Maison >interface Web >js tutoriel >Une brève discussion sur le stockage local de localStorage
Une brève discussion sur le stockage local de localStorage
- 零下一度original
- 2017-06-24 14:38:493235parcourir
Lorsque nous utilisons le stockage local lors de la création de pages, nous parlerons aujourd'hui du stockage local localStorage.
1. localStorage.name="Laowang"; //La première méthode pour configurer le stockage de données local localStorage
2. ); //La deuxième méthode de configuration du stockage de données local
3. localStorage.removeItem("name"); //Supprimer les données de stockage local
4. / Obtenir des données locales
localStorage.getItem("set") //Une autre façon d'obtenir des données locales
5 localStorage.key(0) //Obtenir la somme des valeurs entre parenthèses de le nom des données précédemment enregistrées Les tableaux sont les mêmes
6. localStorage.clear() //Effacer toutes les données stockées localement
7. localStorage.setItem("set1","{ 'name':'Xiao Li', 'age':'1314'}") //Enregistrer au format json, 1. Enregistrer le nombre d'éléments 2. Facile à extraire
8. var price=localStorage .getItem("set1") // Récupère les données locales enregistrées
obj=eval('('+price+')') //Convertit la chaîne au format json en objet
alert(obj.age) //Appel la valeur
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
localStorage.name="杜人龙";
localStorage.name="小花"; //第一种设置本地数据的方法
localStorage.setItem("set","小菊"); //第二种设置本地数据的方法
localStorage.setItem("set1","{'name':'小李','age':'1314'}") //保存为json格式
localStorage.removeItem("name"); //删除本地存储数据
alert(localStorage.name) //获取本地数据
alert(localStorage.getItem("set")) //另一种获取本地数据的方法
alert(localStorage.key(0)) //获取前面保存数据的名称 括号中的数值和数组相同
var price=localStorage.getItem("set1")
obj=eval('('+price+')')
alert(obj.age)
localStorage.clear() //清楚本地所有数据
</script>
</body>
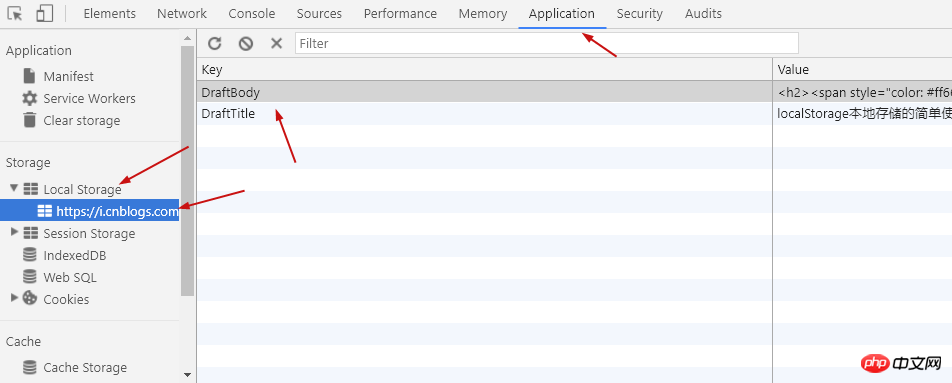
</html>Emplacement de stockage

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

