Maison >interface Web >tutoriel HTML >Points de connaissances importants sur CSS (1)
Points de connaissances importants sur CSS (1)
- 巴扎黑original
- 2017-06-26 15:17:031309parcourir
1. Modèle de boîte
Lorsque CSS traite le contenu Web, il "placera" chaque élément dans une boîte, ce qu'on appelle le modèle de boîte.
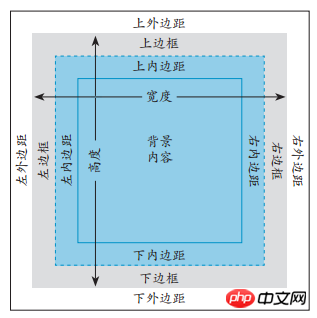
Le modèle de boîte se compose de 4 parties : contenu, remplissage, bordure et marge

L'image ci-dessus montre Qu'en est-il du contenu de l'ensemble du modèle de boîte ? Restez simple. Si vous pensez que c'est simple, vous vous trompez totalement !!
Il y a un piège dans le modèle de boîte, c'est-à-dire qu'en prenant la hauteur et la largeur de l'élément, vous pouvez spécifier les attributs de hauteur et de largeur dans de multiples façons. Autrement dit, dans certains cas, la hauteur et la largeur d’un élément sont différentes. Alors quelles sont les circonstances ? La réponse est la propriété de dimensionnement de la boîte. Si la valeur de cet attribut est différente, la hauteur et la largeur de l'élément seront différentes.
1) box-sizing:content-box C'est la valeur par défaut.
Dans l'image ci-dessus, la hauteur et la largeur sont la hauteur et la largeur du rectangle le plus intérieur (zone de contenu).
2) box-sizing:padding-box
Dans l'image ci-dessus, la hauteur et la largeur sont la hauteur et la largeur du rectangle le plus intérieur (zone de contenu) plus leur remplissage respectif.
3) box-sizing:border-box
Dans l'image ci-dessus, la hauteur et la largeur sont la hauteur et la largeur du rectangle le plus intérieur (zone de contenu) plus leur largeur de bordure respective.
Et si, c'est un peu un écueil, mais il n'est pas encore complètement comblé. Cet attribut de taille de boîte est également lié au navigateur. Différents navigateurs ont des préfixes de nom d'attribut différents. Ceci est facile à voir lors de la saisie du nom de l'attribut dans l'IDE, il sera naturellement demandé.
Navigateurs généraux : box-sizing
Firefox utilise : -moz-box-sizing
Appareils mobiles Android/IOS : -webkit-box- Que diriez-vous du dimensionnement
, vous maîtrisez maintenant ce point de connaissance CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

