Maison >interface Web >js tutoriel >Comment compresser des images à l'aide de Canvas ?
Comment compresser des images à l'aide de Canvas ?
- 零下一度original
- 2017-06-24 14:31:591669parcourir
De nos jours, les photos prises par les téléphones mobiles ont souvent une taille de plusieurs mégaoctets. Lorsque les utilisateurs téléchargent des photos sur leur téléphone mobile, l'une consomme beaucoup de données et l'autre prend beaucoup de temps à télécharger. Afin de résoudre ce problème, il est nécessaire de compresser les images :
Idée : Utilisez une toile pour redessiner l'image, en gardant le rapport hauteur/largeur inchangé. La largeur et la hauteur spécifiques dépendront de la situation spécifique.
Code :
html :
<input type="file" id="upload" /><p>压缩前:</p><img id="oldImg" src=""/><p>压缩后:</p><img id="newImg" src=""/>
js :
var oldImg = document.getElementById("oldImg");var newImg = document.getElementById("newImg");//创建一个隐藏的canvasvar canvas = document.createElement("canvas");
canvas.id = "myCanvas";
canvas.style.display = "none";
document.body.appendChild(canvas);
var cxt = canvas.getContext('2d');var upload = document.getElementById("upload");
upload.onchange = function(){//获取input file里面的图片路径,该路径为blob格式var url = getObjectURL(this.files[0]);
oldImg.src = url;
canvasImg.src = oldImg.src;
canvasImg.onload = function(){//这是一个过渡的img,当这个img加载完成时绘制到canvas上面var m = oldImg.height/oldImg.width;
canvas.width = 375;
canvas.height = canvas.width*m;
cxt.drawImage(canvasImg,0,0,canvas.width,canvas.height);//canvas绘制完成则转换为base64并传到新的图片上,再删除canvasvar Pic = document.getElementById("myCanvas").toDataURL("image/png");
newImg.src = Pic;
document.body.removeChild(canvas);}
}//建立一個可存取到該file的urlfunction getObjectURL(file) {var url = null;if(window.createObjectURL != undefined) { // basicurl = window.createObjectURL(file);
} else if(window.URL != undefined) { // mozilla(firefox)url = window.URL.createObjectURL(file);
} else if(window.webkitURL != undefined) { // webkit or chromeurl = window.webkitURL.createObjectURL(file);
}return url;
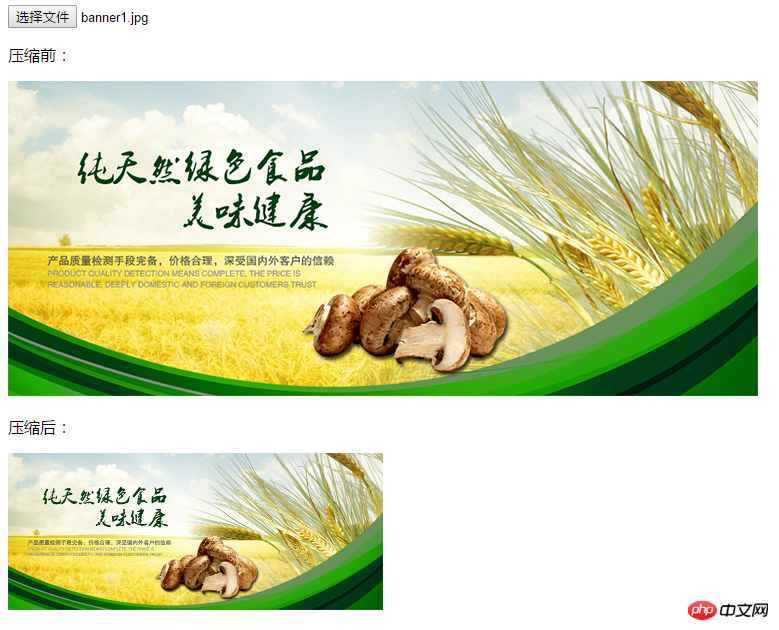
}Rendu :
Ce rendu a été testé sur ordinateur. est similaire :



Remarques :
Cette méthode convertit les images au format base64, ce qui semble très long et inconfortable dans le code de la page front-end. Une solution consiste à attendre l'image après l'avoir été. transmise au serveur, l'image compressée affiche directement l'adresse de l'image sur le serveur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

