Maison >interface Web >tutoriel HTML >Explication détaillée de l'échafaudage de démarrage rapide React create-react-app
Explication détaillée de l'échafaudage de démarrage rapide React create-react-app
- 零下一度original
- 2017-06-24 13:57:342246parcourir
1. Démarrez rapidement avec React scaffolding create-react-app
Afin de créer rapidement des projets à l'aide de React, FaceBook a officiellement publié une version sans configuration. , create-react-app, un outil d'échafaudage utilisé pour créer rapidement un environnement de développement.
Bien sûr, si vous avez besoin d'un projet d'échafaudage React Native, vous pouvez vérifier ici : create-react-native-app
Raison et caractéristiques d'utilisation :
Aucune configuration requise ;
Support intégré pour React, JSX, ES6 et Flow
Serveur de développement intégré ;
La fonction de chargement à chaud du navigateur est configurée
Vous pouvez importer directement du CSS et des images en JavaScript ;
Gère automatiquement les problèmes de compatibilité CSS sans ajouter le préfixe
-webkitIntégrez les commandes de compilation, publiez-les directement dans les produits après la compilation et incluez également les sourcesmaps.

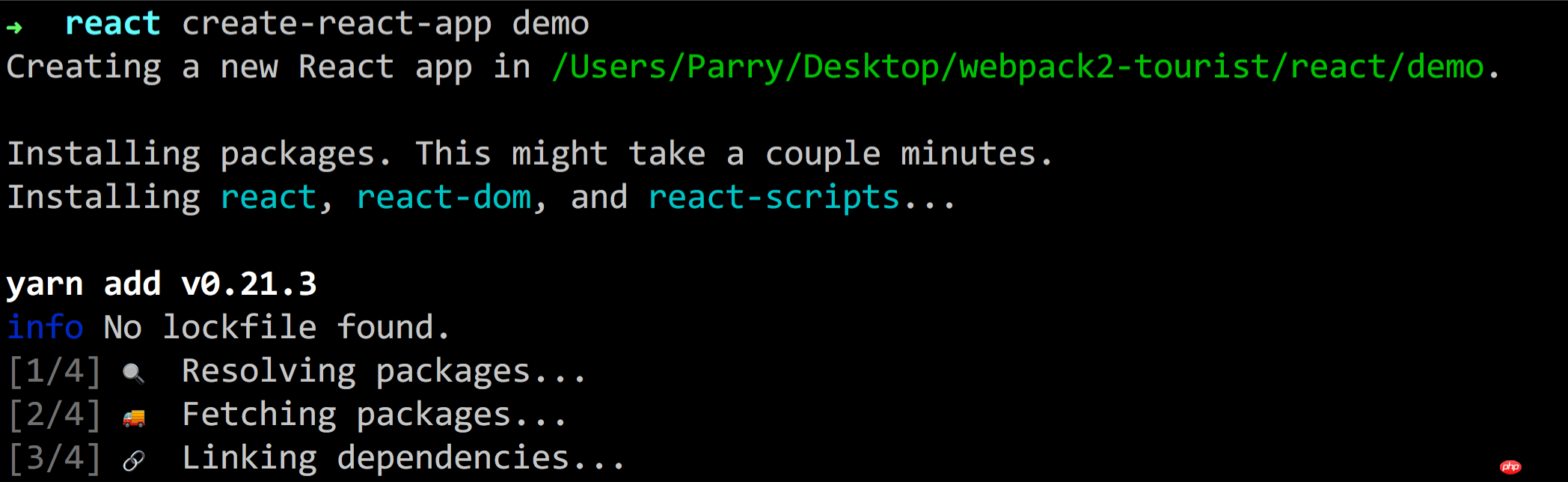
2. Installation de create-react-app
Utilisez npm dans la ligne de commande pour exécuter la commande d'installation npm install -g create-react-app , veuillez noter les exigences Ajoutez le paramètre g pour les problèmes d'installation et d'autorisation globaux.



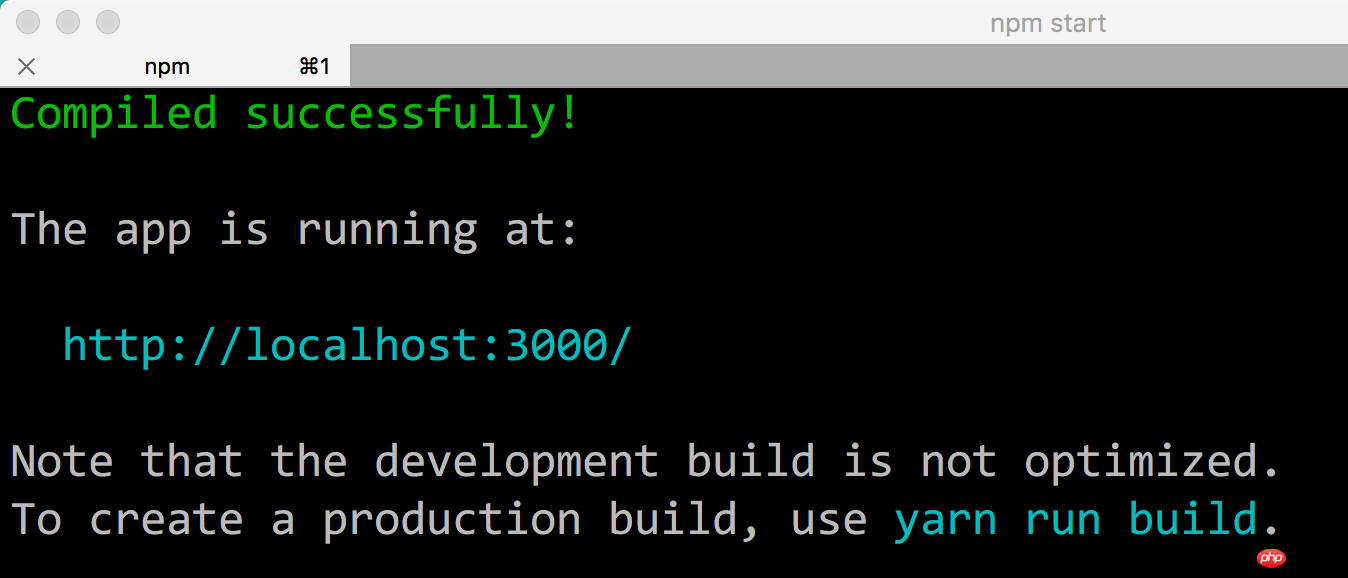
Après l'installation, exécutez la commande d'exécution npm start et vous pourrez la voir dans le navigateur après l'exécution Le résultat et la fonction de chargement à chaud ont été implémentés.

3. Plusieurs points à noter
La version du nœud doit être >= 4, Node >= 6 est recommandé et npm > ;= 3;
Après l'exécution, le navigateur a implémenté l'actualisation du chargement à chaud et le navigateur s'actualisera automatiquement après avoir enregistré le code modifié
- Exécuter
peut exécuter des actions de test, veuillez voir ici pour en savoir plus
npm test 或 yarn test - Compiler l'exécution du projet
npm run build 或 yarn buildPlus Veuillez brancher ; ici pour utiliser l'assistant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

