Maison >Java >javaDidacticiel >Comment implémenter le déploiement Tomcat de projets web ?
Comment implémenter le déploiement Tomcat de projets web ?
- 零下一度original
- 2017-06-25 10:43:122803parcourir
Instructions de lecture : L'article est basé sur Tomcat8. S'il existe des différences dans d'autres versions, veuillez les identifier vous-même. Cet article est un article original du blogueur et ne peut être reproduit sans autorisation.
Sans aucun IDE, voici trois façons de déployer manuellement des projets Web dans Tomcat :
1. Déployez le répertoire webapp décompressé
2.Packaged. war
3.Application Web Manager
1 : Déployer le répertoire webapp décompressé
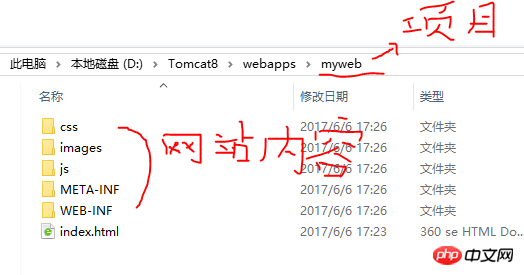
Déployer le projet Web sur L'une des méthodes de Tomcat est pour déployer des projets Web qui ne sont pas encapsulés dans des fichiers WAR. Pour utiliser cette méthode pour déployer un répertoire d'applications Web non packagées, placez simplement notre projet (projet de version compilé, projet non-développement) dans le répertoire des applications Web de Tomcat. Comme le montre l'image ci-dessous :

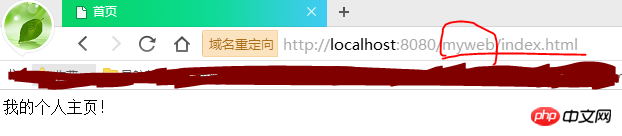
À ce moment, ouvrez le serveur Tomcat (assurez-vous que le serveur est ouvert), et vous pourrez accéder à notre projet dans le navigateur, comme montré dans l'image ci-dessous :

Mais à ce moment-là, nous avons constaté que lors de l'accès au contenu de notre projet, nous devons ajouter le nom de notre projet "myweb", ce qui n'est pas bon. Si on veut accéder directement sous la forme de http://localhost:8080/index.html sans ajouter le nom du projet, comme suit :

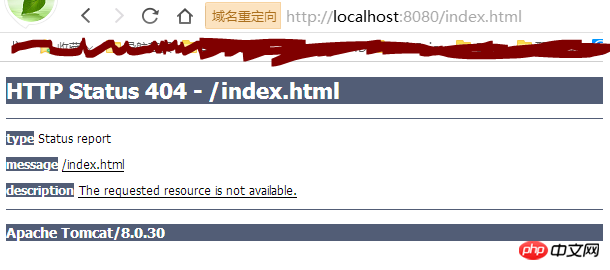
On constate qu'un 404 une erreur se produit. Si nous voulons avoir un accès normal à notre projet via la connexion ci-dessus, nous pouvons éditer conf/server.xml pour le configurer.
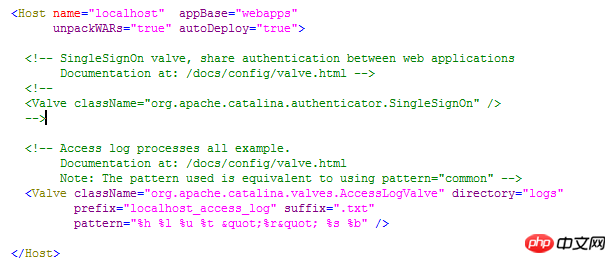
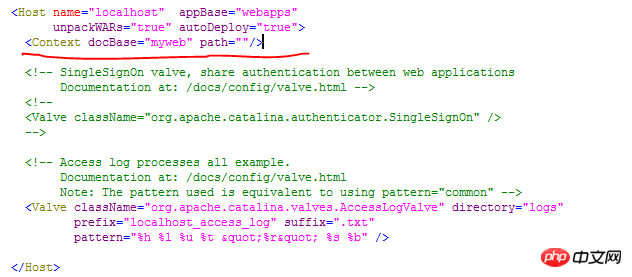
Ouvrez le fichier server.xml et recherchez l'élément Host. La configuration par défaut est la suivante :

