Maison >interface Web >js tutoriel >Comprendre les événements en js
Comprendre les événements en js
- 零下一度original
- 2017-06-26 11:43:221426parcourir
Événement
1. Qu'est-ce qu'un événement JavaScript ?
Un événement est un moment spécifique d'interaction qui se produit dans un document ou un navigateur.
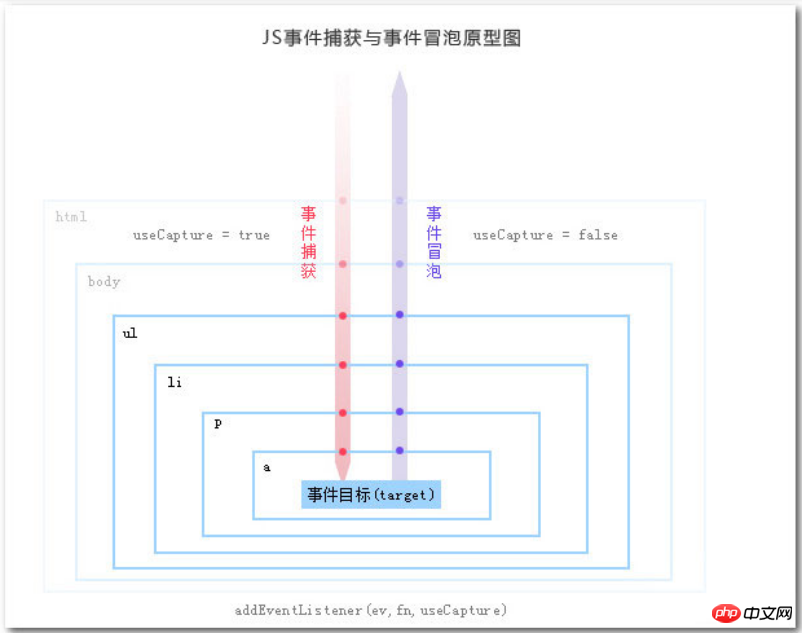
2. Flux d'événements
Le flux d'événements décrit l'ordre dans lequel les événements sont reçus de la page, y compris le flux de bouillonnement d'événements proposé par IE et le flux de capture d'événements proposé par Netscape. La valeur par défaut du navigateur est le flux bouillonnant d'événements.
Deux idées :
Le flux d'événements d'IE est appelé bouillonnement d'événements, c'est-à-dire que l'événement est accepté par l'élément le plus spécifique au début, puis se propage vers le haut jusqu'à l'étape de nœuds moins spécifiques. par étape.
Un autre flux d'événements proposé par l'équipe Netscape est appelé capture d'événements. L'idée de la capture d'événements est que les nœuds DOM les moins spécifiques devraient recevoir les événements plus tôt, tandis que les nœuds les plus spécifiques devraient recevoir les événements en dernier.

3. Gestionnaire d'événements
Il existe plusieurs façons de spécifier un gestionnaire pour un événement. Gestionnaire d'événements HTML. Autrement dit, nous ajoutons le gestionnaire d'événements directement dans le code HTML,
par exemple :
/script>
Nous pouvons voir à partir du code ci-dessus que le traitement des événements est directement imbriqué dans l'élément. Cela pose un problème : le couplage entre le code html et js est trop fort. un jour, si je veux changer showmsg en js, alors je dois non seulement le modifier en js, je dois aussi le modifier en html.
(1) Gestionnaire d'événements DOM niveau 0
C'est-à-dire ajouter un traitement d'événements pour l'objet spécifié, tel que :<script><p> var btn2= document.getElementById("btn2");</p> btn2.onclick=function(){<p> alert("Traitement des événements ajoutés au niveau DOM0") ;</p> } <p> btn.onclick=null;//Si vous souhaitez supprimer l'événement click de btn2, définissez-le simplement sur null<br> </script>
(2) DOM2 gestionnaire d'événements de niveau Les événements de niveau DOM2 définissent deux méthodes pour gérer les opérations de spécification et de suppression des gestionnaires d'événements : addEventListener() et removeEventListener(). Ces deux méthodes sont incluses dans tous les nœuds DOM, et elles acceptent toutes deux 3 paramètres : le nom de l'événement à traiter, la fonction de gestionnaire d'événement et une valeur booléenne. Si le dernier paramètre est vrai, cela signifie que le gestionnaire d'événements est appelé en phase de capture ; s'il est faux, cela signifie que le gestionnaire d'événements est appelé en phase de bouillonnement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

