Maison >interface Web >js tutoriel >Explication détaillée des exemples de bouillonnement d'événements et de capture d'événements
Explication détaillée des exemples de bouillonnement d'événements et de capture d'événements
- 零下一度original
- 2017-06-26 11:54:591722parcourir
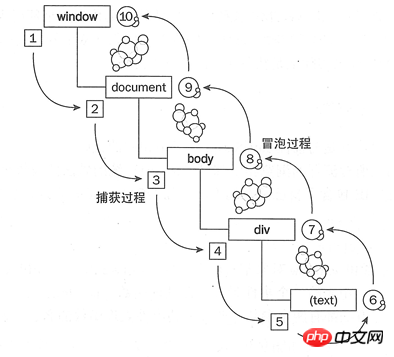
Diagramme schématique du flux d'événements JS :

À partir de là, nous pouvons savoir qu'un flux d'événements JS complet commence à partir de la fenêtre et se termine par Un processus de retour à la fenêtre ; le flux d'événements est divisé en trois étapes : processus de capture (1~5), processus cible (5~6), processus de bouillonnement (6~10) ; En fait, le processus de capture et le processus de bouillonnement sont des processus complètement opposés, c'est-à-dire le processus d'événements se propageant des éléments parents aux éléments enfants et des éléments enfants aux éléments parents.
Capture d'événement
La capture d'événement ne peut être réalisée que dans la deuxième forme de liaison d'événement,
La deuxième forme de liaison d'événement Dans dans l'exemple ci-dessus,
nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//点击div3部分时,分别弹出div1,div2,div3 oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡 oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}</script><div><div><div></div></div></div>
Autre exemple :
Cliquez sur div3 et affichez les résultats contextuels : 3, 2, 1
nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);//点击div3,分别弹出3,2,1 }</script><div><div><div></div></div></div>
Evénement bouillonnant
Lorsqu'un élément reçoit un événement, il propagera tous les événements qu'il reçoit vers son parent, jusqu'en haut- fenêtre de niveau. Appelé mécanisme de bouillonnement d'événement ;
Exemple :
nbsp;html><meta><title>事件冒泡</title><style>div{padding:40px;} #div1{ background: red; } #div2{ background:green; }#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//事件函数绑定 oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1 oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡 }</script><div><div><div></div></div></div>
nbsp;html><meta><title>阻止冒泡</title><style>#div1{width:100px;height:200px;border:1px solid red;display: none;}</style><script>window.onload=function(){var oBtn=document.getElementById('btn1');var oDiv=document.getElementById('div1');
oBtn.onclick=function(ev){var oEvent=ev||event;//阻止当前事件函数事件冒泡 oEvent.cancelBubble=true;
oDiv.style.display='block';
}
document.onclick=function(){ /* setTimeout(function(){//观察事件冒泡:div出现一秒钟后隐藏了
oDiv.style.display='none';
},1000);*/oDiv.style.display='none';
}
}</script><input><div>点击按钮div就出现,点击除按钮以外的部分div就消失</div>
Les fonctions suivantes sont courantes dans un site Web - Partager sur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

