Maison >interface Web >tutoriel HTML >Exemple de didacticiel sur la modification du style en ligne element.style
Exemple de didacticiel sur la modification du style en ligne element.style
- 零下一度original
- 2017-06-19 10:24:371884parcourir
Cet article vous présente principalement la méthode de modification du style en ligne element.style. L'article donne une introduction détaillée pour votre référence et votre étude. Il a une certaine valeur de référence et d'apprentissage pour tout le monde.
Avant-propos
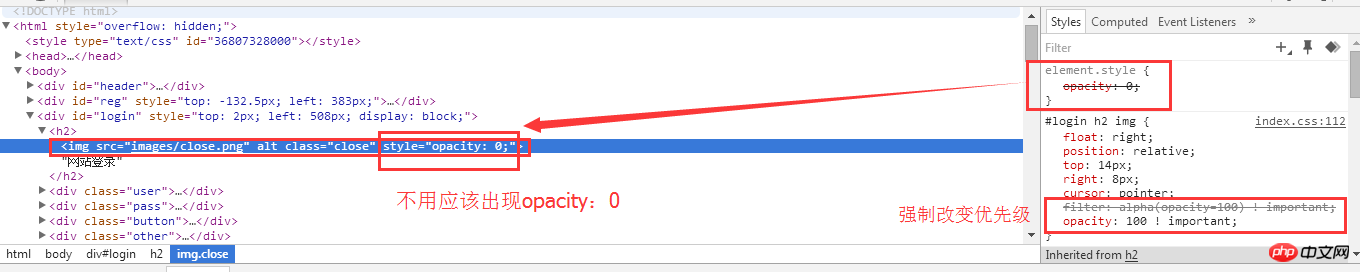
Lorsque nous écrivions le style de page Web précédent, nous constaterons que parfois, peu importe la façon dont nous modifions la valeur dans le style, le style de la page ne sera pas modifié, lorsque vous utiliserez l'outil pour l'afficher, vous constaterez qu'il contient une valeur element.style. Vous ne pouvez pas trouver où cette valeur apparaît et vous ne pouvez pas la modifier.
En fait, element.style est un style en ligne. Dans de nombreux cas, il est codé en dur dans du code JavaScript. Mais parfois, lorsque nous utilisons des fichiers js tiers, nous rencontrons. Alors, comment pouvons-nous le modifier ? Dans le code source, utilisez la priorité de syntaxe !important pour obtenir l’effet souhaité.

Par exemple :
Par défaut la image ci-dessus est transparente et est verte, on peut' Pour le trouver Comment modifier element.style ? À ce stade, vous pouvez le modifier dans la feuille de style CSS suivante :
Comme indiqué ci-dessus, ajoutez une opacité : 100 important ; vous pouvez voir est le plus L'opacité ci-dessus : 0 est désactivée, ce qui signifie que l'opacité : 100 est affichée en premier.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

