Maison >développement back-end >tutoriel php >Un exemple de partage d'interaction front-end et back-end
Un exemple de partage d'interaction front-end et back-end
- 零下一度original
- 2017-06-26 14:44:223634parcourir
Cette semaine, sous la direction du maître, j'ai réalisé un petit exemple de fonction de forum de messages qui combine le traitement de téléchargement de fichiers ajax et php. Laissez-moi le présenter ci-dessous. vous montre comment implémenter cette fonction.
1. Présentation de l'interface
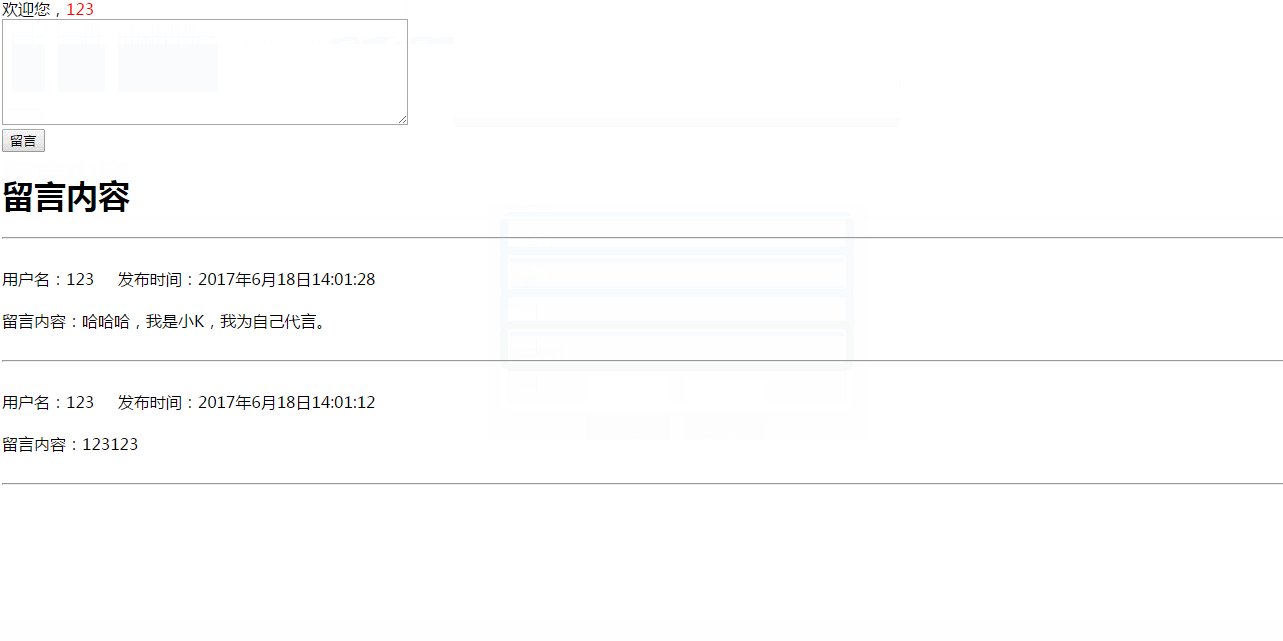
Jetons d'abord un coup d'œil à l'effet spécifique de cette petite démo.

Cette démo comprend principalement trois étapes, qui correspondent également à trois fonctions, à savoir Inscription, connexion et forum de messagesFonction. Ces trois fonctions s'appuient essentiellement sur plusieurs technologies d'interaction front-end et back-end. Ci-dessous, je vais vous montrer les codes d'implémentation de ces trois fonctions.
