une requête floue en php
Qu'est-ce qu'une requête floue en php
- PHP中文网original
- 2017-06-20 09:20:443540parcourir
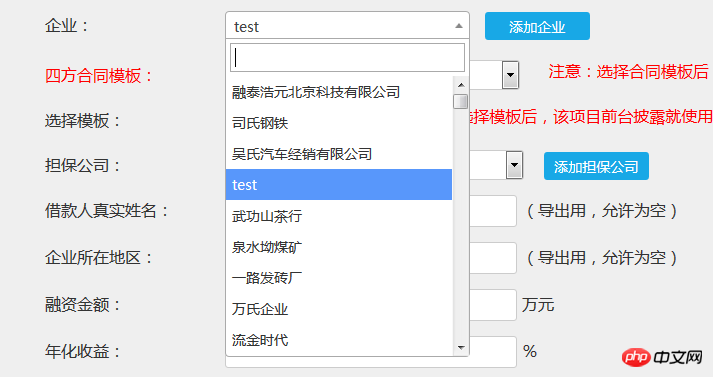
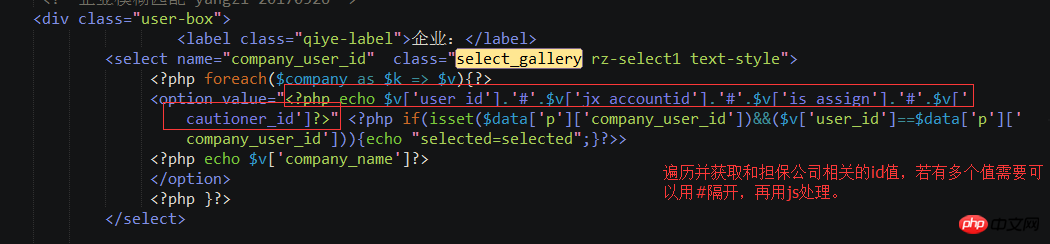
1. En php, nous utilisons souvent des listes déroulantes et elles sont liées les unes aux autres. Si la liste déroulante a beaucoup d'options, alors nous devons utiliser la fonction de recherche floue. ?
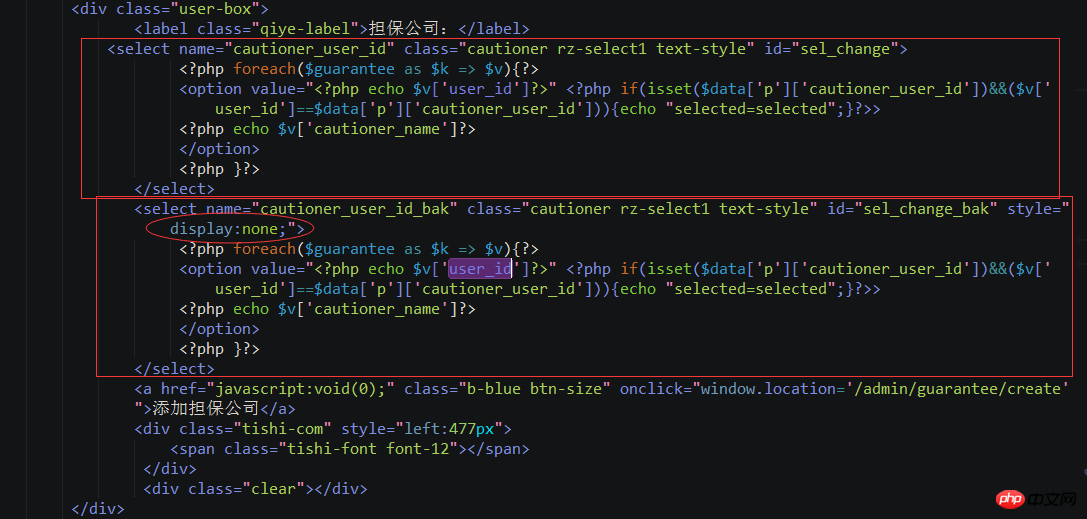
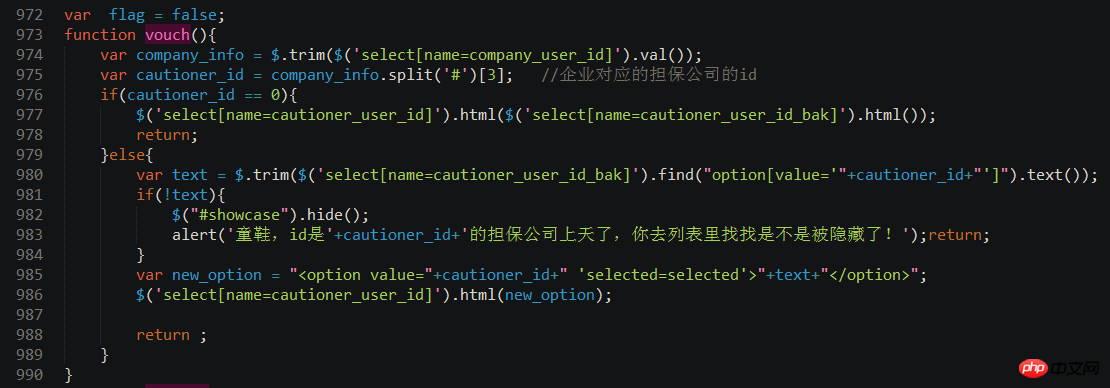
Dans cette fonction, nous avons fait un détour. Il est préférable de ne pas associer les valeurs d'id de deux sélections et alors l'attribut select est sélectionné et ne peut pas être modifié. Supprimez l'attribut lors d'une nouvelle sélection. Cela entraînera des problèmes de compatibilité avec Firefox et Google js lors de la suppression de l'attribut select. Il est facile d'avoir des non-correspondances ou des attributs qui ne peuvent pas être supprimés, et les fonctions sont gênantes. En outre, la relation correspondante entre les deux doit être jugée en arrière-plan. (Lorsque vous comparez la correspondance entre les deux en arrière-plan, vous devez interroger la base de données pour trouver l'ID de l'entreprise, puis interroger la base de données pour la comparaison de l'ID de la société de garantie. N'utilisez pas la réception pour obtenir l'ID valeur de la société de garantie).
2. Style :

