Maison >interface Web >tutoriel HTML >Introduction détaillée aux balises de titre d'article en HTML
Introduction détaillée aux balises de titre d'article en HTML
- 零下一度original
- 2017-06-24 14:06:233018parcourir
Hier, j'ai parlé de ma première page Web, et aujourd'hui je vais continuer à vous approfondir. N'utilisez pas d'outils de codage pour l'apprentissage précoce ! De cette façon, il y aura moins de possibilités de compréhension approfondie !
1. Tout le monde sait que les articles auront des titres différents et que les pages Web sont similaires aux articles et comportent des éléments spécifiquement destinés à la rédaction de titres.
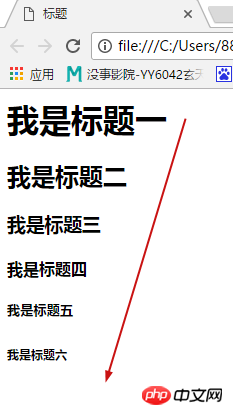
(1), 4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a Le premier titre est également le plus grand titre. Il est préférable de n'avoir qu'un seul titre sur une page. pour souligner l'importance;
(2), c1a436a314ed609750bd7c7d319db4da2e9b454fa8428549ca2e64dfac4625cd Titre 2
(3) , < ;h3>39528cedfa926ea0c01e69ef5b2ea9b0 Titre trois
(4), 3f7b3decd2dcafb07b84d2d3985d9f400f6dfd1e3624ce5465eb402e300e01ae Titre quatre
(5), 39318b6f72ed39310530dfd69d0078e146eb22d0a433f22cff9940d34d5612bf Titre cinq
(6), 4e9ee319e0fa4abc21ff286eeb145ecc489364b7e0629f9745997c79a31b7c6d Titre six, aussi le plus petit, est aussi Le dernier n'a pas 7, 8, 9....
Bloc de code
<html>
<head>
<title>标题</title>
</head>
<body> <h1>我是标题一</h1><h2>我是标题二</h2><h3>我是标题三</h3><h4>我是标题四</h4><h5>我是标题五</h5><h6>我是标题六</h6> </body>
</html>Effet

2. Article Titre Est-il temps de terminer le paragraphe, j'ai effectivement vu la balise du paragraphe hier, si vous ? je l'ai vu.
(1), e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3 Il s'agit de la balise de paragraphe, également connue sous le nom de balise p.
Code
<html>
<head>
<title>标题和段落</title>
</head>
<body> <h1>我是标题</h1><p>我是段落</p> </body>
</html>Effet

3. Permettez-moi de vous présenter les balises de texte dans les paragraphes, qui sont utilisées pour ajouter divers effets au texte .
(1), 907fae80ddef53131f3292ee4f81644bd1c6776b927dc33c5d9114750b586338 5a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6 Les deux sont en italique
(2), a4b561c25d9afb9ac8dc4d70affff419< ; /b> 8e99a69fbe029cd4e2b854e244eab143128dba7a3a77be0113eb0bea6ea0a5d0 Les deux sont en gras et en surbrillance
(3), d015d241ae6d34c34210679b5204fe857552a991a706bdbcb00625c14ce34064 ), 3d49bde0e0b2e042578ad34140b6c48ecb47d890eb8c521d3966d2b2263ef112 Agrandissement du texte
(5), 2e44d2d3284d23d932e1fd85f3d4cf3a6cf51b1709551acbf4a696702deda05f Ces trois lignes barrées (apparaissent généralement dans la zone de prix, lorsque l'on compare le prix d'origine et le prix actuel, il y aura une ligne au milieu du prix d'origine, voici comment réaliser cette ligne)
( 6), 88f336217b3880082bb52d49b5de60a5< ;/u> Le texte est souligné,
[Remarque] :
Enveloppez simplement le texte que vous souhaitez modifier et c'est OK ! , ce ne sont que quelques exemples couramment utilisés et il y en a beaucoup d'autres. Ils sont tous utilisés de la même manière. Il suffit de les vérifier le moment venu.Code
<html>
<head>
<title>文字标签</title> </head>
<body>
<h1>我是标题</h1>
<p>我是<em>斜体1</em> 我是<i>斜体2</i></p>
<p>我是<b>加粗1</b> 我是<strong>加粗2</strong></p>
<p>我是<small>缩小文字</small></p>
<p>我是<big>放大文字</big></p>
<p>我是<s>删除线1</s> 我是<del>删除线2</del> 我是<strike>删除线3</strike></p>
<p>我是<u>文字下划线</u></p>
</body>
</html>
J'apprécie également vos commentaires car je viens de commencer à bloguer, donc il doit y avoir beaucoup de mauvaises choses, j'espère que vous pourrez me donner plus d'avis.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