2. Mise en œuvre de la fonction
1. Fonction d'enregistrement et fonction de connexion
1.1 Affichage du code
1.1.1 Fonction d'enregistrement
(1) Partie avant
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>用户注册</title><link rel="stylesheet" type="text/css" href="../libs/bootstrap.css?1.1.11"/><style type="text/css">body{margin: 0px;padding: 0px;background-color: #CCCCCC;}.panel{width: 380px;height: 350px;position: absolute;left: 50%;margin-left: -190px;top: 50%;margin-top: -175px;}.form-horizontal{padding: 10px 20px;}.btns{display: flex;justify-content: center;}</style></head>
<body><div class="panel panel-primary"><div class="panel-heading"><div class="panel-title">用户注册</div></div><div class="panel-body"><form class="form-horizontal"><div class="form-group"><label>用户名</label><input type="text" class="form-control" name="userName"/></div><div class="form-group"><label>密码</label><input type="password" class="form-control" name="pwd" /></div><div class="form-group"><label>确认密码</label><input type="password" class="form-control" name="rePwd" /></div><div class="form-group btns"><input type="button" class="btn btn-primary" value="确定注册" id="submit"/> <a type="button" class="btn btn-success" href="login.php"/>返回登录</a></div></form></div></div></body><script src="../libs/jquery-3.1.1.js?1.1.11"></script><script type="text/javascript">$(function(){
$("#submit").on("click",function(){var str = $("form").serialize();
console.log(str);
$.post("doReg.php",{"formData":str},function(data){if(data=="true"){
alert("注册成功!即将跳转登陆页!");
location = "login.php";
}else{
alert("注册失败!因为啥我不知道!");
}
});
});
});</script></html>(2) Partie backend
<?phpheader("Content-Type:text/html;charset=utf-8"); $str = $_POST["formData"]."[;]"; $num = file_put_contents("user.txt", $str,FILE_APPEND); if($num>0){echo "true";
}else{echo "false";
}(3) Fichier de stockage des données utilisateur
userName=123&pwd=123&rePwd=123[;]// 这其实是一个普通的txt文件,就是后台部分的user.txt
1.1.2 Fonction de connexion
(1) Partie frontale
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>用户登录</title><link rel="stylesheet" type="text/css" href="../libs/bootstrap.css?1.1.11"/><style type="text/css">body{margin: 0px;padding: 0px;background-color: #CCCCCC;}.panel{width: 380px;height: 280px;position: absolute;left: 50%;margin-left: -190px;top: 50%;margin-top: -140px;}.form-horizontal{padding: 10px 20px;}.btns{display: flex;justify-content: center;}</style></head>
<body><div class="panel panel-primary"><div class="panel-heading"><div class="panel-title">用户登录</div></div><div class="panel-body"><form class="form-horizontal"><div class="form-group"><label>用户名</label><input type="text" class="form-control" name="userName"/></div><div class="form-group"><label>密码</label><input type="password" class="form-control" name="pwd"/></div><div class="form-group btns"><input type="button" class="btn btn-primary" value="登录系统" id="submit"/> <a type="button" class="btn btn-success" href="reg.php"/>注册账号</a></div></form></div></div></body><script src="../libs/jquery-3.1.1.js?1.1.11"></script><script type="text/javascript">$(function(){
$("#submit").on("click",function(){var str = $("form").serialize();
console.log(str);
$.post("doLogin.php",{"formData":str},function(data){if(data=="true"){
location = "index.php?name="+$("input[name='userName']").val();
}else{
alert("用户名或密码错误!!!");
}
});
});
});</script></html>(2) Partie backend
<?phpheader("Content-Type:text/html;charset=utf-8"); $str = $_POST["formData"]; list($userName) = explode("&", $str);list(,$pwd) = explode("&", $str); $users = file_get_contents("user.txt"); $userArr = explode("[;]", $users); foreach ($userArr as $user) {list($realName) = explode("&", $user);list(,$realPwd) = explode("&", $user);if($userName==$realName&&$pwd==$realPwd){echo "true";die();
}
} echo "false";
1.2 Détails de la fonction
Il existe trois dépendances principales pour la réalisation des fonctions d'enregistrement et de connexion des utilisateurs, à savoir, ajax transmet les données en arrière-plan et accepte les résultats, l'arrière-plan php traite les données envoyées par ajax et renvoie les résultats, et la réception et stockage des données utilisateur (ce point En fait, il peut être transformé en une partie de traitement en arrière-plan).
1.2.1 Détails du front-end
La tâche principale de la partie front-end est de recevoir les informations des utilisateurs et de les transmettre à l'arrière-plan La mise en œuvre de cette partie de la tâche principalement. repose sur deux lignes de code.
Tout d’abord, voyons comment la requête ajax est implémentée. L’implémentation de cette partie de la fonction repose principalement sur deux lignes de code.
La première ligne de code est var str = $("form").serialize(); La fonction de cette ligne est de séquencer les données soumises dans le formulaire en chaîne, l'implémentation spécifique est comme indiqué ci-dessous

Les données soumises dans le formulaire sont sérialisées afin que l'arrière-plan puisse mieux analyser cette partie.
Une autre ligne de code clé est la partie principale de la requête ajax Cette partie est principalement difficile à comprendre et est acceptée <.> paramètre de données . Le paramètre data est un élément d'information que l'arrière-plan renvoie à la réception une fois le traitement en arrière-plan correspondant de la requête ajax terminé, tel que true renvoyé après un enregistrement réussi et false renvoyé après un échec.
1.2.2 Détails du backend La clé du traitement backend des données du front-end est de savoir comment obtenir et analyser les données. Dans cette partie, PHP nous fournit trois lignes de code à implémenter. La première ligne de code :$str = $_POST["formData"]; Obtenez la transmission frontale via le super tableau global $_POST La chaîne sérialisée résout la partie acquisition de données.
