Maison >interface Web >js tutoriel >Explication détaillée des images compressées Grunt et des exemples JS
Explication détaillée des images compressées Grunt et des exemples JS
- 零下一度original
- 2017-06-26 10:04:361594parcourir
Aujourd'hui, nous allons parler de l'utilisation de Grunt pour compresser des images et du JS !
Tout d'abord, vous devez installer le plug-in :
C'est pour compresser les images ;
npm install --save-dev gulp-imagemin
Il s'agit de compresser JS :
npm install --save-dev gulp-imagemin
Ensuite, introduisez les dépendances :
var gulp = require ("gulp");
Présentation du plug-in :
var imagemin = require('gulp-imagemin');//压缩图片 var uglifyJS = require('gulp-uglify');//压缩JS //然后 配置任务
gulp.task('uglifyJS',function(){
) gulp.src( 'js/sum.js')
.pipe(uglifyJS())
.pipe(gulp.dest('dest'));
});
gulp.task( 'imagemin',function(){
gulp.src('img/*.{jpg,png,gif}')
.pipe(imagemin())
.pipe(gulp.dest(" dest"));
})
//Le paramètre d'enregistrement par défaut est
gulp.task('default',['uglifyJS','imagemin ']);
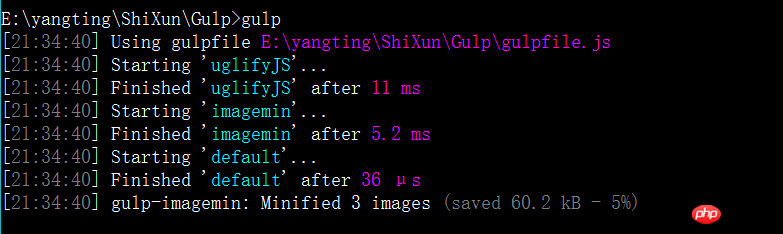
Courir Voilà à quoi ça ressemblera après le passage !

C'est ça ! 🎜>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

