Maison >interface Web >js tutoriel >JQuery implémente l'obtention des valeurs de plusieurs zones de saisie
JQuery implémente l'obtention des valeurs de plusieurs zones de saisie
- 巴扎黑original
- 2017-06-26 15:13:134651parcourir
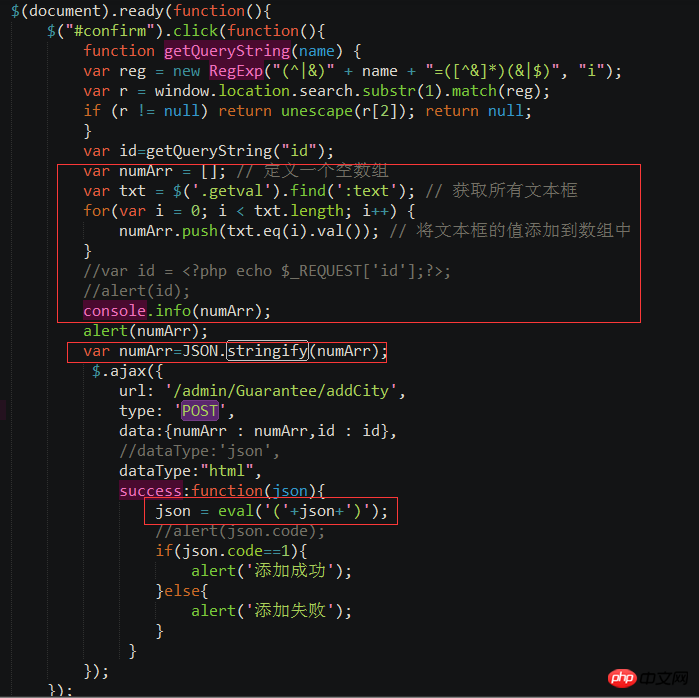
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div id="box"><input type="text"><input type="text"><input type="text"><input type="text"><input type="button" id="btn" onclick="Total()" value="转化为数组"></div><script src="这里是jquery文件路径"></script><script>function Total() {var numArr = []; // 定义一个空数组var txt = $('#box').find(':text'); // 获取所有文本框for (var i = 0; i < txt.length; i++) {
numArr.push(txt.eq(i).val()); // 将文本框的值添加到数组中 }
console.info(numArr);
}</script></body></html>2.

3. stringify()La fonction
stringify() est utilisée pour analyser une chaîne à partir d'un objet, tel que
var a = {a:1,b:2}
Résultat :
JSON.stringify(a)
"{"a":1,"b":2}"
4.

5. Analyser la chaîne JSON en JSON dans JS Il y en a généralement deux. façons de formater les données :
1. La première consiste à utiliser la fonction eval().
2. La deuxième méthode d'analyse consiste à utiliser des objets Function. Son application typique est l'analyse des données renvoyées telles que le succès sous la méthode AJAX dans JQUERY.
dateType:json; renvoie dans le contrôleur php exit(json_encode(array('code'=>0,'msg'=>'Transaction serial number error'))); .dateType:json;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

