Maison >interface Web >js tutoriel >Explication détaillée d'exemples d'implémentation de fonctions de forum de discussion avec JS
Explication détaillée d'exemples d'implémentation de fonctions de forum de discussion avec JS
- 零下一度original
- 2017-06-19 09:47:472575parcourir
Cet article présente principalement JS pour implémenter la fonction de forum de discussion en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
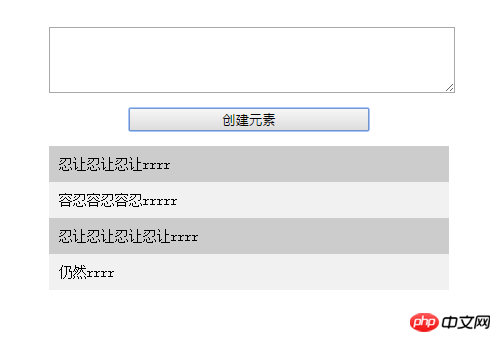
Un petit forum de discussion de démonstration JS chaque jour. Principaux points de connaissances : Compréhension et application des méthodes DOM

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.wrap {
width: 400px;
margin: 30px auto;
}
textarea {
display: block;
width: 100%;
height: 60px;
}
input {
display: block;
width: 60%;
margin: 15px auto;
}
li {
padding: 5px 10px;
position: relative;
word-break: break-all;
}
.red {
color: #000;
background: #f1f1f1;
}
.pink {
color: #000;
background: #ccc;
}
a {
position: absolute;
right: 0;
top: -20px;
background: yellow;
color: #fff;
}
#list {
margin: 0;
padding: 0;
list-style: none;
font: 14px/26px "宋体";
}
.clos {
position: absolute;
top: 0;
right: -50px;
width: 50px;
color: #fff;
background: #000;
padding: 5px 0;
text-decoration: none;
text-align: center;
}
.clos:hover {
box-shadow: 0 0 5px rgba(0,0,0,.5)
}
</style>
<script type="text/javascript">
window.onload = function(){
var btn = document.querySelector('input');
var text = document.querySelector('textarea');
var list = document.querySelector('#list');
var colors = ["red","pink"];
var nub = 0;
btn.onclick = function(){
if(text.value.trim() == ""){
alert("打点字吧");
return false;
}
var li = document.createElement("li");
li.innerHTML = text.value;
// li.className = colors[nub%colors.length];
/* 判断a标签已经被添加,就让a标签显示出来,否则就添加 */
if(list.children[0]&&list.children[0].className=="red"){
li.className = "pink";
} else {
li.className = "red";
}
var a = null;
li.onmouseover = function(){
if(a) {
a.style.display = "block";
} else {
a = document.createElement("a");
a.href = "javascript:;";
a.className = "clos";
a.innerHTML = "删除";
a.onclick = function (){
list.removeChild(this.parentNode);
};
this.appendChild(a);
}
};
li.onmouseout = function(){
a.style.display = "none";
};
list.insertBefore(li,list.children[0]);
text.value = "";
nub++;
};
};
</script>
</head>
<body>
<p>
<p class="wrap">
<textarea id="text"></textarea>
<input type="button" value="创建元素">
<ul id="list"></ul>
</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:La liste déroulante Angularjs implémente le rendu HTMLArticle suivant:La liste déroulante Angularjs implémente le rendu HTML
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

