Maison >interface Web >js tutoriel >Problèmes lorsque jquery attr gère des éléments de formulaire tels que checkbox/select
Problèmes lorsque jquery attr gère des éléments de formulaire tels que checkbox/select
- 巴扎黑original
- 2017-06-26 14:23:261550parcourir
Commençons par la structure HTML
<body><form action=""><input type="checkbox" id="checkedAll">全选/全不选<br><input type="checkbox" name="items" value="足球">足球<input type="checkbox" name="items" value="蓝球">蓝球<input type="checkbox" name="items" value="羽毛球">羽毛球<input type="checkbox" name="items" value="乒乓球">乒乓球<br><input type="button" id="send" value="提交"></form></body>
Comme le montre l'image, il s'agit d'un cas dans le livre classique avancé front-end [Sharp jquery], en utilisant l'attr méthode pour ajouter des attributs aux éléments. Obtenir des effets de sélection et d’annulation.
Exigences : 1. Cliquez sur Sélectionner tout/Sélectionner tout pour modifier l'état sélectionné des quatre cases à cocher ci-dessous ; >Sélectionner tout/Tout désélectionner
est désélectionné. Si toutes sont sélectionnées,ci-dessus. tout sélectionner/tout désélectionner sera également automatiquement sélectionné.

<script>"#checkedAll").on("click",
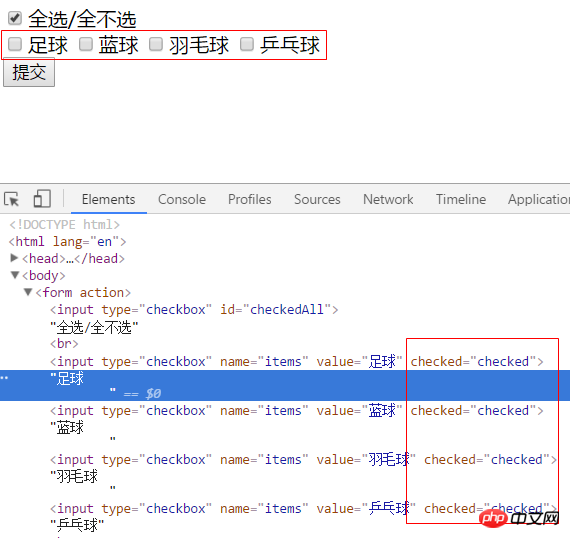
// 判断点击后this.checked的结果,默认未选中即为false,第一次点击则为true,第二次为false,再赋值给下面的input(此处逻辑与书上稍有不同) // 注意事项: 使用attr给表单元素设置选中状态时,第二个参数一定要是布尔值true/false,不能习惯性写成带引号,那就是字符串了。Il semble fonctionner correctement, mais vous le trouverez après plusieurs clics , des attributs peuvent être ajoutés, mais le statut sélectionné ne change pas.
if(this.checked){
$("input[name=items]").attr("checked",true);
}else{
$("input[name=items]").attr("checked",false);
}
})</script>
qu'est-ce qui ne va pas ?
<. m>
. <strong>prop()</strong> 方法。
<script>$("#checkedAll").on("click",function(){
console.log(!this.checked);if(this.checked){
$("input[name=items]").prop("checked",true);
}else{
$("input[name=items]").prop("checked",false);
}
})</script>
<script>$("#checkedAll").on("click",function(){
$("input").prop("checked",this.checked);
})</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

