Maison >interface Web >tutoriel HTML >Quelle est la disposition du pied de page collant ?
Quelle est la disposition du pied de page collant ?
- 零下一度original
- 2017-06-24 14:18:032060parcourir
Quelle est la disposition du pied de page collant ?
La plupart des pages de sites Web que nous voyons diviseront une page en un bloc d'en-tête, un bloc de contenu et un bloc de pied de page. Lorsque le bloc d'en-tête et le bloc de contenu ont moins de contenu, les pieds de page peuvent plutôt être ancrés au bas de l'écran. plutôt que de suivre le flux du document. Lorsqu'il y a beaucoup de contenu sur la page, le pied de page peut automatiquement s'étendre avec le flux du document et être affiché en bas de la page. Il s'agit de la disposition du pied de page Sticky.
Illustration
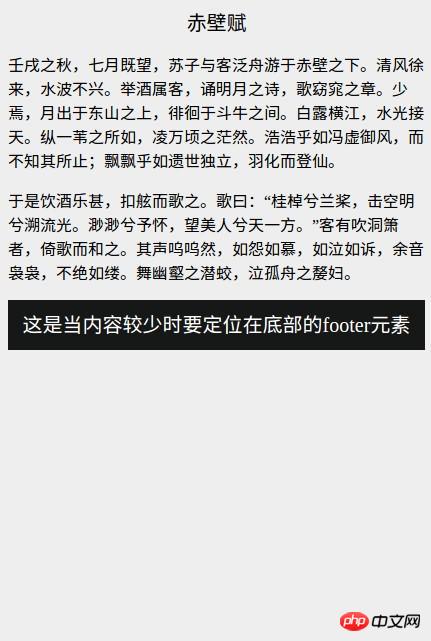
Lorsqu'il y a moins de contenu, l'effet normal du flux de documents est comme indiqué ci-dessous

Dans le flux normal d'un document, lorsque le contenu de la page est petit, la partie pied de page n'est pas fixée en bas de la fenêtre. Dans ce cas, la mise en page Stickyfooter doit être utilisée.
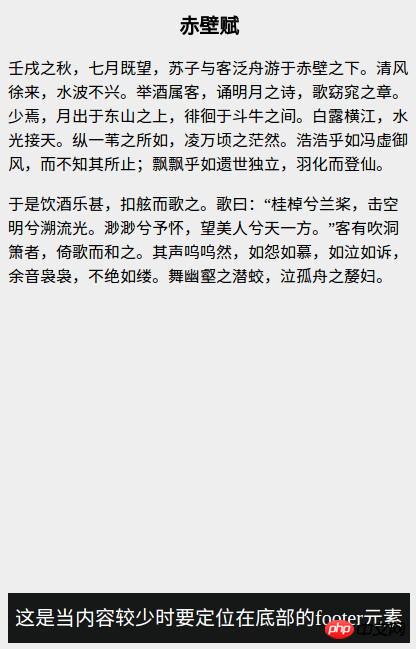
L'effet de mise en page du pied de page collant est comme indiqué ci-dessous

Ceci est conforme à nos attentes effet, comme vous pouvez le constater. Les scénarios d'application de la disposition du pied de page collant sont encore très larges.
Méthode de mise en œuvre
Méthode de mise en page de marge négative
Code html :
<div class="wrapper clearfix"><div class="content"> // 这里是页面内容</div> </div><div class="footer">// 这里是footer的内容</div>
Code css :
.wrapper {min-height: 100%;}.wrapper .content{padding-bottom: 50px; /* footer区块的高度 */}.footer {position: relative;margin-top: -50px; /* 使footer区块正好处于content的padding-bottom位置 */height: 50px;clear: both;}.clearfix::after {display: block;content: ".";height: 0;clear: both;visibility: hidden;}Remarque : Le
contentde l'élémentpadding-bottom, la hauteur de l'élémentfooteret la valeurfooterde l'élémentmargin-topdoivent être cohérents .
Cette méthode de mise en page à marge négative est le schéma de mise en page le plus compatible. Elle est parfaitement compatible avec tous les principaux navigateurs et convient à divers scénarios. Cependant, la condition préalable à l'utilisation de cette méthode est la hauteur du. footer l'élément est connu et la structure est relativement complexe.
Méthode de mise en page flexible
Code HTML :
<div class="wrapper"><div class="content">这里是主要内容</div><div class="footer">这是页脚区块</div> </div>
Code CSS :
.wrapper {display: flex;flex-direction: column;min-height: 100vh;}.content {flex: 1;}.footer {flex: 0;}Cette méthode de mise en page a une structure simple et moins de code, et constitue également une méthode de mise en page plus recommandée.
Résumé
La mise en page du pied de page collant est un formulaire de mise en page très courant, et il existe de nombreuses façons de la mettre en œuvre. Les deux méthodes ci-dessus sont les plus couramment utilisées et peuvent essentiellement répondre à tous les scénarios d'application.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

