Maison >interface Web >js tutoriel >Introduction détaillée au framework de tests unitaires front-end-Mocha
Introduction détaillée au framework de tests unitaires front-end-Mocha
- 零下一度original
- 2017-06-26 11:23:182189parcourir
Introduction
Avec l'émergence du concept d'ingénierie front-end, on peut dire que la quantité de code front-end dans le développement de projets a « fortement augmenté », alors dans ce cas, comment pouvons-nous assurer la qualité du code ? Pour les frameworks tels que React et Vue, parce qu'ils ont leurs propres règles grammaticales, les spécifications de style de codage de chaque développeur sont différentes, mais le résultat final est similaire et l'écart de qualité du code n'est pas très grand ; mais pour certaines bibliothèques de classes de base Lors du développement de méthodes ou de méthodes, nous devons être prudents, la qualité du code doit être élevée et les bogues doivent être évités autant que possible.
Alors, comment produire du code de haute qualité ? Les tests unitaires sont la bonne réponse. Comme le dit le proverbe, "Quiconque saute les tests unitaires et s'en remet aux tests d'assurance qualité sans y prêter attention est un voyou" (j'ai moi-même inventé cette phrase) ; jetez un œil à comment l'utiliser
Concept
Mocha : framework de test Javascript
chai : bibliothèque d'assertions, doit être utilisée avec Mocha
L'utilisation la plus simple
Étape 1 : Installer
Supposons que nous effectuions des tests unitaires dans un projet existant
Installer Mocha
/*全局安装*/ $ npm --global mocha /*局部安装*/ $ npm install --save-dev mocha
Installer chai
/*局部安装*/ $ npm --save-dev chai
La différence entre global et local : S'il est installé localement, le Les dépendances l'écriront dans les dépendances ou devDependencies de package.json, de sorte que lorsque d'autres cloneront le code de votre Github, ils n'auront pas besoin de prêter attention à « toutes les dépendances sont manquantes » ? « Dois-je installer d'autres dépendances ? ' et d'autres problèmes comme celui-ci, car 'npm install' téléchargera toutes les dépendances vers le
Étape 2 : Écrivez les fichiers source Js et les fichiers de test
fichiers source
x + module.exports = add;
Fichier de test
add = require('./add.js' expect = require('chai' describe('加法函数的测试', it('1 加 1 应该等于 2', expect(add(1, 1)).to.be.equal(2 it('1 加 -1 应该等于 0', expect(add(1, -1)).to.be.equal(0 });
Étape 3 : Exécuter le fichier de test
$ mocha add.test.js
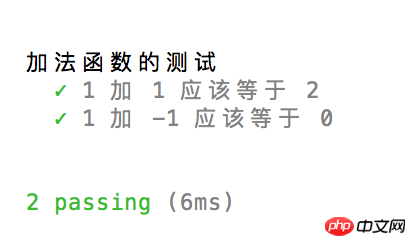
Capture d'écran en cours d'exécution :

