Maison >développement back-end >Tutoriel C#.Net >Exemple de didacticiel sur la transmission de paramètres et la liaison de données dans ASP.NET MVC
Exemple de didacticiel sur la transmission de paramètres et la liaison de données dans ASP.NET MVC
- 零下一度original
- 2017-06-19 10:01:483061parcourir
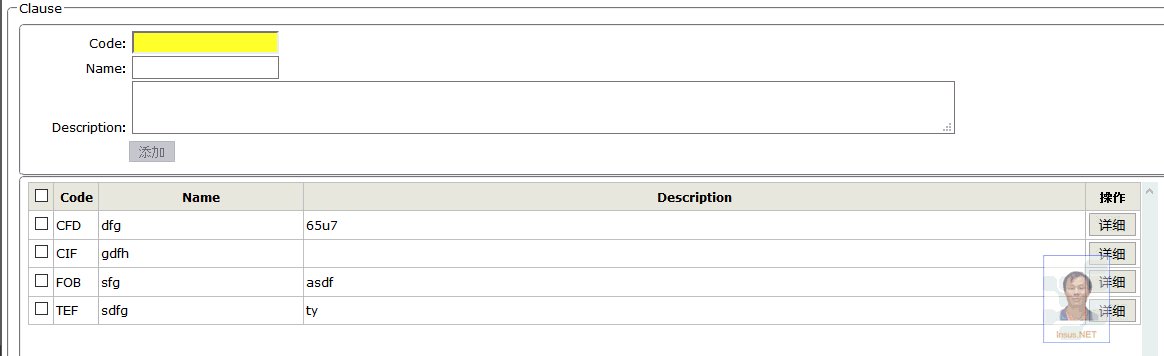
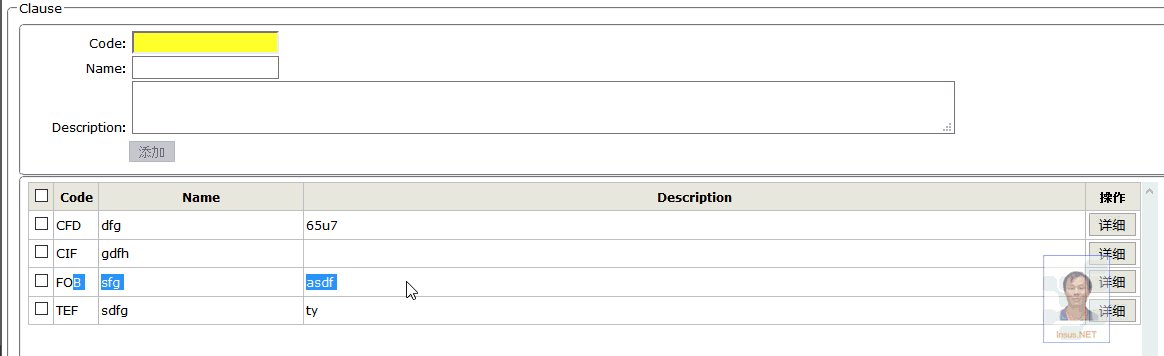
Cet article présente principalement l'application hybride de jQuery et angularjs dans MVC pour transmettre des paramètres et lier des données. Les amis dans le besoin peuvent se référer à L'exigence est comme ceci. page, lorsque l'utilisateur clique sur le bouton détaillé, la valeur de clé primaire de l'enregistrement sera transférée vers une autre page.
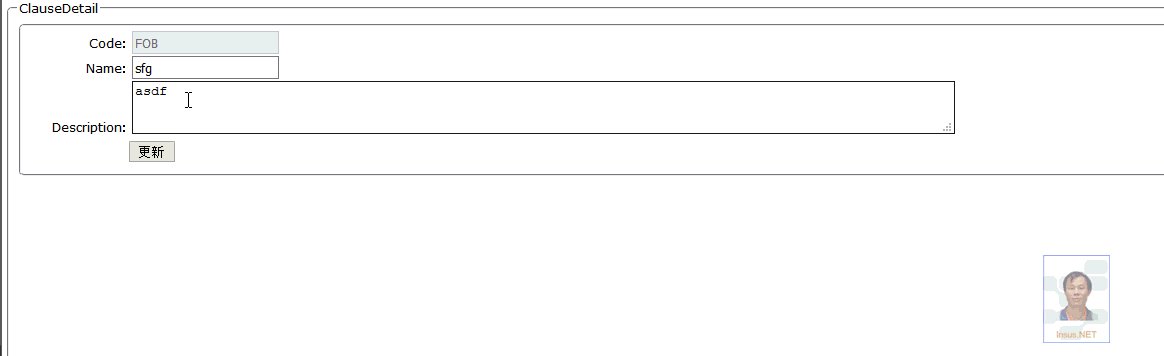
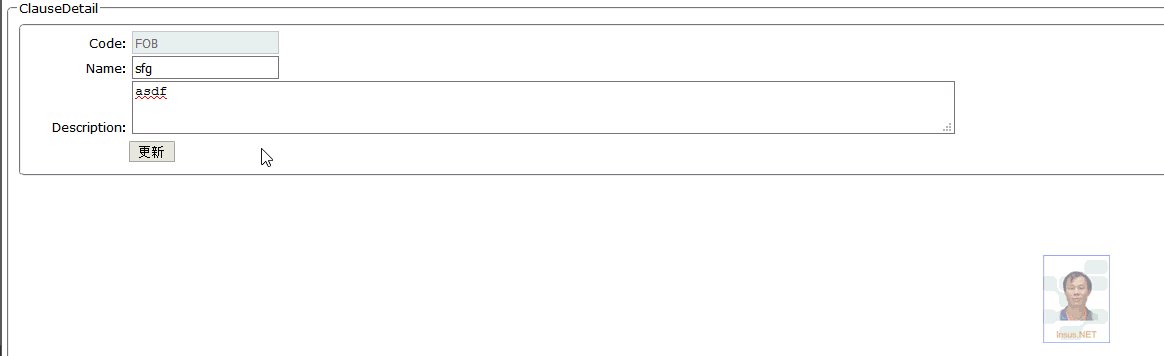
Dans une autre page externe, obtenez les données d'enregistrement, puis affichez les données d'enregistrement sur la page Web.
Utilisez d'abord l'animation pour démontrer :
 Ce qui précède transmet simplement une valeur dans ng-click, mais dans ASP.NET MVC, vous devez également Cette valeur est transmise à une autre vue "ASP.NET MVC passant les paramètres (modèle)"
Ce qui précède transmet simplement une valeur dans ng-click, mais dans ASP.NET MVC, vous devez également Cette valeur est transmise à une autre vue "ASP.NET MVC passant les paramètres (modèle)"
www.cnblogs.com/insus/p/6148167.html

$scope.Detail = function (code) {
var objects = {};
objects.Key = code;
objects.Value = "";
objects.Controller = "Code";
objects.Action = "ClauseDetail";
$http({
method: 'POST',
url: '/Pass/Redirect',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(objects),
}).then(
function success(response) {
if (response.data.Success) {
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};Contrôleurdans ASP.NET MVC reçoit des paramètres et obtient des données de la base de données :
public ActionResult ClauseDetail()
{
if (TempData["Pass"] == null)
return RedirectToAction("Clause", "Code");
var pass = TempData["Pass"] as Pass;
TempData["Pass"] = pass;
Clause c = new Models.Clause();
c.Code = pass.Key.ToString();
ClauseEntity ce = new ClauseEntity();
var model = ce.ClauseByKey(c).FirstOrDefault();
return View(model);
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

