Maison >interface Web >tutoriel HTML >Sélecteur CSS
Sélecteur CSS
- 巴扎黑original
- 2017-06-26 11:54:201797parcourir
le sélecteur CSS est un outil qui permet de sélectionner des styles. Il convient aux fichiers de ce type, qu'il s'agisse de code interne ou de référence externe abc.css.

-
Sélecteur de base
*{ } est un simple *, ce qui signifie qu'il s'applique à tous. Il ne convient pas aux pages personnalisées et détaillées. L'effet secondaire est qu'il écrasera le style original, peu importe le bien. ou mauvais
* Cela n'a rien à voir avec l'héritage Qu'il s'agisse d'une balise de premier niveau ou d'une sous-balise, elle sera affectée par * (Dieu)
p{ } Sélecteur d'élément. , ou le sélecteur d'étiquette p peut être n'importe quelle autre balise#123{ } sélecteur d'identifiant, tel que Le même style que le fichier 123css<. ;/a> id peut être n'importe quelle lettre ou chiffre. Il est unique et c'est la norme
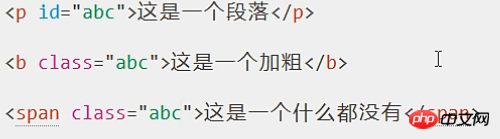
p.abc{ } Restreindre la balise p dans la classe abc pour prendre effetExemple :fichier html
.abc{ } S'il y a l'attribut class=abc dans la balise, ces balises sont appelées la même classe. > La classe CSS est un moyen pratique d'appliquer plusieurs balises Style.
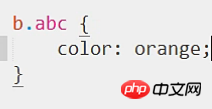
fichier css
Effet
class=abc Toutes les balises b dans
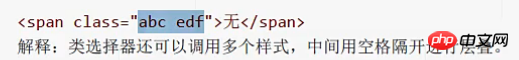
Une balise fait référence à plusieurs styles de classe, séparez deux styles de classe par espaces

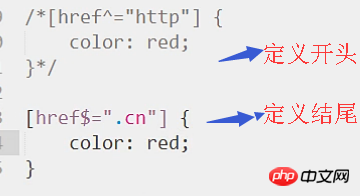
[type=password] { } Il s'agit d'une autre stipulation qui ne peut être appliquée que s'il s'agit d'un attribut de type et qu'il appartient au type de mot de passe. Les autres types ne sont pas valides. [href^=http] L'attribut est href et la valeur S'il commence par http, utilisez css.
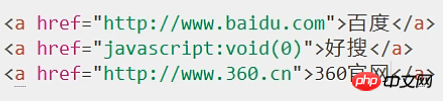
[href]{ } Ceci est le sélecteur d'attribut, l'hyperlien pour toutes les portées d'attribut entre accolades[href$=.cn] Si l'attribut est href et la valeur se termine par .cn , utilisez css
[href*=baidu] La valeur de l'attribut contient le caractère baidu Fragment, appliquez le CSS pour la recherche floue 'fichier html
fichier CSS
Effet
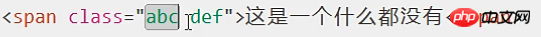
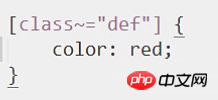
Autres sélecteurs :[class ~=def] La valeur d'un attribut contient des caractères complexes ou multiples, et le CSS d'application qui correspond aux caractères spécifiés



 Sélecteur de composés
Sélecteur de composés - p,b,span{ } Sélecteur multi-éléments et vous pouvez mélanger et assortir des balises ordinaires, des identifiants. , et la classe….

p b{ } Fuzzy Spécifiez la sous-balise d'une certaine balise comme objet d'application CSS, à l'exception de la sous-balise spécifiée, les autres balises parents ne seront pas affectées

p >b { } Précis Une différence par rapport à ce qui précède est qu'il spécifie la sous-balise b qui agit sous p s'il y a une étendue en dessous de p. , et il y a b en dessous de span, alors p>b doit être remplacé par p>span>b

p+b{ } } Faites correspondre l'élément p et l'élément b à côté
p~b{ } Correspond à tous les éléments de p à b (y compris p et b), et à tous les éléments entre les deux points.
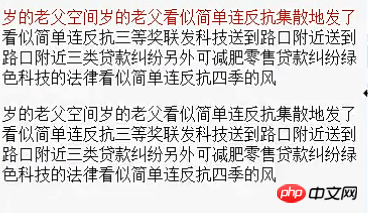
Pseudo- element selector::first-line{ } block Appliquer à la première ligne du niveau Lorsque la fenêtre est étirée, le nombre de mots dans la première ligne changera, mais il a été stipulé que css doit le faire. être appliqué à la première ligne, donc peu importe la façon dont la fenêtre est tirée, les mots rouges
seront remplis dans de nouvelles lignes à mesure que la taille de la fenêtre change. Le rouge de la première ligne est efficace pour la première ligne du HTML, ou. la première ligne de, mais cela n'a aucun effet pour les éléments en ligne tels que spanp::first-line{ } in Seule la première ligne de p a un effet. >
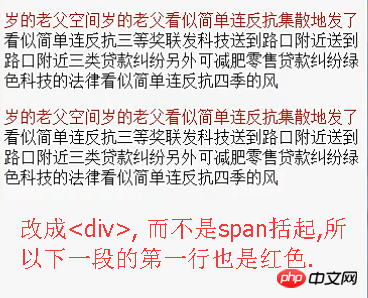
 La moitié inférieure de l'image ci-dessus est le contenu entouré de .
La moitié inférieure de l'image ci-dessus est le contenu entouré de . ::première lettre au niveau du bloc application du premier caractère css
::première lettre au niveau du bloc application du premier caractère css

a::before Insérer Spécifier la chaîne avant l'étiquette
a::afoter Insérez la chaîne spécifiée après l'étiquette
fichier html
 fichier css
fichier css Avant de cliquer
Avant de cliquer Après avoir cliqué
Après avoir cliqué
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

















 La moitié inférieure de l'image ci-dessus est le contenu entouré de
La moitié inférieure de l'image ci-dessus est le contenu entouré de  ::première lettre au niveau du bloc application du premier caractère css
::première lettre au niveau du bloc application du premier caractère css

 fichier css
fichier css Avant de cliquer
Avant de cliquer Après avoir cliqué
Après avoir cliqué