Maison >interface Web >js tutoriel >Comment supprimer les espaces avant et après la zone de saisie dans jquery ?
Comment supprimer les espaces avant et après la zone de saisie dans jquery ?
- 零下一度original
- 2017-06-26 14:46:562694parcourir
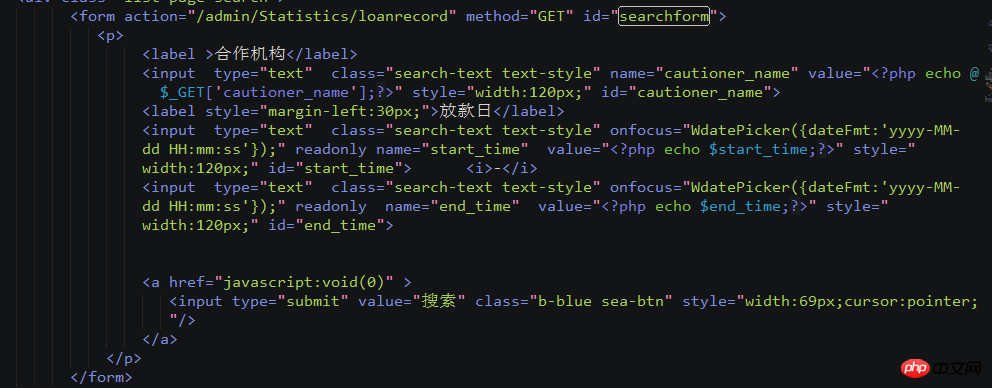
1.

2.
<script type="text/javascript">$(document).ready(function() {
$('#searchform input').keyup(trimkeyup);
}); function trimkeyup(e) {
lucene_objInput = $(this); if(e.keyCode != 38 && e.keyCode != 40 && e.keyCode != 13) { var im = $.trim(lucene_objInput.val());
lucene_objInput.val(im);
}
}
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Le frontal implémente un affichage d'en-tête de colonne personnalisé basé sur JQgridArticle suivant:Le frontal implémente un affichage d'en-tête de colonne personnalisé basé sur JQgrid
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

