Maison >interface Web >js tutoriel >Explication détaillée de la différence entre la longueur size() dans jquery
Explication détaillée de la différence entre la longueur size() dans jquery
- 零下一度original
- 2017-06-19 13:19:321317parcourir
size() a la même fonction que length, qui prennent tous deux le nombre d'éléments. Alors, quelle est la différence entre eux ? L'une est une méthode et l'autre est un attribut<.>?
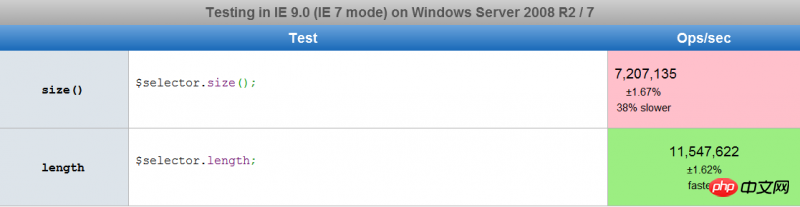
Jetons d'abord un coup d'œil à leur temps d'exécution, utilisez-le pour détecter http://
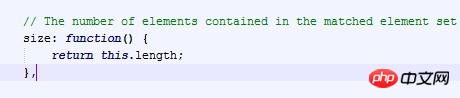
La raison est :

<.>, et Le site officiel explique ceci :
 , ce qui signifie que dans jquery 1.8, size() est remplacé par length Les fonctions size() et length sont. équivalent, mais la longueur est plus Excellente car elle n'a pas besoin de renvoyer une fonction
, ce qui signifie que dans jquery 1.8, size() est remplacé par length Les fonctions size() et length sont. équivalent, mais la longueur est plus Excellente car elle n'a pas besoin de renvoyer une fonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:résumé par jquery des différentes méthodes de traversée de JsonArticle suivant:résumé par jquery des différentes méthodes de traversée de Json
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

