Maison >interface Web >js tutoriel >Comment utiliser la saisie semi-automatique dans les composants de l'interface utilisateur Ionic3
Comment utiliser la saisie semi-automatique dans les composants de l'interface utilisateur Ionic3
- 零下一度original
- 2017-06-17 17:30:081800parcourir
Cet article présente principalement les informations pertinentes sur la saisie semi-automatique des composants Ionic3 de l'interface utilisateur en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
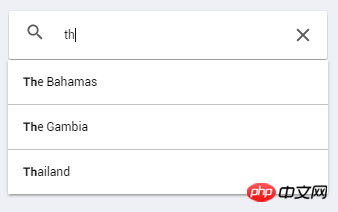
. Qu'il s'agisse de développement Web ou de développement d'applications, la saisie semi-automatique est l'un des composants couramment utilisés.
Malheureusement, pour l'instant, ionic n'a pas officiellement fourni ce composant.
ionic2-autocomplete est un composant open source Ionic2 sur GitHub. Cet article vous expliquera comment l'utiliser dans vos propres projets.
Adresse du composant : github.com/kadoshms/ionic2-autocomplete
1) npm install ionic2-auto-complete --save
2) Ouvrez app.module.ts, ajoutez : import { AutoCompleteModule } from 'ionic2-auto-complete';
et ajoutez AutoCompleteModule dans le tableau importations
3) Ouvrez app.scss et ajoutez : @import "../../node_modules/ionic2-auto-complete/auto-complete";
4) Trouvez directement les composants utilisés dans votre page :
5) Ajouter dataProvider à la saisie semi-automatique : écrivez un service pour obtenir des données en arrière-plan, service de saisie semi-automatique du fournisseur ionic g,
Le code est le suivant :

N'oubliez pas d'ajouter app.module.ts :
import{AutocompleteServiceProvider }from'.. /providers/autocomplete-service/autocomplete-service';
et ajoutez AutocompleteServiceProvider au tableau des fournisseurs.
7) Dans le fichier de la page ts où vous utilisez le composant de saisie semi-automatique, ajoutez :
import{AutocompleteServiceProvider}from'../../providers/autocomplete-service/autocomplete-service' ; Ajouté dans constructorConstructor : publicautocompleteSer:AutocompleteServiceProvider
8) Changer l'endroit où ion-auto-complete vient d'être utilisé pour :
service ionique et voyez l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

