Maison >interface Web >js tutoriel >Connaissance détaillée de React
Connaissance détaillée de React
- 零下一度original
- 2017-06-26 13:24:531286parcourir
用react一年多了.一直是在别人的影子下写的代码,他们也确实都是大神级的人物,不过,小菜鸟也有小菜鸟的思想~这不,今天就在重温一遍react!记一些零碎的知识点~所有的这些均参考于
react官方文档 facebook.github.io/react/docs/events.html#supported-events
1 var names = ['fr','de']
ReactDOM.render(
(1)
你好,学长
document.getElementById('h1')
(2)
{
names.map(function(name){
return
})
}
document.getElementById('h1')
)
ReactDom.render est la syntaxe de base de React Utilisation : Convertir le modèle en HTML et insérer le nœud DOM spécifié.
Syntaxe unique de React : JSX L'exemple ci-dessus permet une écriture mixte de HTML et JavaScript
Règles de syntaxe de base de JSX : 1 Lorsqu'une balise HTML commence par <>, elle sera analysée en utilisant Règles HTML, lorsqu'un bloc de code commence par {}, il sera analysé par javaScript
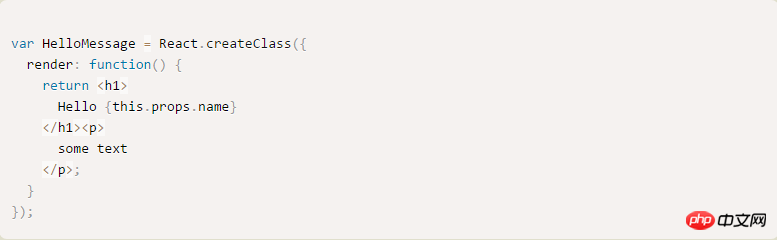
Composant : React permet d'encapsuler le code dans un composant, puis d'insérer ce composant dans la page Web tout comme l'insertion d'un balise HTML ordinaire. React.createClass est utilisé pour générer une classe de composant, et la classe de composant ne peut avoir qu'une seule balise de niveau supérieur
 C'est faux car elle a deux balises et doit contenir un <. ;div>
C'est faux car elle a deux balises et doit contenir un <. ;div>
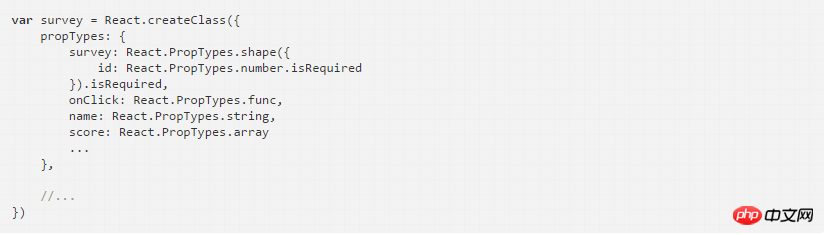
est un objet de configuration utilisé pour définir des types d'attributs, tels que : propTypes

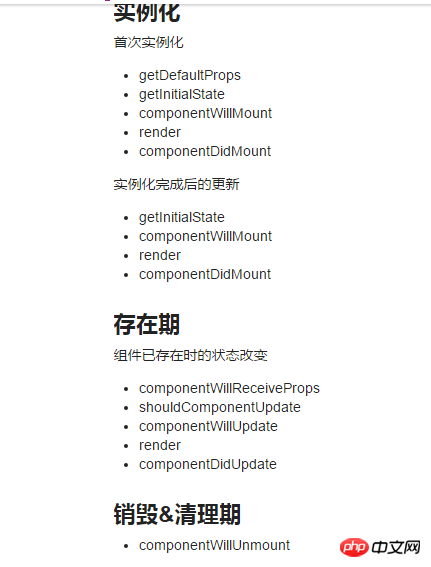
getDefaultProps
Pour chaque instance de composant, cette méthode ne sera appelée qu'une seule fois. applications ultérieures de la classe de composant, getDefaultPops ne sera plus appelé et l'objet renvoyé peut être utilisé pour définir les valeurs des accessoires par défaut (abréviation de propriétés).getInitialState
ureure_Pour chaque instance du composant, cette méthode est appeléeexactement une fois, et est utilisée pour initialiser chaque état d'instance, dans cette méthode, vous pouvez accéder aux accessoires du composant. Chaque composant React a son propre état, qui diffère des accessoires dans la mesure où cet état n'existe qu'à l'intérieur du composant, tandis que les accessoires sont partagés entre toutes les instances.