Nous devons ajouter le contenu de Context à l'intérieur du fichier. Hôte. Après l'avoir ajouté, il se présente comme suit :

À ce stade, vous pouvez y accéder via http://localhost:8080/index.html sans ajouter de projet. nom. Comme suit :

(En fait, il est toujours accessible via l'adresse http://localhost:8080/myweb/index.html pour le moment.)
2 : Fichier war empaqueté
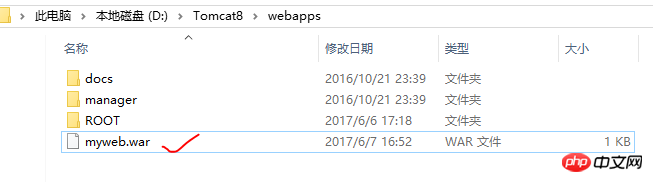
De cette façon, il vous suffit de placer le fichier war empaqueté dans le répertoire webapps. Comme le montre la figure ci-dessous :

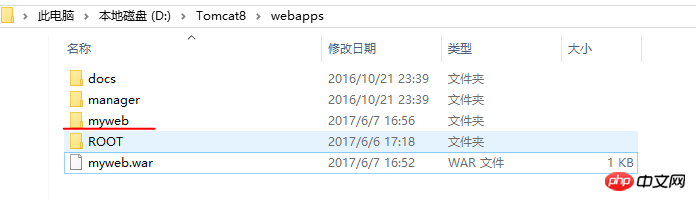
Lorsque nous démarrons Tomcat, la première chose que Tomcat doit faire est de décompresser le contenu du fichier war dans un chemin avec le même fichier. nom. Supprimez l’extension .war et lisez les fichiers du projet à partir du répertoire décompressé. Maintenant, nous démarrons Tomcat, comme le montre la figure suivante :

Comme vous pouvez le voir, il y a un dossier myweb décompressé dans le répertoire webapps. Ensuite, vous pouvez y accéder dans le navigateur via l'adresse http://localhost:8080/myweb/index.html. Si nous voulons accéder avec l'adresse http://localhost:8080/index.html, nous devons également configurer le fichier server.xml. Les étapes de l'opération sont les mêmes que ci-dessus et ne seront pas répétées.
3 : Méthode Manager Web
L'application source Manager Web nous permet de gérer nos propres projets Web via le Web. Bien sûr, les choses deviennent un peu plus compliquées si quelqu'un peut gérer les projets des autres, sans parler de la sécurité. Par conséquent, lorsque nous souhaitons gérer nos propres projets via Manager Web, nous devons définir des autorisations.
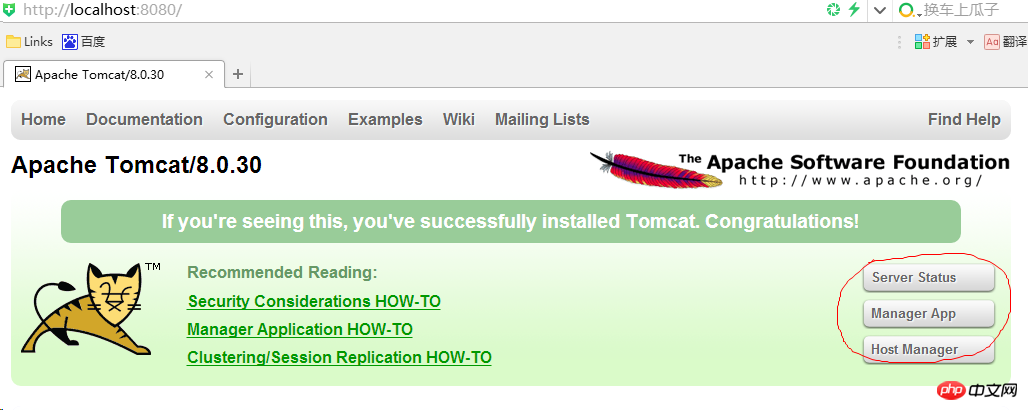
Visitez d'abord la page d'accueil d'Apache Tomcat (à noter que si les fichiers projet du répertoire webapps/ROOT sont écrasés par nos propres projets développés et déployés dans l'EDI, la page d'accueil risque de ne pas être accessible) .

