Maison >interface Web >js tutoriel >Que se passe-t-il lorsque le saut échoue dans React-Router 4.0 ?
Que se passe-t-il lorsque le saut échoue dans React-Router 4.0 ?
- 零下一度original
- 2017-06-26 11:41:521517parcourir
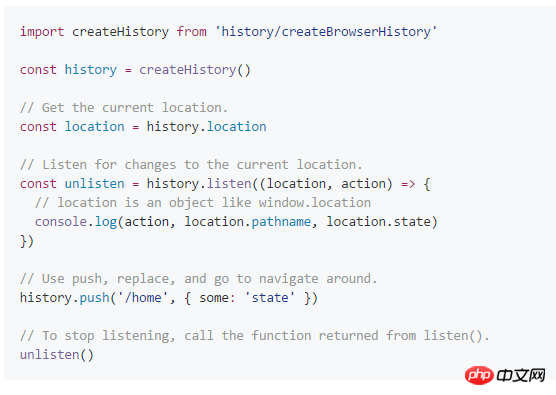
Dans le document, le saut se fait

en utilisant cette méthode. Cependant, après l'avoir utilisé, il y a un problème. L'URL est modifiée mais la page n'est pas actualisée. .
Après avoir vérifié les informations, l'historique ne doit être configuré qu'une seule fois sur le routeur, et il peut s'agir d'un HashRouter, alors utilisez simplement this.props.history.push("/index"). plus pratique qu'avant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Un exemple d'introduction à HTTP dans nodeJSArticle suivant:Un exemple d'introduction à HTTP dans nodeJS
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