Il existe une différence entre les appels de getInitialState et getDefaultPops. getDefaultPops n'est appelé qu'une seule fois pour la classe de composant, et les applications ultérieures de cette classe ne seront pas appelées, tandis que getInitialState est appelée pour chaque instance de composant, et. ne l'ajustez qu'une seule fois. Chaque fois que l'état est modifié, le composant sera restitué. Après l'instanciation, le composant sera mis à jour via l'état et les méthodes suivantes seront appelées dans l'ordre : 1. , ShouldComponentUpdate2, ComponentWillUpdate
3, render
4. ComponentDidUpdate
ne modifiez pas this.state directement, mais modifiez-le via la méthode this.setState.
componentWillMount
Cette méthode est appelée avant le premier rendu et constitue également la dernière chance de modifier l'état avant l'appel de la méthode de rendu.render
Cette méthode créera un DOM virtuel pour représenter la sortie du composant. Pour un composant, la méthode render est la seule méthode requise. La méthode de rendu doit répondre aux points suivants :- Les données ne sont accessibles que via this.props et this.state (ne peuvent pas être modifiées)
- peut renvoyer null, false ou n'importe quel composant React
- Un seul composant de niveau supérieur peut apparaître et ne peut pas renvoyer un ensemble d'éléments
- Impossible de changer l'état du composant
- Impossible de modifier la sortie du DOM
componentDidMount
Cette méthode ne sera pas appelée pendant le rendu du serveur. Lorsque cette méthode est appelée, le vrai DOM a été rendu et vous pouvez accéder au vrai DOM via this.getDOMNode() dans cette méthode (ReactDOM.findDOMNode() est recommandé). Parce que les composants ne sont pas de véritables nœuds DOM, mais une structure de données qui existe en mémoire, appelée DOM virtuel. Ce n'est que lorsqu'il sera inséré dans le document qu'il deviendra un véritable DOM. Parfois, vous devez obtenir le véritable nœud DOM du composant, vous devez alors utiliser l'attribut ref : tel que : 
componentWillReceiveProps
Le L'attribut props du composant peut être modifié via le composant parent, puis composantWillReceiveProps sera appelé à l'avenir. Vous pouvez mettre à jour l'état dans cette méthode pour déclencher le rendu du composant par la méthode de rendu.
ShouldComponentUpdate
Si vous êtes sûr que les modifications apportées aux accessoires ou à l'état du composant ne nécessitent pas de nouveau rendu, vous pouvez empêcher le rendu du composant en renvoyant false dans cette méthode de rendu, si `false est renvoyé, le rendu et les méthodes suivantes composantWillUpdate et composantDidUpdate ne seront pas exécutés.
Cette méthode est facultative et n'est pas utilisée en développement dans la plupart des cas.
componentWillUpdate
Cette méthode est similaire à composantWillMount Lorsque le composant reçoit de nouveaux accessoires ou que l'état est sur le point d'être restitué, composantWillUpdate(object nextProps, object nextState) s'appellera Call, Attention à ne pas mettre à jour les accessoires ou l'état dans cet aspect.
componentDidUpdate
Cette méthode est similaire à composantDidMount Une fois le composant restitué, composantDidUpdate (objet prevProps, objet prevState) sera appelé. Le DOM peut être consulté et modifié ici.
componentWillUnmount
Chaque fois que React termine d'utiliser un composant, le composant doit être déchargé du DOM puis détruit. À ce moment, composantWillUnmout sera exécuté pour terminer tout le nettoyage. et Pour détruire le travail, les tâches ajoutées dans composantDidMount doivent être annulées dans cette méthode, telles que les minuteries créées ou les écouteurs d'événements.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

