Maison >interface Web >js tutoriel >Exemple de tutoriel de chaque implémentation dans jQuery
Exemple de tutoriel de chaque implémentation dans jQuery
- 零下一度original
- 2017-06-17 17:44:281184parcourir
Pour l'objet jquery, la méthode each est simplement déléguée : l'objet jQuery est passé comme premier paramètre à la méthode each de jQuery. En d'autres termes : la méthode each fournie par jQuery est pour l'objet fourni par le paramètre All sub. -les éléments de la méthode sont appelés un par un
Chaque fonction dans JQuery est décrite dans la documentation officielle de 1.3.2 comme suit :
each(callback)
Avec chaque Un élément correspondant sert de contexte pour remplir une fonction.
signifie qu'à chaque fois que la fonction transmise est exécutée, le mot-clé this dans la fonction pointe vers un élément DOM différent (un élément correspondant différent à chaque fois). De plus, chaque fois que la fonction est exécutée, une valeur numérique représentant la position de l'élément comme environnement d'exécution dans l'ensemble des éléments correspondants est transmise à la fonction en tant que paramètre (un entier commençant à zéro). Renvoyer « false » arrêtera la boucle (tout comme utiliser « break » dans une boucle normale). Renvoie 'true' pour passer à la boucle suivante (tout comme utiliser 'continue' dans une boucle normale).
Le rappel suivant est la fonction de rappel, indiquant l'opération qui doit être effectuée lors de la traversée des éléments. Commençons par un exemple simple ci-dessous :
Parcourez deux images et définissez leur src attribut. Remarque : ici, il s'agit de l'objet DOM plutôt que de l'objet jQuery.
Code HTML :
<img src="/static/imghwm/default1.png" data-src="test0.jpg" class="lazy" / alt="Exemple de tutoriel de chaque implémentation dans jQuery" ><img src="/static/imghwm/default1.png" data-src="test0.jpg" class="lazy" / alt="Exemple de tutoriel de chaque implémentation dans jQuery" >jQuery 代码:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});Résultat :[  , ]
, ]
Bien sûr, jquery autorise des fenêtres contextuelles personnalisées lors de la traversée d'éléments, veuillez consulter l'exemple de code : vous pouvez utilisez 'return' pour sortir plus tôt de la boucle each().
Code HTML :
<button>Change colors</button> <span></span> <p></p> <p></p> <p></p> <p></p> <p id="stop">Stop here</p> <p></p> <p></p> <p></p>
Code jQuery :
$("button").click(function(){
$("p").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
});Ou :
$("button").click(function(){
$("p").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
});Illustration :
La méthode each() spécifie une fonction à exécuter pour chaque élément correspondant.
Astuce : Le retour de false peut être utilisé pour arrêter la boucle plus tôt.
Syntaxe
$(selector).each(function(index,element)) Paramètre Description
function(index,element) Obligatoire. Spécifie la fonction à exécuter pour chaque élément correspondant.
•index – la position d'index du sélecteur
•element – l'élément actuel (vous pouvez également utiliser le sélecteur "this"
instance
pour afficher le texte de chaque li element :
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});l'objet obj n'est pas un tableau
La plus grande différence entre cette méthode et 1 est que la méthode fn sera exécuté une par une sans tenir compte de la valeur de retour. En d'autres termes, toutes les propriétés de l'objet obj seront appelées par la méthode fn, même si la fonction fn renvoie false. Les paramètres transmis sont similaires à 1.
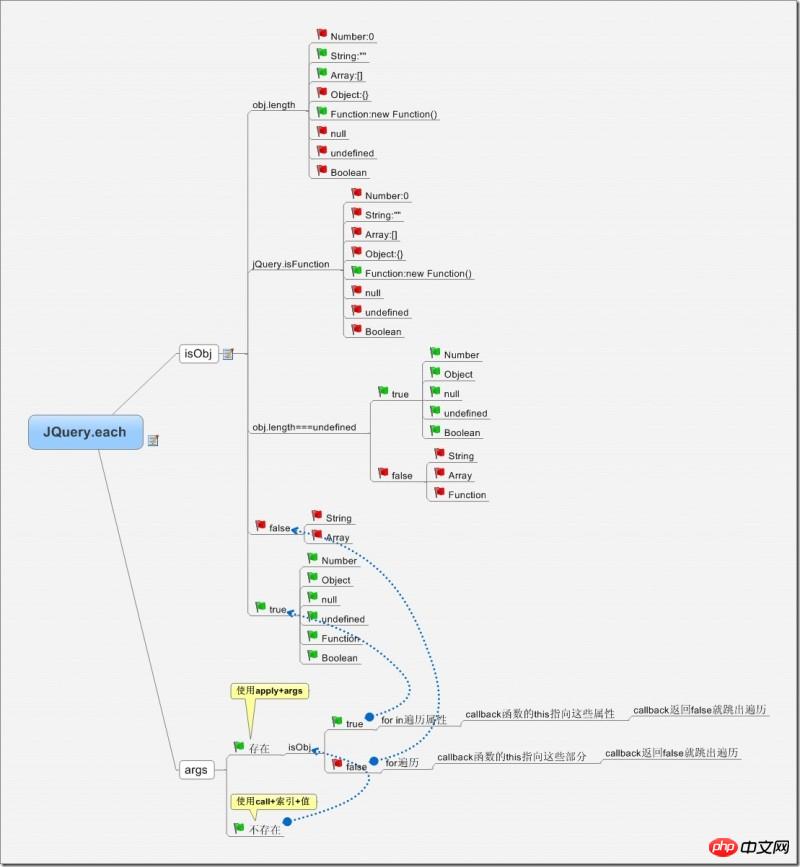
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
} Ce qui nécessite une attention particulière, c'est le fn dans chaque méthode. La méthode d'appel spécifique n'utilise pas simple fn(i,val) ou fn(args), mais utilise la forme fn.call(val,i,val) ou fn.apply(obj.args), ce qui signifie, dans votre propre implémentation fn, vous pouvez directement utiliser ce pointeur pour référencer le tableau ou les sous-éléments de l'objet Comment sortir de chacun. ? Jquery utilise chacun lors du parcours de l'objet sélectionné. Il existe une application qui doit sortir de la boucle après avoir trouvé l'objet qui répond aux conditions. >javascriptutilise généralement break.
Un collègue a rencontré cela. Le problème est que j'ai inconsciemment utilisé break pour sortir de la boucle. Le résultat est une erreur : SyntaxError : unlabel break must be inside loop or. switch. Après vérification, je devrais en utiliser un pour renvoyer false dans la fonction de rappel. La plupart des jq Les méthodes sont toutes les mêmes
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

