Maison >interface Web >js tutoriel >Exemple de code pour implémenter plusieurs téléchargements d'images dans le mini-programme WeChat
Exemple de code pour implémenter plusieurs téléchargements d'images dans le mini-programme WeChat
- 零下一度original
- 2018-05-17 15:31:413211parcourir
Cet article présente principalement en détail la fonction de téléchargement de plusieurs images dans l'applet WeChat. Il a une certaine valeur de référence.
L'applet WeChat télécharge des images à chaque fois. téléchargez une photo, tant d'amis vous demanderont que faire si vous souhaitez télécharger plusieurs photos ?
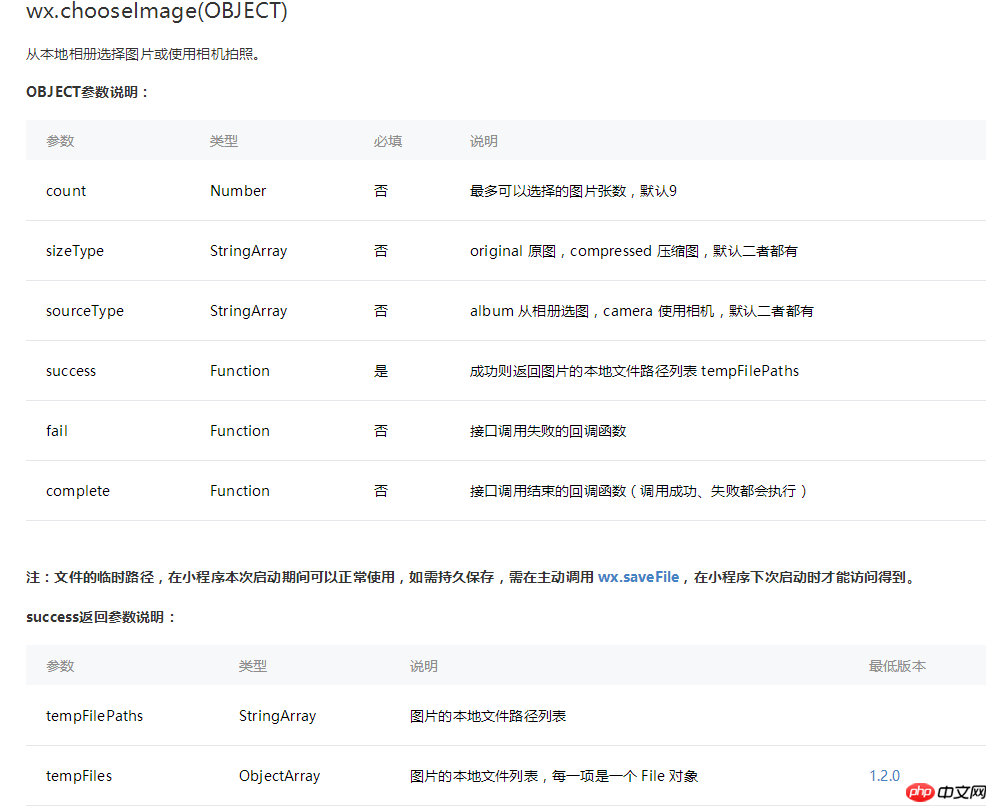
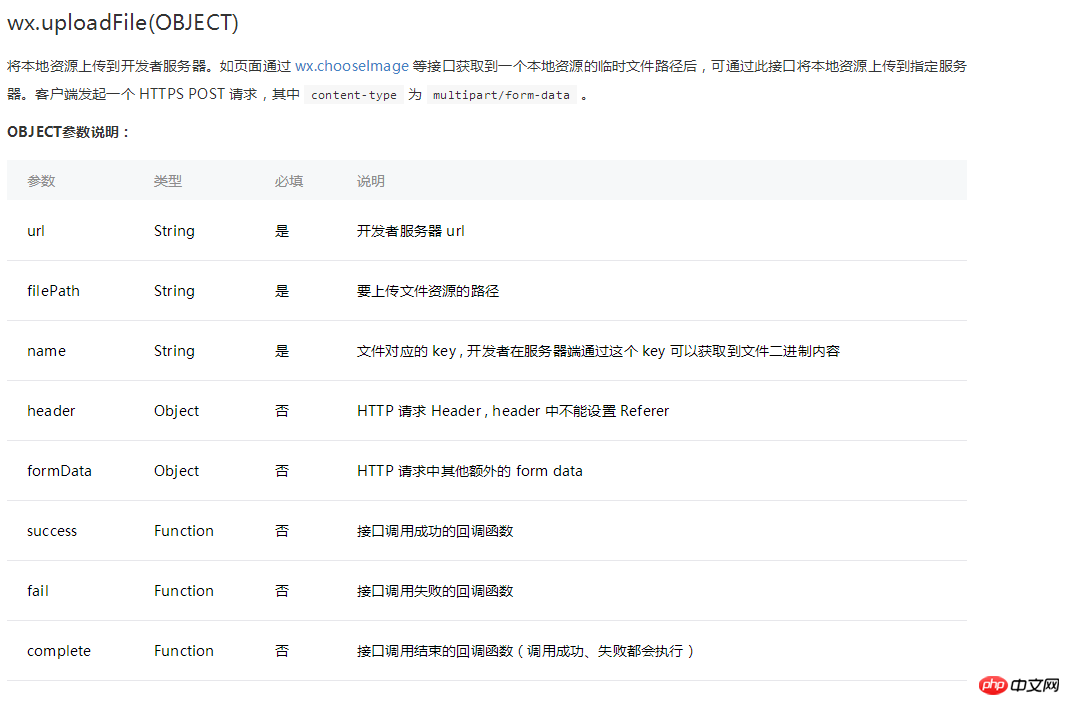
Tout d'abord, jetons un coup d'œil aux deux API wx.chooseImage(object) et wx.uploadFile(OBJECT)


L'exemple de code est le suivant :
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})L'exemple de code ici consiste à sélectionner une image, puis à télécharger la première image parmi les images sélectionnées
Maintenant, commencez à écrire un exemple de téléchargement de plusieurs imagesTout d'abord, nous devons encore sélectionner l'imagewx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})Ensuite, écrivez une méthode pour télécharger plusieurs images dans app.js, plus tard Importer, vous pouvez également l'écrire dans un fichier JS et l'importer plus tard : //多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,
success=data.success?data.success:0,
fail=data.fail?data.fail:0;
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'fileData',
formData:null,
success: (resp) => {
success++;
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里
},
fail: (res) => {
fail++;
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}La méthode de téléchargement de plusieurs images a été écrite, et voici la citation :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

