Maison >interface Web >js tutoriel >Exemples de didacticiels sur la façon d'implémenter la fonction de sélection radio jstree
Exemples de didacticiels sur la façon d'implémenter la fonction de sélection radio jstree
- 零下一度original
- 2017-06-17 17:26:452198parcourir
Cet article présente principalement la méthode de mise en œuvre de la fonction de sélection radio arborescente jsLes amis qui en ont besoin peuvent se référer à
lors du choix d'un département, car tout le monde y est. Il n'y a qu'un seul département, une seule sélection est donc requise.
Ajoutez "multiple”: false,
au noyau de jstree. Notez qu'il est écrit dans le noyau
comme indiqué ci-dessous
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
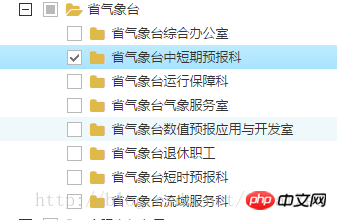
},Si vous sélectionnez uniquement des nœuds enfants, il n'y a aucun problème dans cette implémentation

Remarque : Si. vous sélectionnez le nœud parent. , les nœuds enfants suivants seront toujours sélectionnés

Si vous souhaitez sélectionner le nœud parent sans sélectionner tous les nœuds enfants, vous devez ajoutez la phrase suivante
"checkbox": {
"three_state": false
},Notez que c'est au même niveau que les plugins et le core
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子级不关联选中
},
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
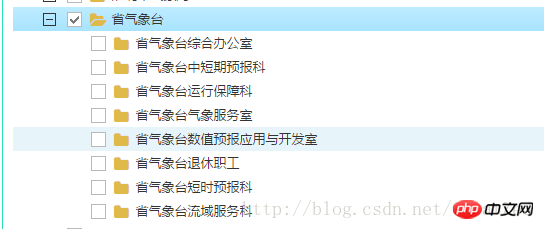
},L'effet est le suivant :

Vous pouvez voir que le nœud parent est sélectionné, mais le nœud enfant n'est plus sélectionné.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

