Maison >interface Web >js tutoriel >Quelles piles technologiques sont utilisées dans le retrait Ele.me à haute imitation de Vue.js ?
Quelles piles technologiques sont utilisées dans le retrait Ele.me à haute imitation de Vue.js ?
- 零下一度original
- 2017-06-26 15:21:032811parcourir

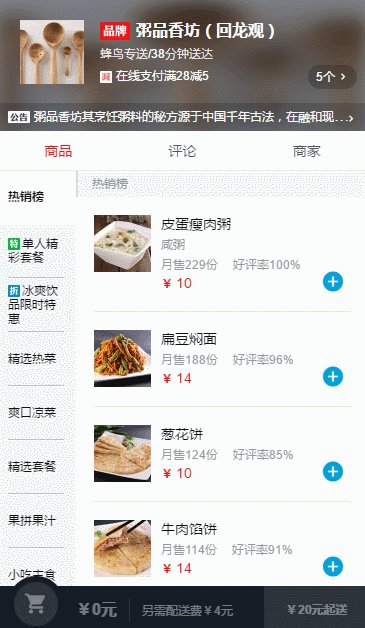
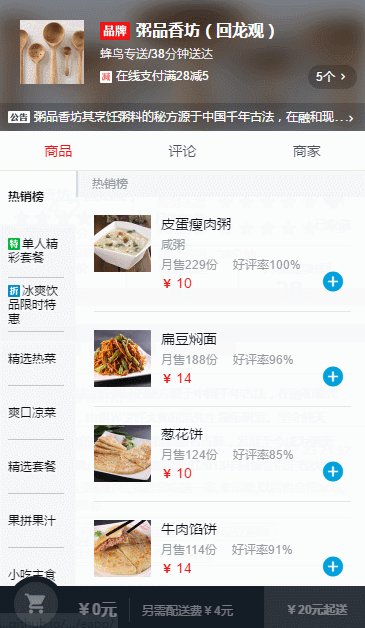
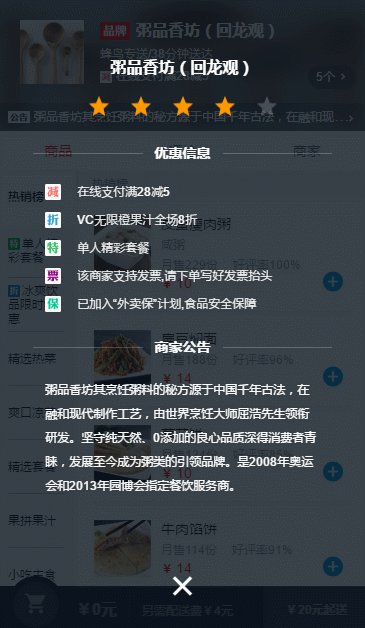
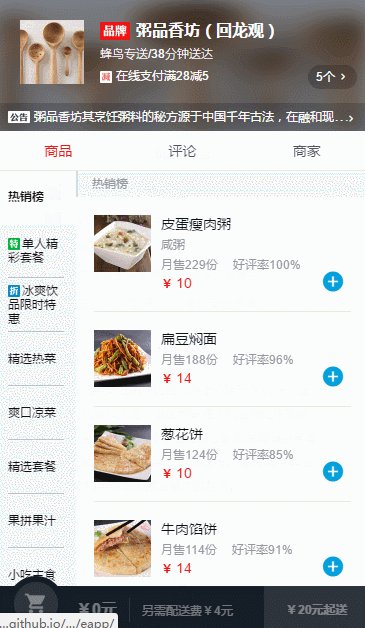
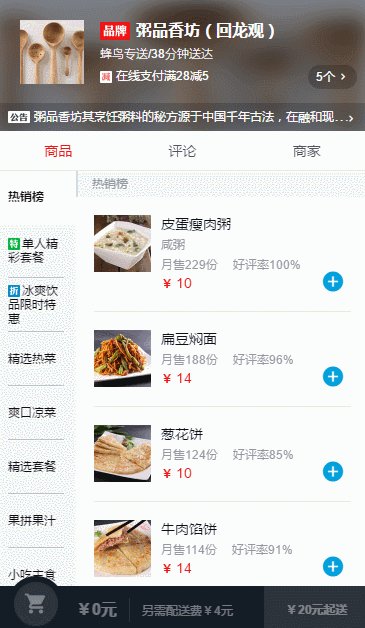
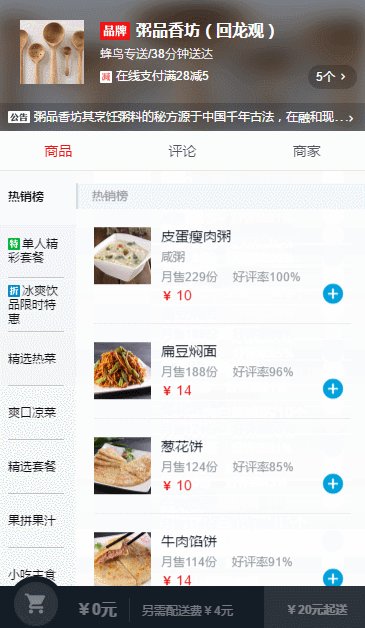
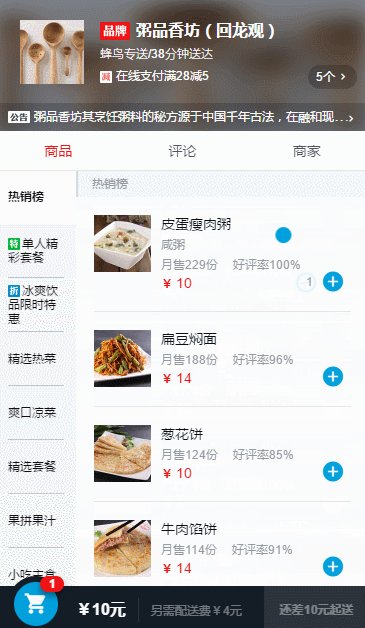
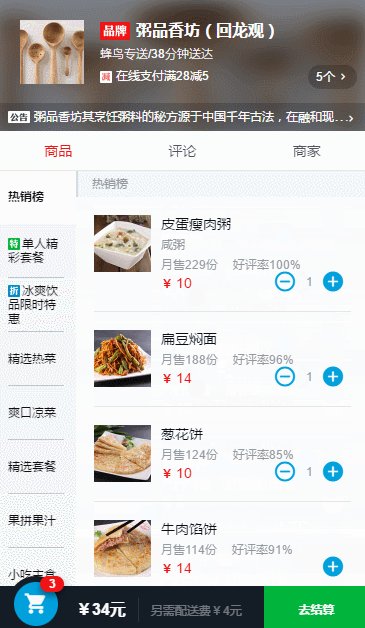
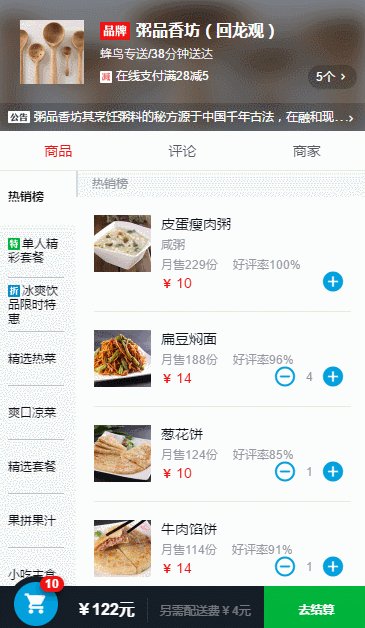
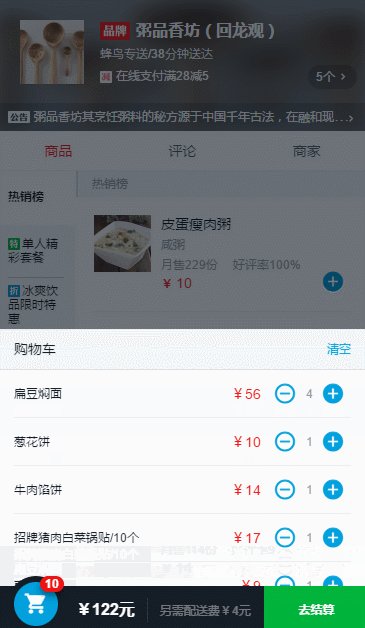
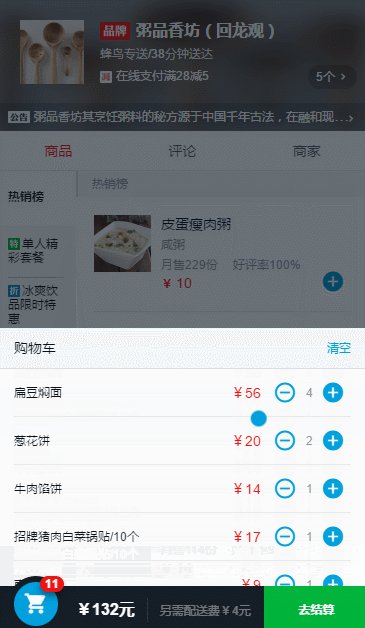
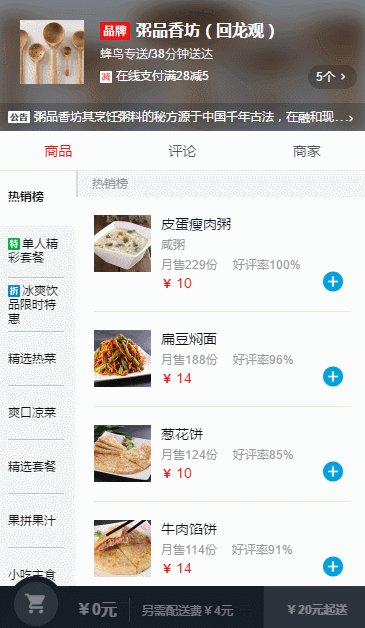
J'apprends Vue.js depuis un certain temps Afin d'approfondir ma compréhension et mon application de Vue, j'ai réalisé un petit projet. Il s'agit d'une application Web à emporter Ele.me à haute imitation qui comprend un aperçu du produit, des détails sur le produit, un aperçu du commerçant, l'ajout d'achats, l'affichage de commentaires et d'autres fonctions.
Captures d'écran partielles



Pile technologique
Bien que Le projet est petit, mais des outils techniques couramment utilisés sont utilisés. Ce projet convient aux débutants de Vue, et ils peuvent apprendre à utiliser divers outils. Si vous pouvez réaliser ce projet de manière indépendante, il sera d'une grande aide pour automatiser la construction de. Projets Vue. Grande aide. Les étudiants qui apprennent Vue voudront peut-être l'essayer par eux-mêmes. La pile technologique utilisée dans ce projet est :
Framework MVVM : Vue.js(2.x)
Gestion de l'état : Vuex
Routage front-end : Vue-router
Communication côté serveur : axios
Prise de défilement -in : iscroll
Outil de construction : webpack
prétraitement CSS : stylet
Instructions
Les données de la version d'aperçu en ligne sont des données fictives, qui sont obtenues à partir du serveur sans utiliser axios. Si vous souhaitez comprendre l'utilisation d'axios dans ce projet, vous pouvez créer ce projet et le cloner pour le visualiser localement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

