Maison >interface Web >js tutoriel >Exemple de partage de code sur la façon de mettre en œuvre une mise à jour statistique en temps réel du nombre de mots dans la zone de saisie en JavaScript
Exemple de partage de code sur la façon de mettre en œuvre une mise à jour statistique en temps réel du nombre de mots dans la zone de saisie en JavaScript
- 黄舟original
- 2017-06-18 11:49:571510parcourir
Cet article présente principalement la mise à jour statistique en temps réel du nombre de mots dans la zone de saisie JavaScript, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Dans. développement front-end, beaucoup Dans ce cas, le contenu d'entrée doit être vérifié. La fonction de statistiques en temps réel, pour une saisie de longueur fixe, permet aux utilisateurs de clarifier les limites de saisie en temps réel et d'organiser le contenu de manière raisonnable.
Mise à jour statistique en temps réel du nombre de mots
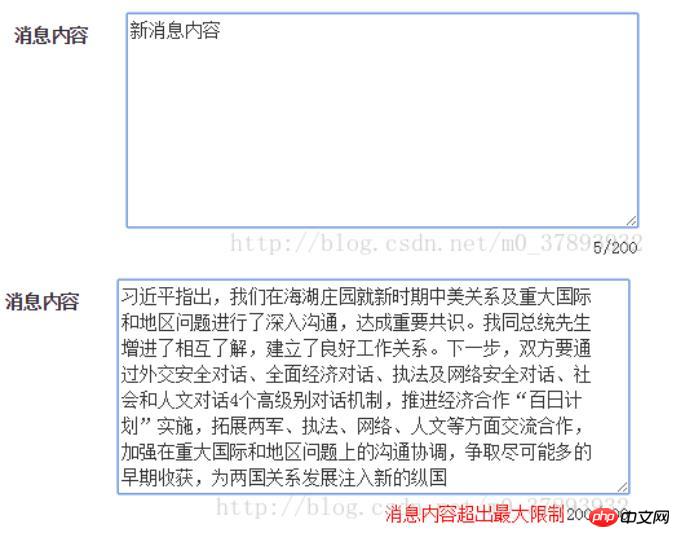
Ce qui suit prendra [Contenu du message] comme exemple pour concevoir et mettre en œuvre le véritable- fonction de mise à jour statistique temporelle du nombre de mots dans la zone de saisie.
La structure du projet est la suivante :
message
message.css
message.js
message.tpl
1. Définir les éléments de la page Web dans le fichier message.tpl
//移动端微信公众号开发
<p class="weui-cellbd">
<textarea id="content" class="weui-textarea" placeholder="新消息内容"
rows="3">
</textarea>
<p class="weui-textarea-counter">
<span class="contentcount">0</span>/200
</p>
</p>
//web端业务开发
<p class="modal-body" style="box-sizing: border-box;">
<form id="newtaskform" class="form-horizontal"></form>
</p>2. Dans message.js, les événements sont liés dans le fichier pour compter les caractères saisis
//移动端 tooltips提示形式
$('#content').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
tooltipsShow('消息内容不能超过200字');
}
$(this).parent().find('.contentcount').text(fizeNum);
});
//web网页span提示形式
FileName = '<p class="form-group" id="text"><label class="col-sm-3 control-label" id="textlabel"><span class="dot"></span>消息内容</label>'+
'<p class="col-sm-9 input-container "><textarea id="msgcontent" name="text" rows="8" style="width:100%;padding-right:20px"></textarea>' +
'<p class="counter" style="float:right;">' +
'<span id="texttips" style="display: none; color: #ff0000;">消息内容超出最大限制</span><span class="contentcount">0</span>/200</p>' +
'</p></p>';
$("#newtaskform").append(FileName);
$('#msgcontent').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
$("#texttips").show();
}else{
$("#texttips").hide();
}
$(this).parent().find('.contentcount').text(fizeNum);
});
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