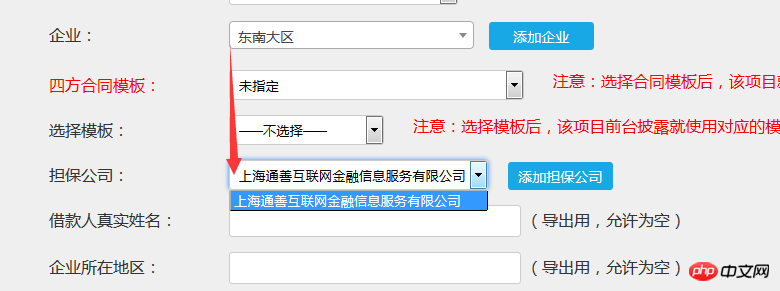
sont liés les uns aux autres. S'il existe une société de garantie, la liste déroulante n'en affichera qu'une. société de garantie, et les autres ne seront pas affichées. S'il n'y a pas de société de garantie, la liste déroulante ne l'affichera pas, affichera tout et laissera l'administrateur choisir.

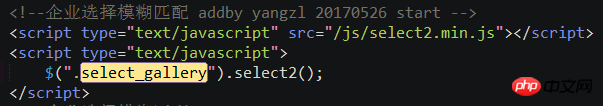
3. Nous savons que la zone de liste déroulante de sélection n'est pas autorisée à avoir un champ de recherche et nous ne pouvons pas écrire un champ de recherche d'entrée dans , nous ne pouvons donc utiliser que le plug-in pour l'implémenter, convertir la boîte de sélection en ul li, un plug-in très simple à utiliser : select2.
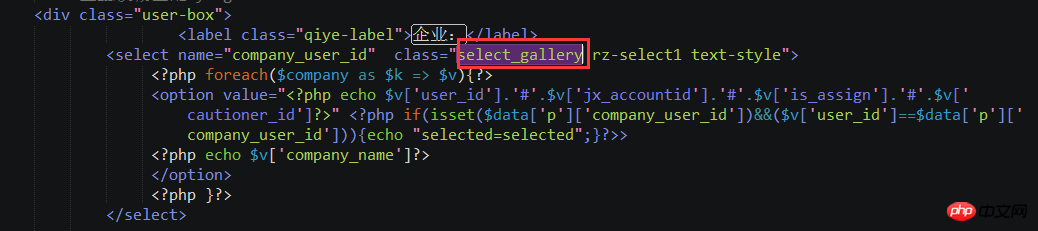
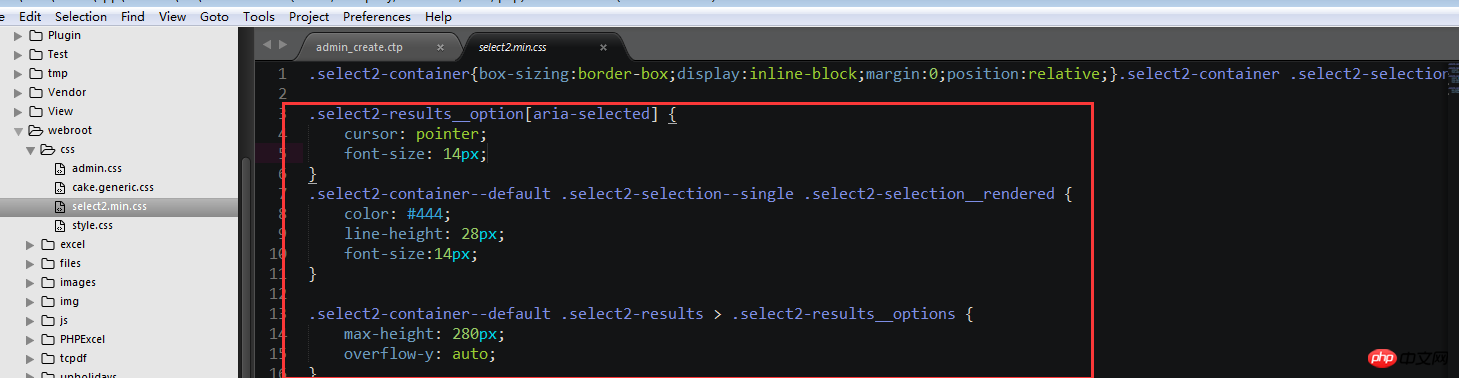
4. Obtenez normalement les données dans la base de données en arrière-plan et. attribuer des valeurs ; et introduire le plug-in select2. Notez que les fichiers CSS liés au plug-in select2 doivent également être importés. Certains CSS pour demander les prix et js sont encapsulés, et les styles peuvent être modifiés par vous-même.


5. Style ajouté :

.select2-results__option[aria-selected] {
cursor: pointer;
font-size: 14px;
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
color: #444;
line-height: 28px;
font-size:14px;
}
.select2-container--default .select2-results > .select2-results__options {
max-height: 280px;
overflow-y: auto;
}6. Interrelations entre les listes déroulantes :

7.

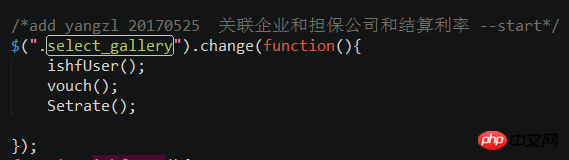
8. Traitement js : obtenez la valeur de sélection masquée et réorganisez l'option de sélection (remarque : une fois la sélection masquée, sa valeur existe toujours et peut être utilisée)


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

