Maison >interface Web >js tutoriel >Explication détaillée des paramètres liés au webpack
Explication détaillée des paramètres liés au webpack
- 零下一度original
- 2017-06-19 09:38:561392parcourir
Cet article présente principalement l'explication détaillée des paramètres de commande d'exécution de Webpack. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Venez jeter un oeil avec l'éditeur
1 Présentation
Dans le chapitre précédent nous avons expliqué l'installation de webpack , la configuration de base de webpack.config.js, le nommage de l'exécution du webpack et l'utilisation de la méthode require Je me demande si vous avez remarqué qu'à chaque fois que nous modifions ou ajoutons un fichier js, il sera réinitialisé. -exécuté. Il est très difficile d'exécuter la commande webpack pour compiler, et l'ensemble du projet devra être exécuté des millions de fois. Nous expliquerons ensuite les paramètres liés au webpack pour éviter cette situation.
2. Explication détaillée des paramètres
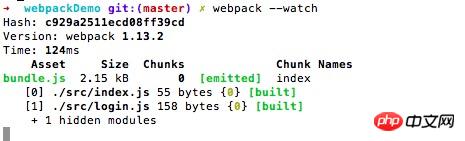
Après que webpack ait exécuté la commande, vous pouvez ajouter certains paramètres. Ces paramètres ont leurs propres effets. Voici la liste des paramètres :$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色-p est un paramètre très important une fois qu'un fichier non compressé de 700 Ko a été compressé et directement réduit à 180 Ko (principalement à cause du style. . occupe une ligne de script, ce qui rend le script non compressé très volumineux). Ici, nous nous concentrons sur le paramètre webpack --watch. La fonction principale de ce paramètre est de surveiller si le fichier a changé. S'il y a un changement, le fichier modifié sera recompilé. Cette commande est très utile Ci-dessous, nous utilisons le projet webpackDemo comme démonstration. Tout d'abord, exécutez la commande webpack --watch dans le terminal :

var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
module.exprots.login=function(){
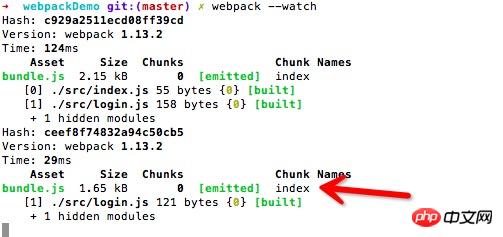
};La méthode login() est ajoutée et le terminal changera à cette fois :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

