Maison >Opération et maintenance >exploitation et maintenance Linux >Comment résoudre le problème de 403 sur nginx
Comment résoudre le problème de 403 sur nginx
- PHP中文网original
- 2017-06-21 11:39:523867parcourir
Les problèmes rencontrés sont exactement comme indiqué dans le titre, c'est donc le titre.
Nous savons qu'il existe de nombreux outils de création et d'empaquetage pratiques pour le front-end, tels que webpack, etc. Habituellement, nous empaquetons les fichiers front-end dans le répertoire dist et les déployons sur le serveur, comme nginx. , etc.
Le problème que j'ai rencontré cette fois est que j'ai téléchargé le package de compression de code de quelqu'un d'autre, qui est un projet vue.js+webpack. Après l'avoir construit, je l'ai téléchargé sur le serveur, je peux garantir que la configuration de nginx. sur le serveur est tout à fait correct, mais peu importe la manière dont vous y accédez sur le navigateur, ce sera toujours interdit.
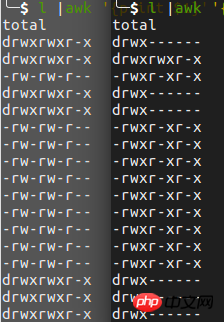
Observez attentivement la structure du projet et les autorisations des fichiers, et constatez que tous les fichiers du projet ont des autorisations de 755 et que tous les dossiers ont des autorisations de 700. Les fichiers construits héritent également de ces autorisations, rendant le document nginx inaccessible. Pour des principes détaillés, veuillez vous référer aux autorisations de fichiers Linux et à la documentation nginx. 
(Le côté gauche de l'image montre les autorisations de fichiers normalement créés, le côté droit montre les autorisations anormales)
Il y a aussi un lien décrivant ce problème : 403 Forbidden Error et Comment y remédier | Conseils Nginx
Ensuite, nous devons corriger les autorisations des fichiers afin que tous les fichiers aient 644 autorisations et que tous les dossiers aient 755 autorisations.
Les définir un par un est trop compliqué. Vous pouvez utiliser la commande find plus le jugement du type de fichier pour effectuer des opérations par lots.
# 更改文件夹权限find . -type d -exec chmod 755 {} \;# 更改普通文件权限find . -type f -exec chmod 644 {} \;find Veuillez vous référer au manuel de l'homme pour l'utilisation de la commande.
De cette façon, nous pouvons à nouveau accéder à l'adresse du serveur normalement dans le navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez à installer le serveur Nginx sous Linux
- Introduction détaillée à la commande wget de Linux
- Explication détaillée d'exemples d'utilisation de yum pour installer Nginx sous Linux
- Explication détaillée des problèmes de connexions des travailleurs dans Nginx
- Explication détaillée du processus d'installation de python3 sous Linux

