Maison >interface Web >js tutoriel >Explication détaillée des exemples d'utilisation de la méthode wrapper set get() et de la méthode index() dans jQuery
Explication détaillée des exemples d'utilisation de la méthode wrapper set get() et de la méthode index() dans jQuery
- 伊谢尔伦original
- 2017-06-19 14:19:492033parcourir
jquery permet à l'ensemble empaqueté d'être traité comme un tableau javascript Vous pouvez utiliser des indices de tableau simples pour obtenir n'importe quel élément de la séquence empaquetée par position.
Par exemple, pour obtenir le premier élément de l'ensemble de tous les éléments a1f02c36ba31691bcfe87b2722de723b de la page avec l'attribut alt, vous pouvez écrire :
$('img[alt]')[0]
Si vous préférez Utiliser des méthodes au lieu d'indices de tableau, vous pouvez utiliser la méthode get() définie par jquery pour atteindre votre objectif.
get syntaxe : get(index)
Obtenir un ou tous les éléments correspondants dans l'ensemble d'emballage. Si aucun paramètre n'est spécifié, tous les éléments de l'ensemble de packages seront renvoyés sous la forme d'un tableau JavaScript ; si un paramètre d'indice est spécifié, l'élément correspondant à l'indice sera renvoyé.
$("img[alt]").get(0)est équivalent à l'exemple précédent d'utilisation d'indices de tableau, c'est-à-dire : $("img[alt]")[0]. La méthode get() peut également être utilisée pour convertir l'ensemble de wrapper d'éléments en un tableau JavaScript normal. Pensez :
var allLabeledButtons = $("lable+button").get();Cette instruction encapsule tous les éléments bb9345e55eb71822850ff156dfde57c8 2e1cf0710519d5598b1f0f14c36ba674. Accédez au wrapper jquery, puis créez un tableau javascript composé de ces éléments et affectez-le à la variable allLableedButtons
Vous pouvez utiliser l'opération inverse pour obtenir l'indice d'un élément spécifique dans l'ensemble du paquet. Supposons que, pour une raison quelconque, vous souhaitiez connaître l'index d'ordre de l'image avec l'identifiant findMe dans l'intégralité de l'ensemble d'images sur la page, vous pouvez utiliser l'instruction suivante pour obtenir l'index
var n = $("img").index($('img#findMe')[0]);index() syntaxe : index(element)
Trouver l'élément entrant dans l'ensemble d'emballage et renvoyer l'indice d'ordre de l'élément dans l'ensemble d'emballage, si l'élément n'est pas dans l'ensemble d'emballage, renvoyer -1
jquery get ()Fonction obtient la collection de tous les éléments DOM correspondants. Vous pouvez directement utiliser l'objet DOM au lieu de l'objet JQuery. Sa valeur de retour est un tableau d'éléments<.>
Exemple : sélectionnez le document. Toutes les images sont disposées en tant qu'éléments et le tableau est inversé à l'aide de la méthode inverse intégrée du tableau.<img src="1.jpg" /><img src="2.jpg">code jquery
$("img").get().reverse();result[ <img src="2.jpg" /><img src="2.jpg">]la méthode get(index) consiste à obtenir le position correspondante L'élément correspondant, l'élément correspondant d'index, vous permet de sélectionner un élément DOM réel et d'opérer dessus directement, plutôt que via les fonctions jQuery. $(this).get(0) est équivalent à $(this)[0]. Méthode index() : La valeur de retour est de type numéro code html
foo bar bazcode jquery
$('li').index(document.getElementById('bar')); //1,传递一个DOM对象,返回这个对象在原先集合中的索引位置 $('li').index($('#bar')); //1,传递一个jQuery对象 $('li').index($('li:gt(0)')); //1,传递一组jQuery对象,返回这个对象中第一个元素在原先集合中的索引位置 $('#bar').index('li'); //1,传递一个选择器,返回#bar在所有li中的做引位置 $('#bar').index(); //1,不传递参数,返回这个元素在同辈中的索引位置。Regardons un exemple :
<!DOCTYPE html>
<html>
<head>
<style>
b, span, p, html body {
padding: .5em;
border: 1px solid;
}
b { color:blue; }
strong { color:red; }
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p>
<p>
<span>
<b>我的父元素是:</b>
</span>
</p>
</p>
<script>
var parentEls = $("b").parents()
.map(function () {
return this.tagName;
})
.get().join(", ");
$("b").append("<strong>" + parentEls + "</strong>");
</script>
</body>
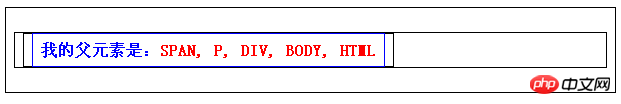
</html>Le résultat est comme indiqué ci-dessous Affichage :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