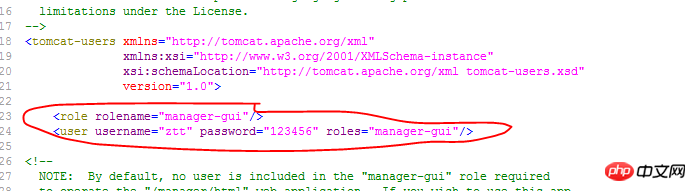
À ce moment-là, lorsque nous cliquons sur la partie encerclée dans l'image, nous serons invités à saisir le nom d'utilisateur et le mot de passe. Nous devons donc ajouter des rôles dans le fichier conf/tomcat-users.xml. Tomcat-users.xml n'ajoute aucun rôle par défaut. Parce que nous souhaitons gérer notre projet via Manager Web, nous y ajoutons le rôle manager-gui. Comme suit (la partie dans le cercle est le rôle que nous avons ajouté, remplissez le nom d'utilisateur comme vous le souhaitez, remplissez le mot de passe comme vous le souhaitez et remplissez l'interface de gestion ci-dessus pour les rôles) :

Après avoir configuré cela, redémarrez le serveur, vous pouvez accéder à l'interface de gestion.
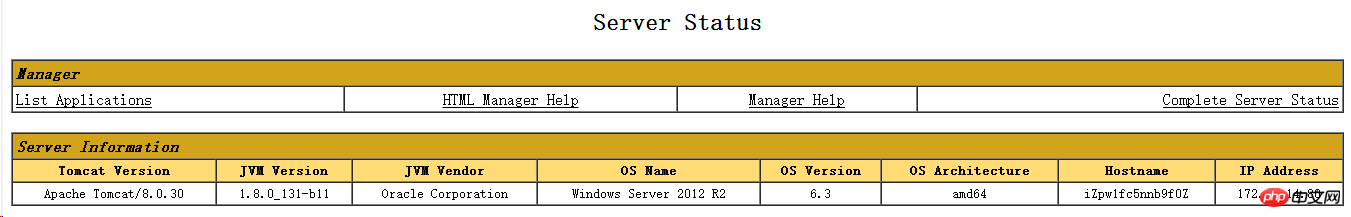
Accédez à la page État du serveur pour afficher l'état du serveur et consulter les informations relatives à Tomcat, notamment la version de Tomcat, la version de la JVM, le fournisseur JVM, etc., comme indiqué ci-dessous :