Ce qui précède est la façon la plus simple d'utiliser Mocha. C'est très simple, peu importe à quel point il est détaillé. . O(∩_∩ )O haha~, jetons un coup d'œil à quelques-uns avancés
La voie de l'avancement
Avancé : qu'est-ce qui est décrit. et ça ?
décrire : "Groupe de tests", également appelé bloc de tests, signifie que je souhaite effectuer une série de tests, ce qui équivaut à un groupe
it : "élément de test", également appelé test cas, cela signifie que c'est l'une des "séries de tests", équivalente à l'article Comment le tester ? Logique de test ? Ils sont tous implémentés dans sa fonction de rappel
Avancé 2 : Quoi ? décrire a aussi un « cycle de vie » ?
Chaque bloc de test (décrire) comporte 4 cycles, qui sont :
1 describe('test', function() { 2 // 在本测试块的所有测试用例之前执行且仅执行一次 3 before(function() { 4 5 }); 6 // 在本测试块的所有测试用例之后执行且仅执行一次 7 after(function() { 8 9 });10 11 // 在测试块的每个测试用例之前执行(有几个测试用例it,就执行几次)12 beforeEach(function() {13 14 });15 // 在测试块的每个测试用例之后执行(同上)16 afterEach(function() {17 18 });19 20 // 测试用例21 it('test item1', function () {22 23 })24 });
Avancé trois : en avancé deux Le milieu du cycle le code est de style ES6 et vous devez installer le module babel pour le transcodage
Il existe deux situations : 1. Installation globale 2. Installation locale
Si babel est installé globalement, alors nous également Pour utiliser Global Mocha pour appeler le module babel-core
$ npm -g babel-core babel-preset-es2015 $ mocha --compilers js:babel-core/register
Mais si Babel est installé localement, alors nous devons utiliser Mocha local pour appeler le module babel-core
$ npm install --save-dev babel-core babel-preset-es2015 $ ../node_modules/mocha/bin/mocha --compilers js:babel-core/register
Pourquoi ? Parce que Mocha recherche les modules babel en fonction de son propre chemin, le global doit correspondre au global, et le local doit correspondre au local
Il manque ici une étape très importante : avant de tester, vous devez configurer le Règles de transcodage Babel, dans le répertoire racine du projet, rappelez-vous "doit être le répertoire racine", créez un nouveau fichier .babelrc, ce fichier est destiné à Babel à utiliser
// .babelrc{ "presets": [ "es2015" ] //这里制定使用es2015规则转码}
Avancé 4 : Test Peut-il être asynchrone ?
Quelle est la différence entre les tests asynchrones et les tests ordinaires : il y a un paramètre supplémentaire effectué dans la fonction de rappel du scénario de test
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 done(); // 通知Mocha测试结束10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 });Une chose à noter à propos des tests asynchrones : il doit être appelé manuellement, sinon le test asynchrone échouera. Voir le code et la capture d'écran en cours d'exécution ci-dessous :
Code :
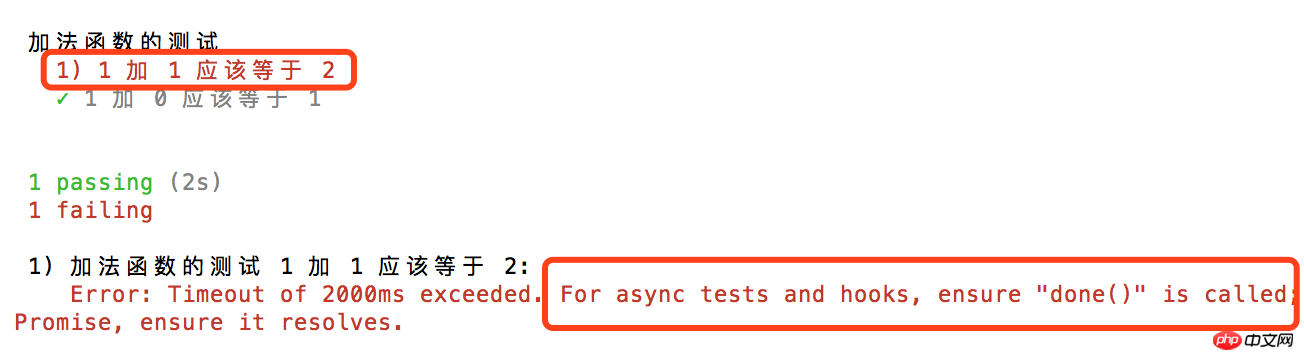
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 //done();我们不主动调用done,看看会发生什么?10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 });En cours d'exécution. capture d'écran :

Il n'est pas difficile de voir à partir des résultats en cours d'exécution que le scénario de test 1 a échoué, et Mocha nous le rappelle : s'il s'agit d'un test ou d'un hook asynchrone, alors assurez-vous pour s'assurer que la méthode done est appelée, sinon le test échouera, mais il n'affectera pas les autres cas d'utilisation
Alors, quels sont les scénarios d'application des tests asynchrones ? C'est l'interface des données de test. Nous pouvons faire ceci :
1 it('异步请求测试', function() {2 return fetch('https://api.github.com')3 .then(function(res) {4 return res.json();5 }).then(function(json) {6 expect(json).to.be.an('object'); // 测试接口返回的是否为对象类型的数据,也就是json格式7 });8 });
Avancé 5 : Et si nous voulons exécuter uniquement un certain scénario de test ? Ou, à l'exception d'un certain cas d'utilisation, tous les autres sont exécutés
Mocha a deux API de gestion de cas d'utilisation : only et skip
1 Si nous voulons uniquement exécuter un certain cas d'utilisation, nous appelons. de la seule manière. :
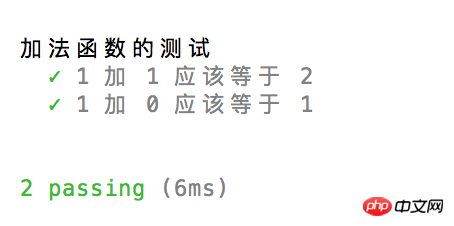
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 一个测试组中不是只能有一个only,可以有多个only方式执行的用例 6 it.only('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 11 it.only('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 // 但如果组内已经有了only,那么非only方式执行的用例就一定不会被执行,切记16 it('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

可以看出,第三个用例并没有被执行
2.如果想跳过某个用例,我们就用skip方式调用它:
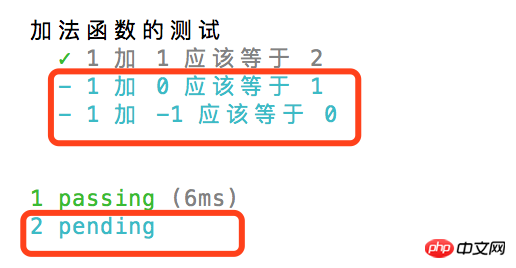
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 6 it('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 // 同理,skip方式执行的用例在同一组内也可以有多个11 it.skip('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 16 it.skip('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

第2,3个用例被跳过了
结语
以上就是Mocha测试框架的简单介绍,测试api不只有文中的to.be.equal,文中只是"千牛一毛",还有很多api以及更高级的使用特性,详细可参照官方网站:
本文章内容参照了阮一峰老师的文章《测试框架 Mocha 实例教程》,感兴趣的同学可以看一下
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