La deuxième ligne de code :file_put_contents("user.txt", $str,FILE_APPEND); Le file_putt_contents() fourni par PHP nous permet de Les données que nous obtenons est stocké dans un fichier pour une conservation à long terme.
La troisième ligne de code :file_get_contents("user.txt"); Il s'agit de la méthode d'extraction de données fournie par PHP correspondant à file_putt_contents().
En nous appuyant sur les trois lignes de code ci-dessus, couplées à notre traitement d'analyse des données, nous pouvons facilement implémenter l'intégralité de la fonction en arrière-plan.2. Fonction de message
2.1 Affichage du code
(1) Partie frontale<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">#note{width: 400px;height:100px;}</style></head><body><div id="div1"></div><textarea name="note" id="note"></textarea><br /><input type="button" id="submit" value="留言" /><h1>留言内容</h1><hr><div id="liuyanban"></div></body><script src="../libs/jquery-3.1.1.js?1.1.11"></script><script>$(function(){
getData(); var userName = '<?php echo isset($_GET["name"])?$_GET["name"]:"null"; ?>';if(userName=="null"){
location = "login.php";
}
$("#div1").html("欢迎您,<span style='color:red;'>"+userName+"</span>");
$("#submit").on("click",function(){var noteVal = $("#note").val();if(noteVal==""){
alert("留言内容不能为空,请核对!");return;
}var time = getTime();var note = {"userName":userName,"time":time,"noteVal":noteVal
}
$.post("doAdd.php",note,function(data){if(data=="true"){
alert("留言内容提交成功!");
location.reload(true);
}else{
alert("留言失败!原因不明!");
}
});
});
}); function getData(){
$.post("doShowNote.php",function(data){var arr = data.split("[;]");
arr.pop();
console.log(arr);for (var i=0;i< arr.length;i++) {var thisNote = $.parseJSON(arr[i]);var div = "<br/><div id='div"+i+"'>用户名:"+thisNote.userName+" 发布时间:"+thisNote.time+"<br/><br/> 留言内容:"+thisNote.noteVal+"</div><br/><hr>"$("#liuyanban").prepend(div);
}
})
} function getTime(){var today = new Date();var year = today.getFullYear();var month = today.getMonth();var date1 = today.getDate();var hours = today.getHours();var minutes = today.getMinutes()<10?"0"+today.getMinutes():today.getMinutes();var seconds = today.getSeconds()<10?"0"+today.getSeconds():today.getSeconds();var dateTime = year+"年"+(month+1)+"月"+date1+"日"+hours+":"+minutes+":"+seconds; return dateTime;
}</script></html>// 笔记的添加<?phpheader("Content-Type:text/html;charset=utf-8"); $userName = $_POST["userName"];$time = $_POST["time"];$noteVal = $_POST["noteVal"]; $arr = ["userName"=>$userName,"time"=>$time,"noteVal"=>$noteVal]; $str = json_encode($arr); $num = file_put_contents("note.txt", $str."[;]",FILE_APPEND); if($num>0){echo "true";
}else{echo "false";
}// 笔记的展示<?phpheader("Content-Type:text/html;charset=utf-8");echo file_get_contents("note.txt");// 这也是一个用于存储留言内容等各种信息的TXT文件{"userName":"123","time":"2017\u5e746\u670818\u65e514:01:12","noteVal":"123123"}[;]{"userName":"123","time":"2017\u5e746\u670818\u65e514:01:28","noteVal":"\u54c8\u54c8\u54c8\uff0c\u6211\u662f\u5c0fK\uff0c\u6211\u4e3a\u81ea\u5df1\u4ee3\u8a00\u3002"}[;]
2.2 Détails de la fonction
2.1.1 Partie frontale
La fonction de la partie frontale est la même que la fonction de connexion et d'enregistrement, sauf qu'il ajoute la date actuelle en fonction des exigences, des données du nom d'utilisateur et de l'acquisition du style de tableau de messages.
2.1.2 Partie backend
La partie backend est en fait la même routine que l'implémentation backend de la connexion et de l'enregistrement, mais c'est une étape de plus que les deux. json_encode($arr); C'est la méthode fournie par PHP pour convertir les tableaux au format objet JSON, ce qui nous permet de laisser plus facilement des messages sur le Acquisition de retour de données frontale.
Ce ci-dessus est la petite démo de fonction que ce K vous présente pour la première fois cette semaine. J'espère que cela pourra vous aider. S'il y a des erreurs, veuillez me corriger. à vous pour votre soutien !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