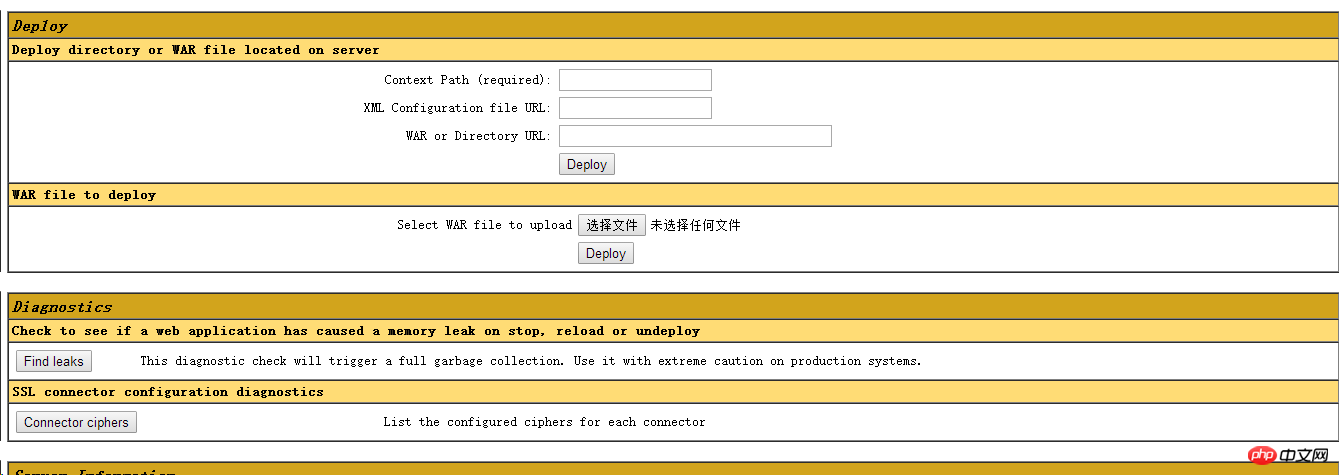
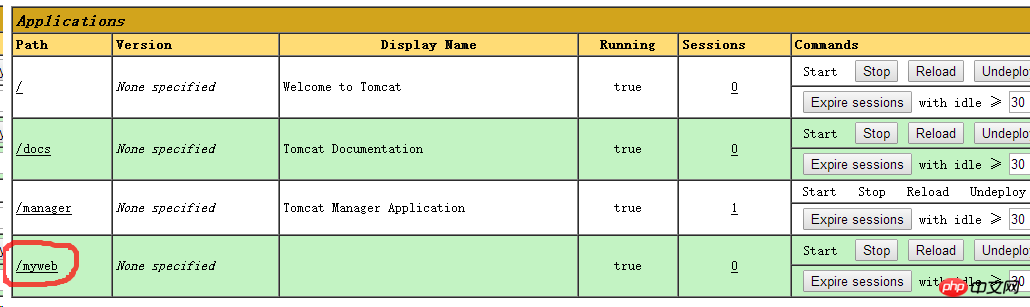
Entrez dans la page Manager App pour gérer nos projets. La page est comme indiqué ci-dessous :


Applications affiche les répertoires du projet sous le répertoire webapps : répertoire ROOT, répertoire doc, répertoire manager, ceux-ci sont tous inclus avec Tomcat. Nous n’avons aucun projet propre pour le moment. Nous commençons maintenant à déployer notre projet. Sous Déployer, nous voyons deux manières : 1. Déployer le répertoire ou le fichier WAR situé sur le serveur ; 2. Fichier WAR à déployer ;
Démontrez d'abord comment déployer via un fichier WAR.
myweb.war est notre fichier de projet packagé. Cliquez sur "Sélectionner un fichier" pour sélectionner notre fichier de projet sur notre hôte. Ce fichier peut être placé n'importe où. S'il est placé sous webapps, Tomcat le décompressera directement au démarrage de Tomcat. S'il est placé dans un autre emplacement, lors du démarrage de Tomcat, Tomcat copiera le fichier myweb.war dans le répertoire webapps, puis le décompressera. Sélectionnez le fichier et cliquez sur Déployer pour le publier. À l'heure actuelle, vous pouvez y accéder via http://localhost:8080/myweb/index.html dans le navigateur.
À ce stade, jetons un coup d'œil aux modifications apportées à la page de l'application Manager. La partie encerclée dans l'image ci-dessous représente le projet myweb que nous venons de publier.

L'étape suivante consiste à déployer le répertoire ou le fichier WAR situé sur le serveur. Copiez myweb.war dans le répertoire webapps, remplissez myweb après WAR ou Directory URL :, puis cliquez sur Déployer pour publier.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Verrouillage de classe Java, verrouillage d'objet, test de conflit de verrouillage privé
- Comment résoudre l'exception d'erreur d'autorisation de chiffrement de fichier Java (FileEncryptionPermissionErrorExceotion)
- Germination d'idées : incuber des idées créatives grâce à des modèles d'annotation
- Le cadre de collecte Java expliqué en termes simples : débloquez le mot de passe du stockage de données et aidez les performances du code à augmenter
- Étudier le concept de conception du plug-in de pagination MyBatis

